WordPressテーマdeerのマーケティング設定機能を使ってみよう
WordPressテーマdeerには、読者さんに見てほしいページに誘導しやすくする機能がついています。読者さんに見てほしいページをいかに見てもらえるか?は、マーケティングをする上でとても重要なコトなので、ぜひ使ってみて下さい。
deerのマーケティング機能を使うと、以下のようなメニューが設置できるようになります。
- ヘッダー上お知らせ
- ヘッダーアクションボタン
- トップスライド画像メニュー
それぞれの具体的な設定方法を、以下から解説していきます。
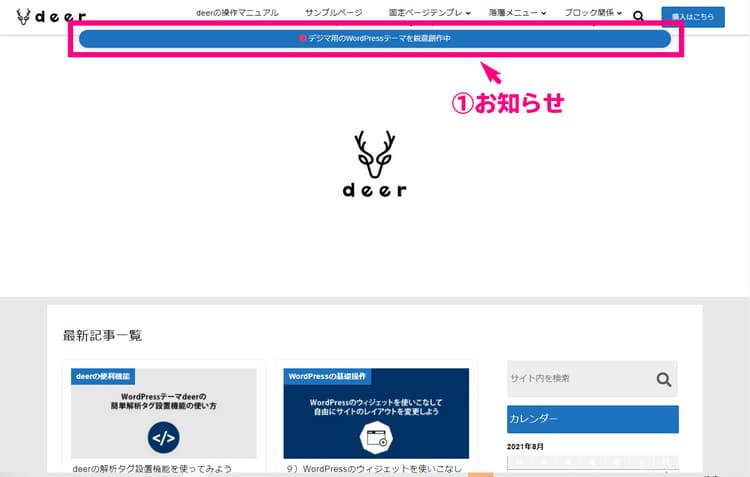
1.ヘッダー上お知らせ

