手順1)WordPresテーマ「deer」をインストールしよう
ここからは、WordPressテーマ「deer」の初期設定をやっていきます。
まずは、WordPressテーマ「deer」をインストールして、あなたのサイトで使える状態にしてきます。
WordPressテーマ「deer」は有料テーマなので、まだご購入いただいていない方はぜひ以下からご購入ください。
⇒WordPressテーマ「deer」購入ページへ
ご購入いただくと、
- 購入完了ページ
または - メール
のどちらかから、WordPressテーマdeerのテーマファイルをダウンロードすることができます。
どちらからでも大丈夫なので、
- deer(親テーマ)
- deer_child(子テーマ)
の2つをダウンロードしてください。
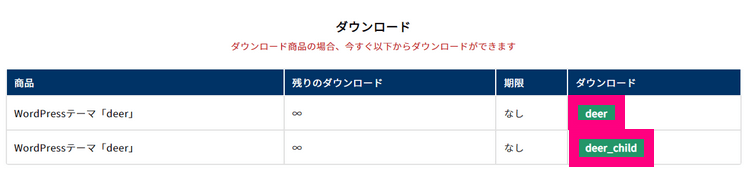
↓ 購入サイトの購入完了ページ ↓

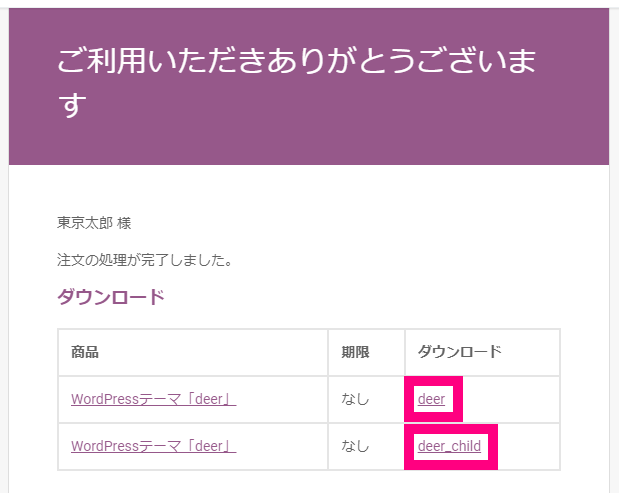
↓ ご購入完了メール

![]() 親テーマ、
親テーマ、  子テーマともにzip形式の圧縮ファイルになっていますが、展開せずにそのままにしておいてください。
子テーマともにzip形式の圧縮ファイルになっていますが、展開せずにそのままにしておいてください。
【作業】WordPressテーマ「deer」をインストールする手順
2つのファイルをダウンロードできたら、次の作業にすすみましょう。
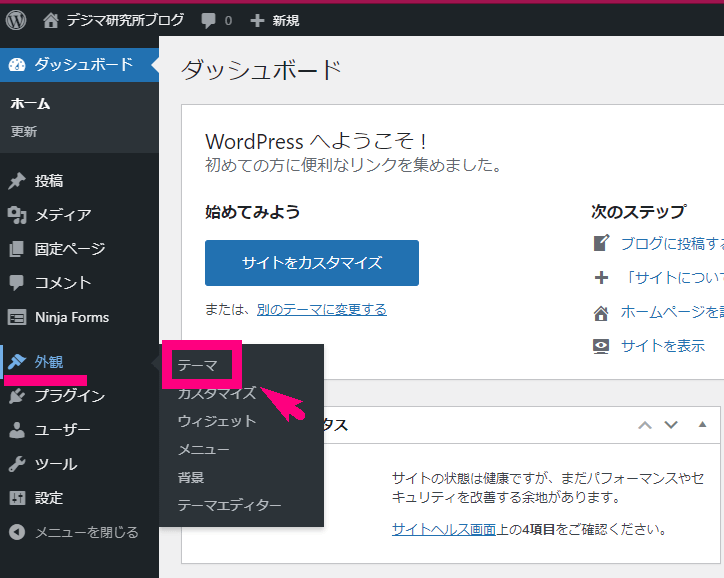
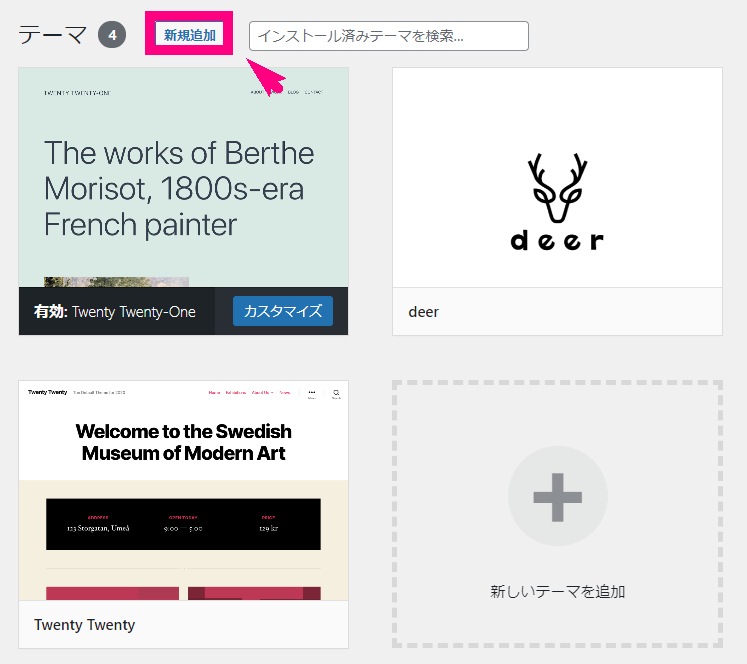
↓ WordPressダッシュボードの「外観」⇒「テーマ」に進みましょう。

