WordPressテーマdeerのもくじをつける機能を使ってみよう
WordPressテーマdeerには、プラグインを使わなくても、記事に「もくじ」をつけることができる機能があります。
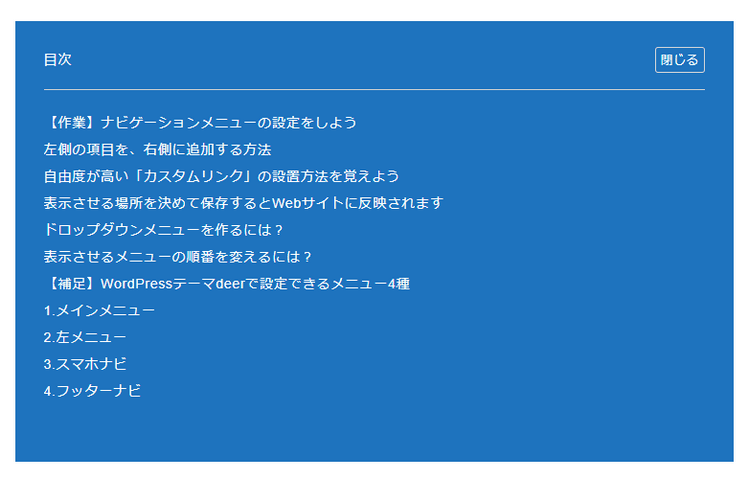
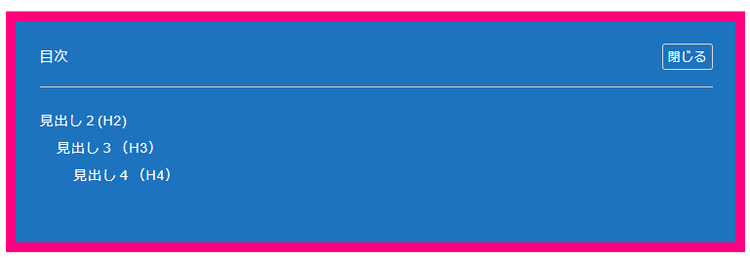
↓ 以下のようなものが、deerでつけられる記事の目次です。 ↓

このようなもくじをつけるための設定方法を今回は解説していきます。
もくじの付け方
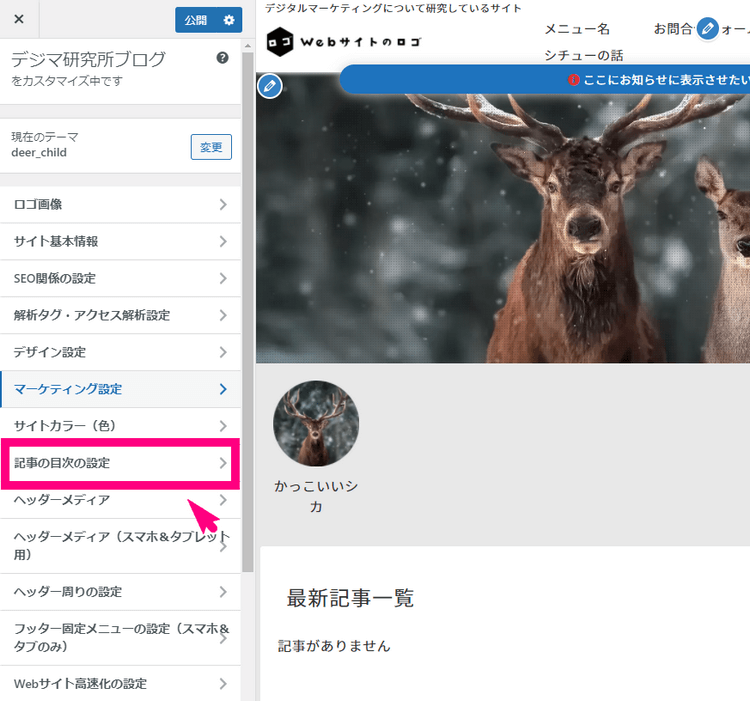
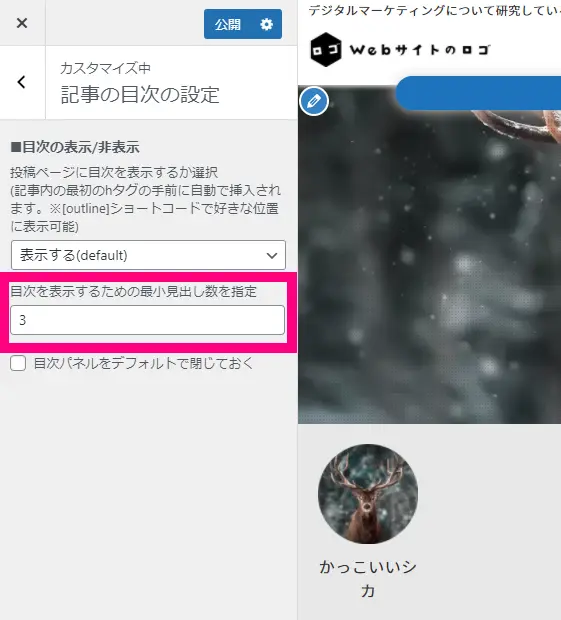
↓ まずは、「外観」⇒「カスタマイズ」⇒「記事の目次の設定」へ行きましょう。