↑ このように、サイトの上部に「お知らせ」を設置できる機能です。このお知らせ部分はとても目立ちます。またクリック(タップ)もできます。
では、こちらのお知らせの設置方法を以下から解説します。
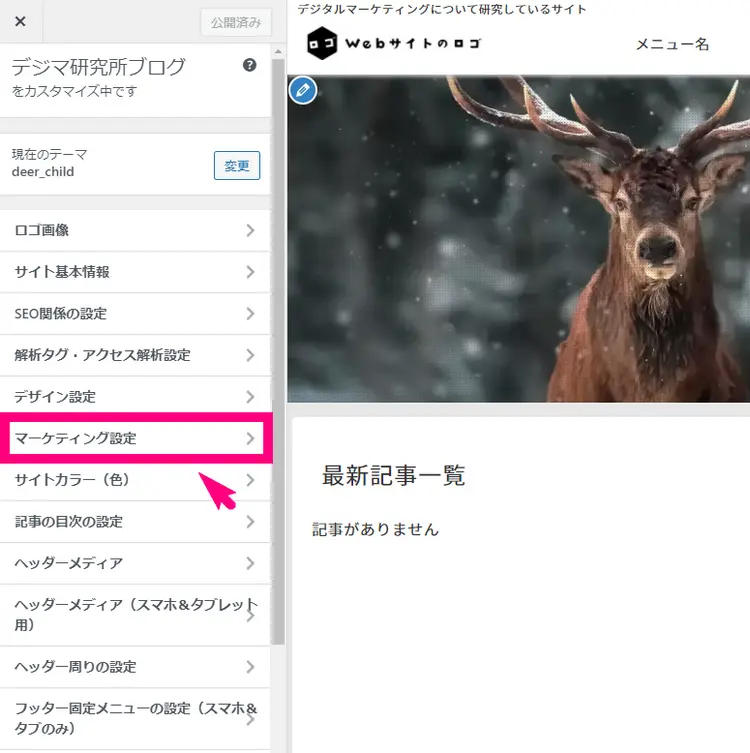
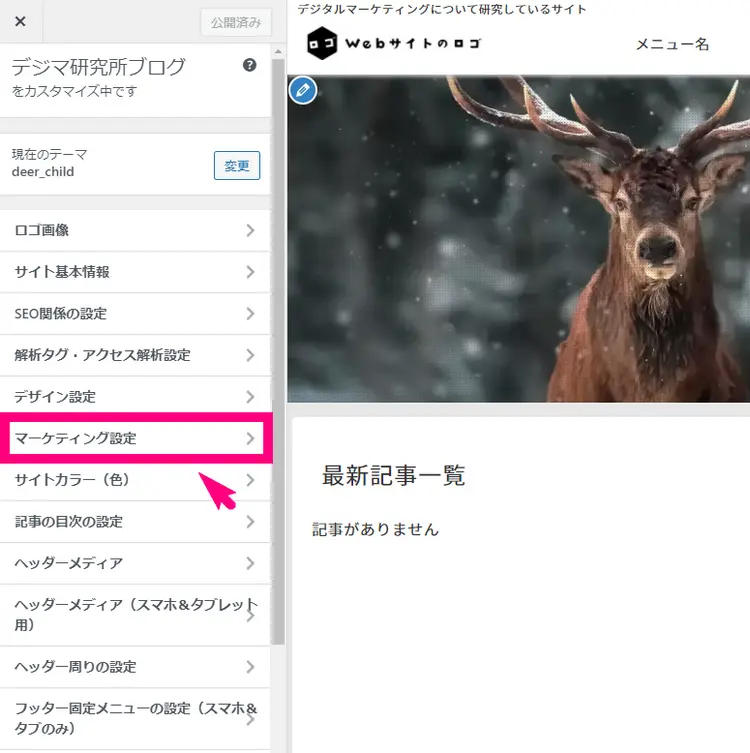
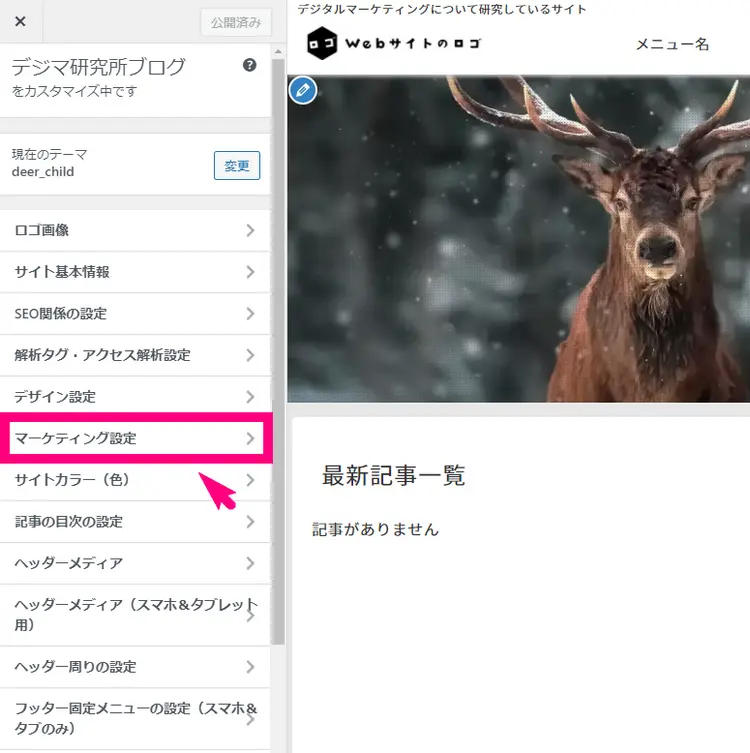
↓ まずは「外観」⇒「カスタマイズ」⇒「マーケティング設定」へと進みましょう。