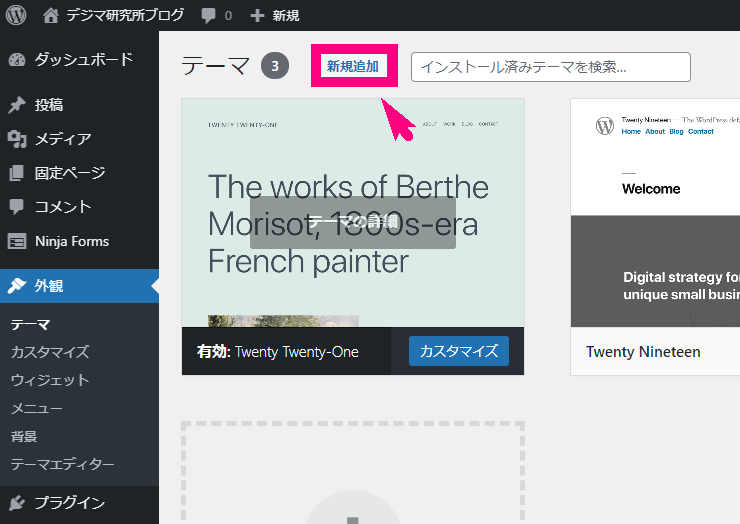
↓ 上の方にある「新規追加」をクリック

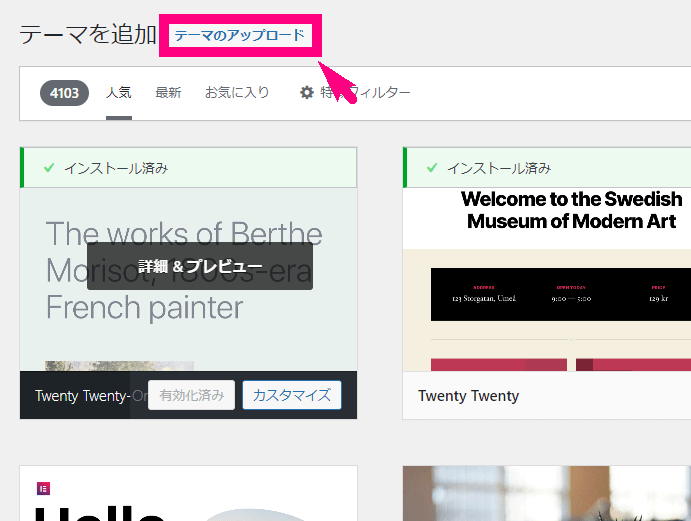
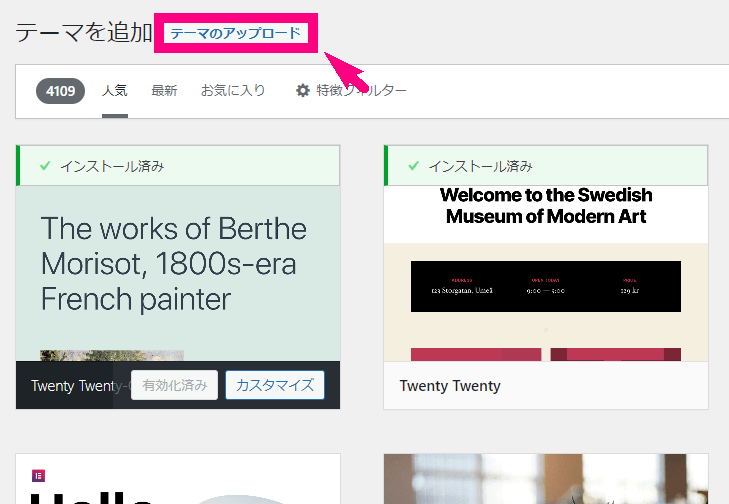
↓ 「テーマのアップロード」をクリック