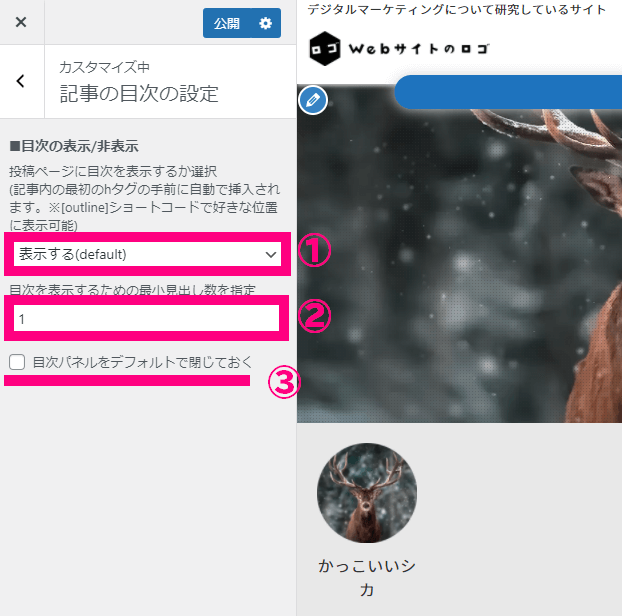
↓ 以下のように3点設定するだけです。
- もくじの表示/非表示:目次を表示させたい場合は「表示する(default)」にしましょう
- もくじを表示させるための最小見出し数を指定:
- 目次パネルをデフォルトで閉じておく:

こちらが最低限設定しておくべき3点です。
ただし、この設定だけでは目次は表示されません。
記事の中に「見出し」を入れることで、見出しがもくじとなって表示されます。
もくじとして表示させるには記事に見出しを入れる必要があります
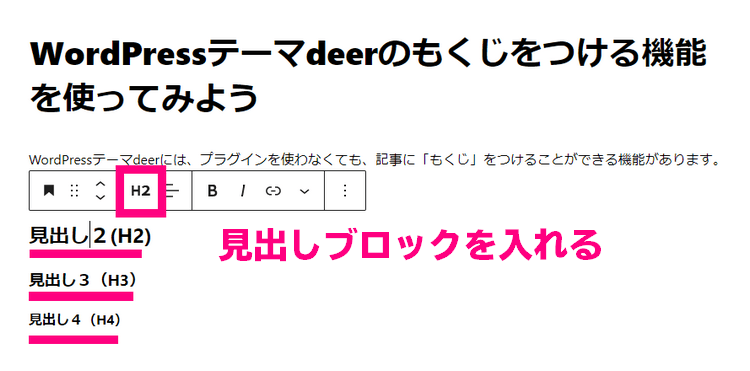
↓ 以下のように、投稿で記事を書いている中で、「見出しブロック」を入れて上げる必要があります。

目次として表示されるのは、
- 見出し2(H2)
- 見出し3(H3)
- 見出し4(H4)
の3つです。
投稿で入れた見出しが、以下のように表示されるようになります。

「見出しが少ないときは、目次を表示させたくない」こんな場合はどうする?
例えば、「もくじが1つ、2つだけみたいな少ないときは、表示させたくない」ということがあるかもしれません。その場合は、以下のように目次を表示させるための最低の見出し数を設定しておくことができます。
↓ このように「目次を表示するための最小見出し数を指定」のところを「3」と設定します。