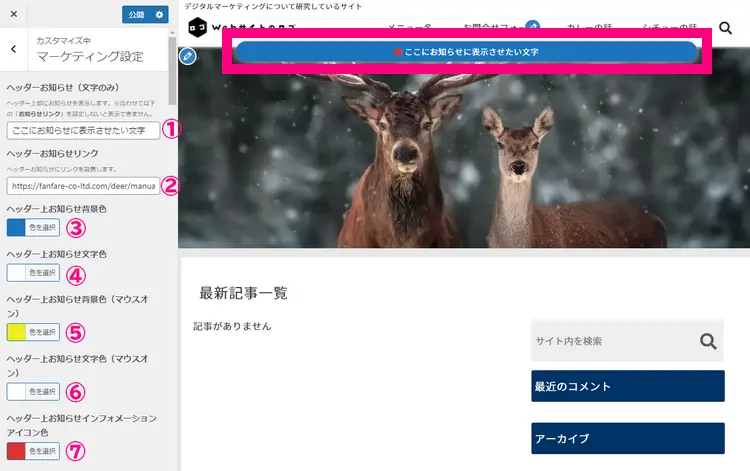
↓ 以下のように「ヘッダー上お知らせ」関係の部分をそれぞれ設定していきます。

| 項目 | 何を設定するか? |
|---|---|
| ①ヘッダーお知らせ(文字のみ) | お知らせに表示させたい文字を入力する |
| ②ヘッダーお知らせリンク | お知らせをクリック(タップ)した時に飛ばしたい先のページのURL |
| ③ヘッダー上お知らせ背景色 | お知らせの背景色を設定 |
| ④ヘッダー上お知らせ文字色 | お知らせの文字色を設定 |
| ⑤ヘッダー上お知らせ背景色(マウスオン) | お知らせにマウスを置いた時に変わる背景色を設定 |
| ⑥ヘッダー上お知らせ文字色(マウスオン) | お知らせにマウスを置いた時に変わる文字色を設定 |
| ⑦ヘッダー上お知らせインフォメーションアイコン職 | お知らせの左についているアイコンの色を設定 |
↓ 設定ができたら、忘れずに「公開」ボタンを押しましょう。

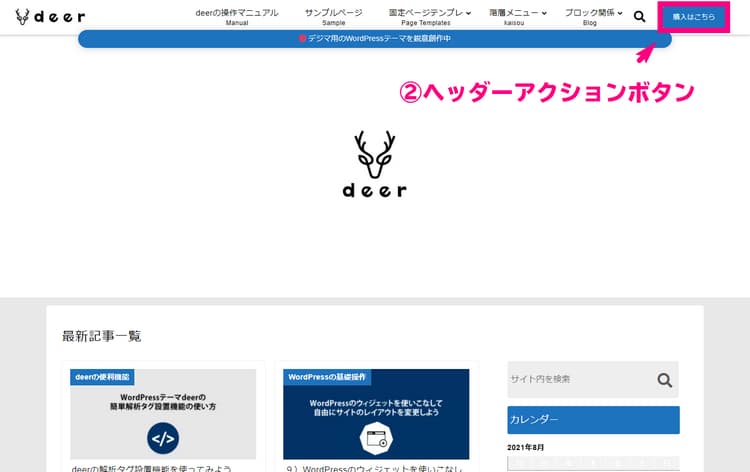
2.ヘッダーアクションボタン

この「ヘッダーアクションボタン」は常に右上に表示されるため、とても目立ちます。特にユーザーに来てほしいページの誘導ポイントとして有効です。
具体的な設定方法は以下のとおりです。
↓ まずは「外観」⇒「カスタマイズ」⇒「マーケティング設定」へと進みましょう。