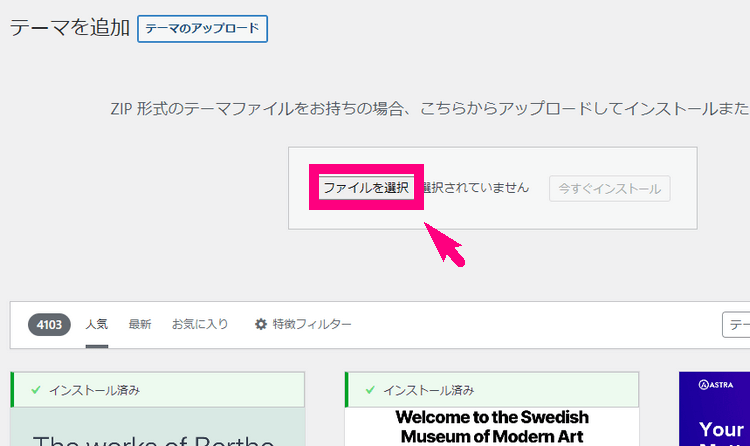
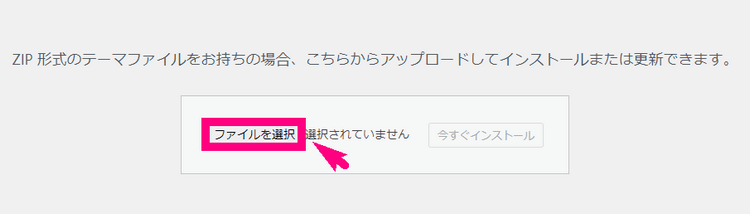
↓ 「ファイルを選択」をクリックして、あなたのPCにダウンロードしたdeerの「親テーマ(deer.zip)![]() 」を選びましょう。
」を選びましょう。

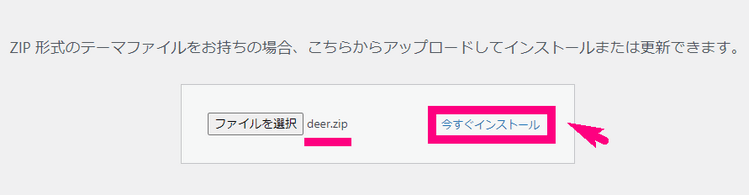
↓ deer.zipが入ったら、「今すぐインストール」をクリック。

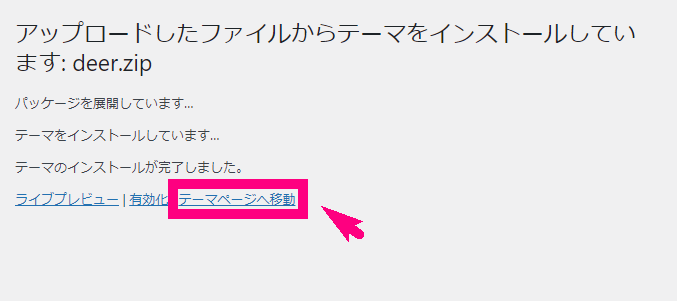
↓ すぐにインストールが終わります。続いて「テーマページへ移動」をクリック。

↓ 再度「新規追加」をクリック。

↓ 「テーマのアップロード」をクリック。

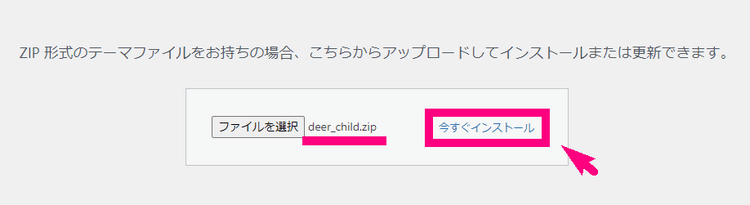
↓ 「ファイルを選択」をクリックして、今度は「子テーマ(deer_child.zip) 」を選びましょう。
」を選びましょう。