そうすると、記事本文の中に見出しが1つ、2つのときは目次が表示されないようになります。
目次をあらかじめ「閉じた状態」にしておきたい場合
目次を初めは閉じておいて、必要な人にはクリックして開いてもらうように設定することもできます。
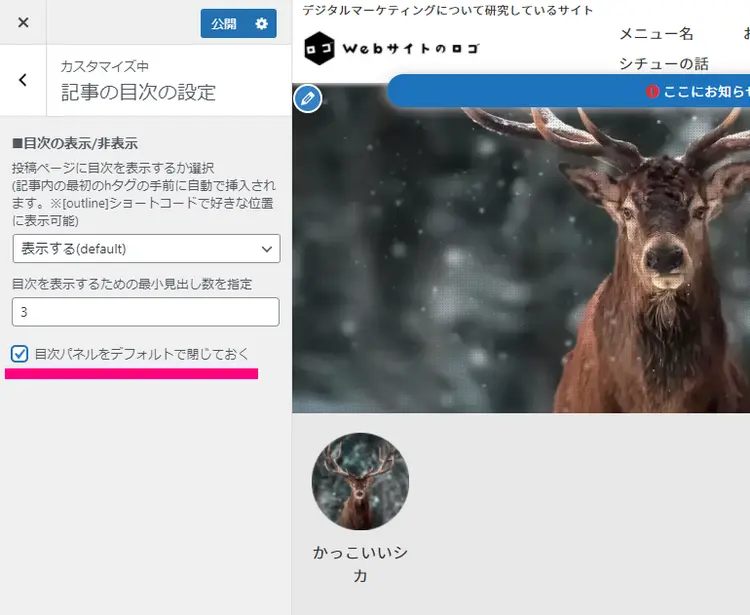
↓ 目次の設定メニューで、「目次パネルをデフォルトで閉じておく」を選ぶと、

↓ このように初めは閉じた状態で表示されるようになります。

記事によって目次を表示させたくない場合
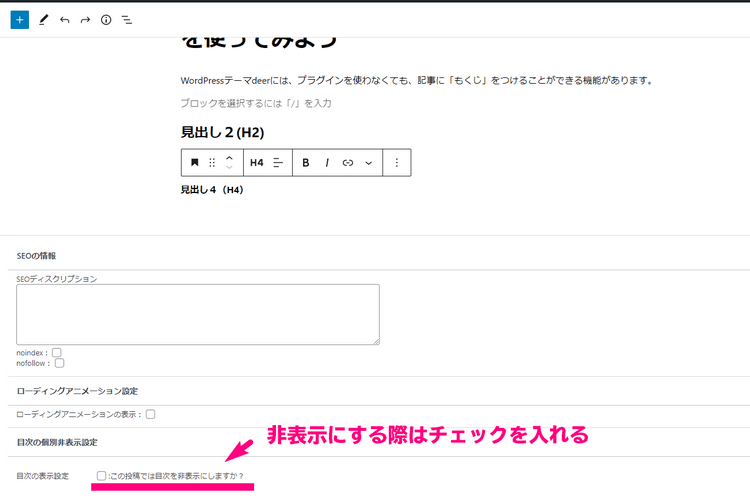
↓ 投稿で記事の編集画面の一番下の方に「この投稿では目次を非表示にしますか?」というチェックボックスがあります。ここをチェックすれば、その記事では目次が表示されません。

もくじの色を変えるには?
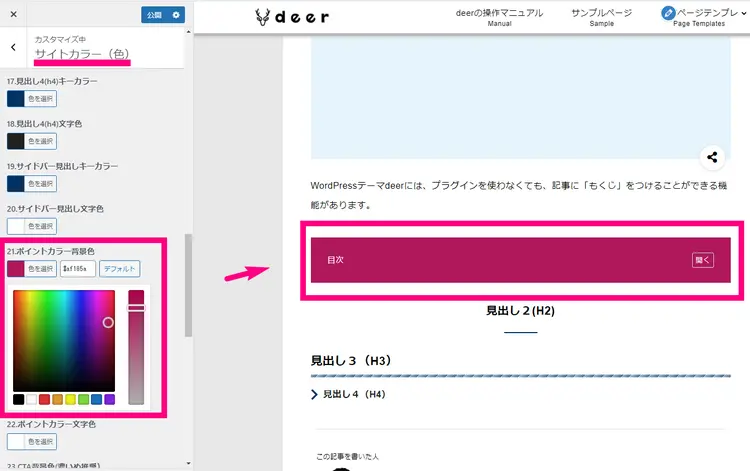
「外観」⇒「カスタマイズ」⇒「サイトカラー(色)」の中の『21.ポイントカラー背景色』がもくじの色に対応しています。

deerの機能でつけられるのは「投稿」のみ
deerでは、「固定ページ」には目次を付ける機能はつけていません。
目次をつけるには「投稿」でページを作って頂く必要があります。
以上が、WordPressテーマdeerの目次の設定方法と注意点でした。ぜひ使ってみて下さい。