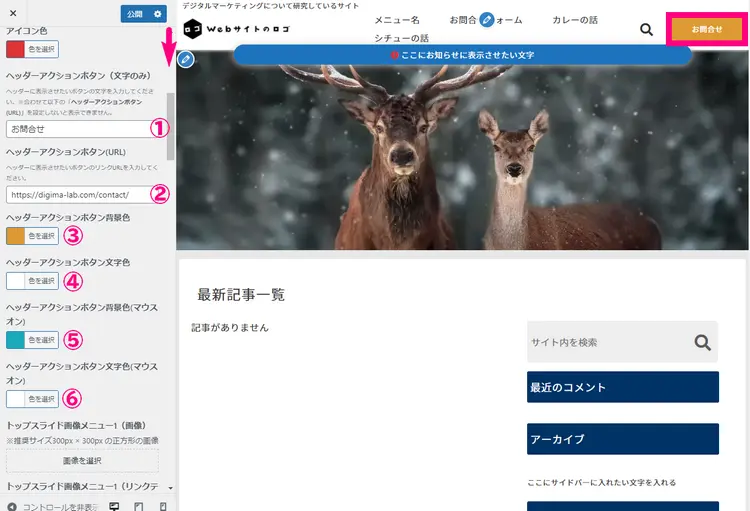
↓ 左の方にある「ヘッダーアクションボタン」関係のメニューを設定していきます。

| 項目 | 何を設定するか? |
|---|---|
| ①ヘッダーアクションボタン(文字のみ) | ヘッダーアクションボタンに表示させたい文字を入力 |
| ② ヘッダーアクションボタン (URL) | ボタンをクリック(タップ)した時に飛ばしたい先のページのURL |
| ③ヘッダーアクションボタン背景色 | ボタンの背景色を設定 |
| ④ヘッダーアクションボタン文字色 | ボタンの 文字色を設定 |
| ⑤ヘッダーアクションボタン背景色(マウスオン) | ボタンにマウスを置いた時に変わる背景色を設定 |
| ⑥ヘッダーアクションボタン文字色(マウスオン) | ボタンにマウスを置いた時に変わる文字色を設定 |
↓ ①~⑥が設定できたら、忘れずに「公開」を押しましょう。

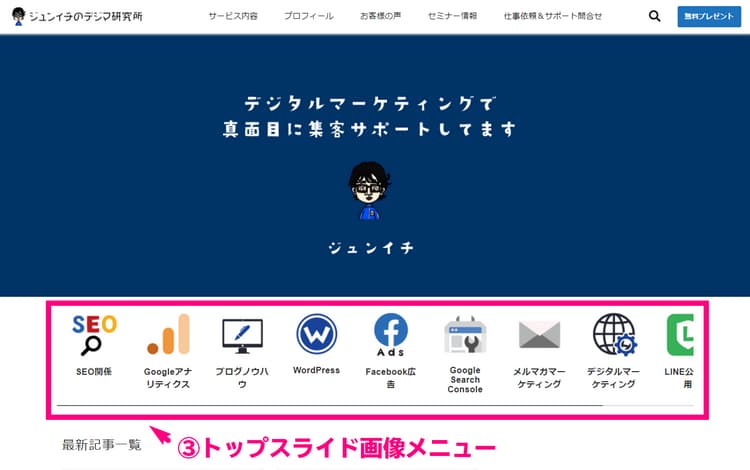
3. トップスライド画像メニュー

トップスライド画像メニューは、トップページのヘッダー画像の下に最大10個、画像付きのメニューが並べられるものです。
設定方法は以下の通りです。
↓ まずは「外観」⇒「カスタマイズ」⇒「マーケティング設定」へと進みましょう。