↓ 子テーマdeer_child.zipが入ったら「今すぐインストール」をクリック

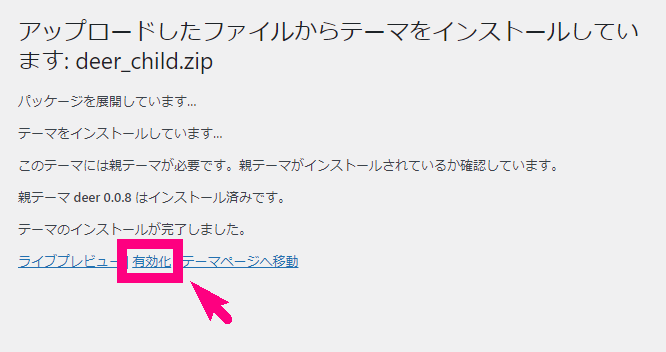
↓ インストールが完了したら「有効化」をクリックしましょう。

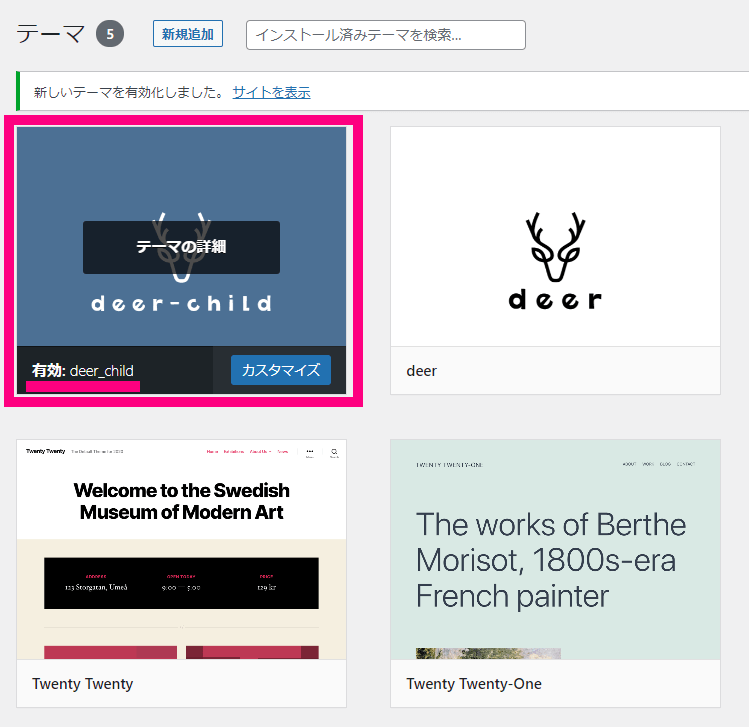
↓ このように、deer_childが「有効」になっていればOKです。

必ず有効化するのは子テーマ(deer_child)にしてください。
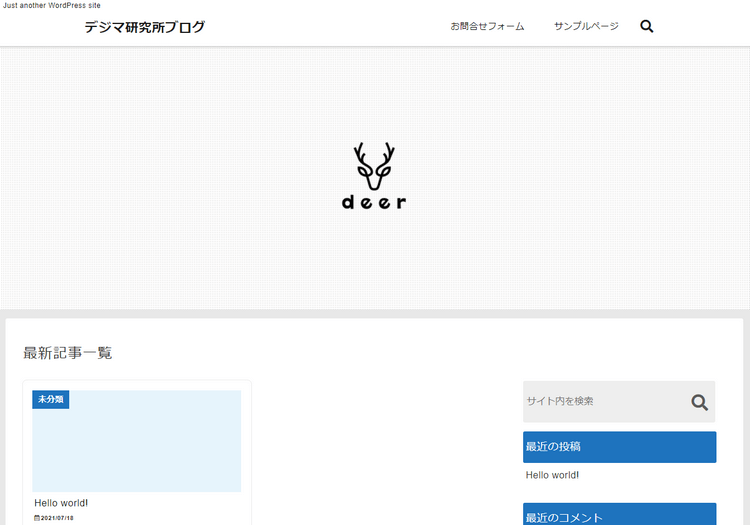
↓ 公開画面を確認すると、WordPressテーマ「deer」の見た目に変更されているはずです。

今回はここまでできていれば作業は完了です。