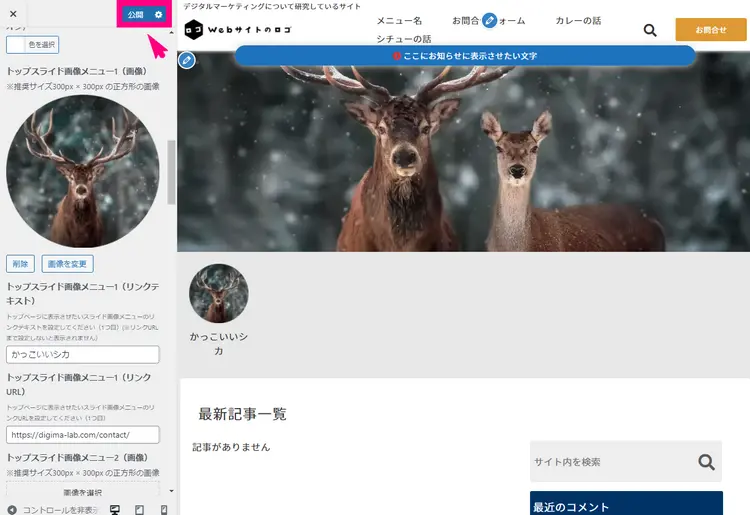
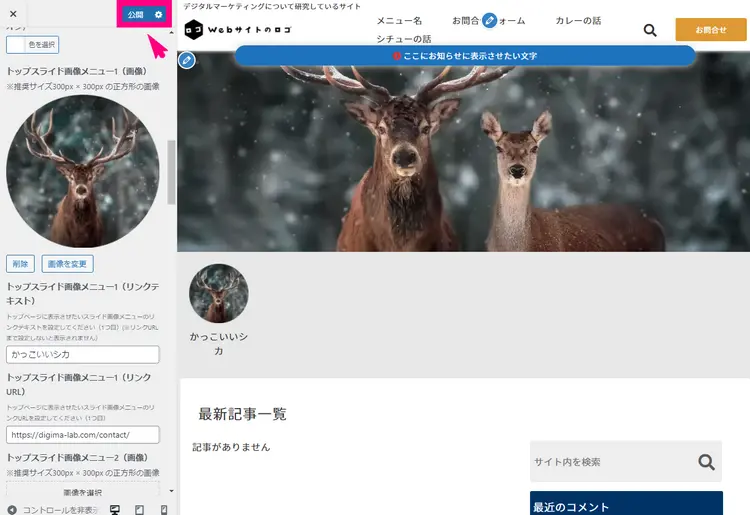
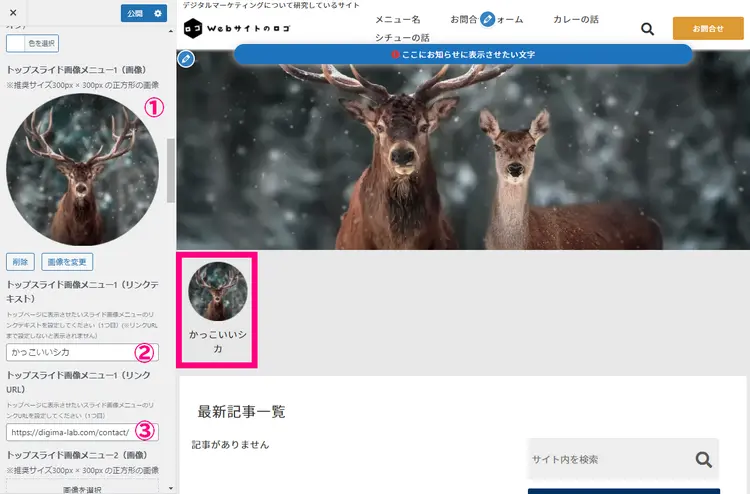
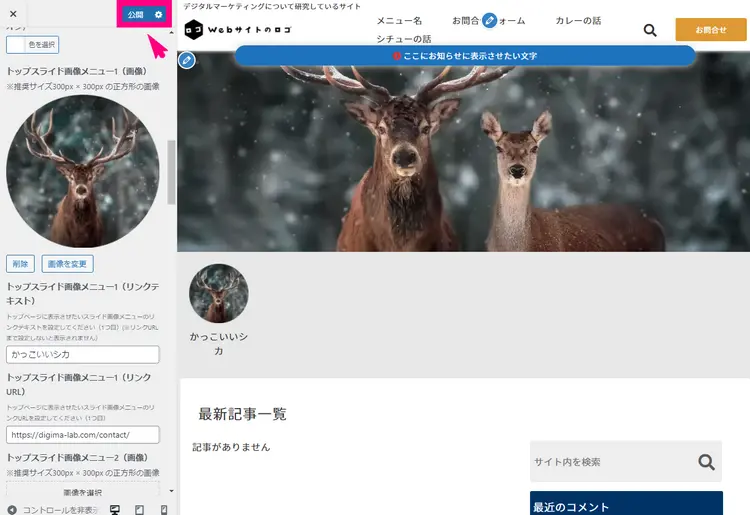
↓ あとは左の方にある「トップスライド画像メニュー」の部分を設定していくだけです。

| 項目 | 設定内容 |
|---|---|
| ①トップスライド画像メニュー(画像) | 表示させたい画像 |
| ②トップスライド画像メニュー(リンクテキスト) | 表示させたい文字 |
| ③トップスライド画像メニュー(リンクURL) | クリック(タップ)した時に飛ばす先のURL |
このメニューですが、最大10個まで設定できます。
それぞれ、
- トップスライド画像メニュー1
- トップスライド画像メニュー2
- トップスライド画像メニュー3
- トップスライド画像メニュー4
- トップスライド画像メニュー5
- トップスライド画像メニュー6
- トップスライド画像メニュー7
- トップスライド画像メニュー8
- トップスライド画像メニュー9
- トップスライド画像メニュー10
と10セット分設定ができますので、同じ用に設定してみてください。
↓ 設定できたら、忘れずに「公開」を押しましょう。

以上が、WordPressテーマdeerの独自機能の「マーケティング設定」の使い方でした。ぜひ使ってみて下さい。