WordPressテーマdeerの「プログレスバー」機能を使う方法
WordPressテーマdeerには、「プログレスバー」をつけることができます。
↓ サイトの上部のグレーの横線がだんだん伸びていくのが分かると思います ↓
プログレスバーをつけるメリットとしては「ユーザーがどの辺りまでページを読んでいるのか?が視覚的に分かる」という点です。
WordPressテーマdeerでは、このプログレスバーを簡単につけることができます。
今回は、プログレスバーの設置方法をお伝えします。
deerのコンテンツにプログレスバーを設置する方法
設置方法は簡単です。
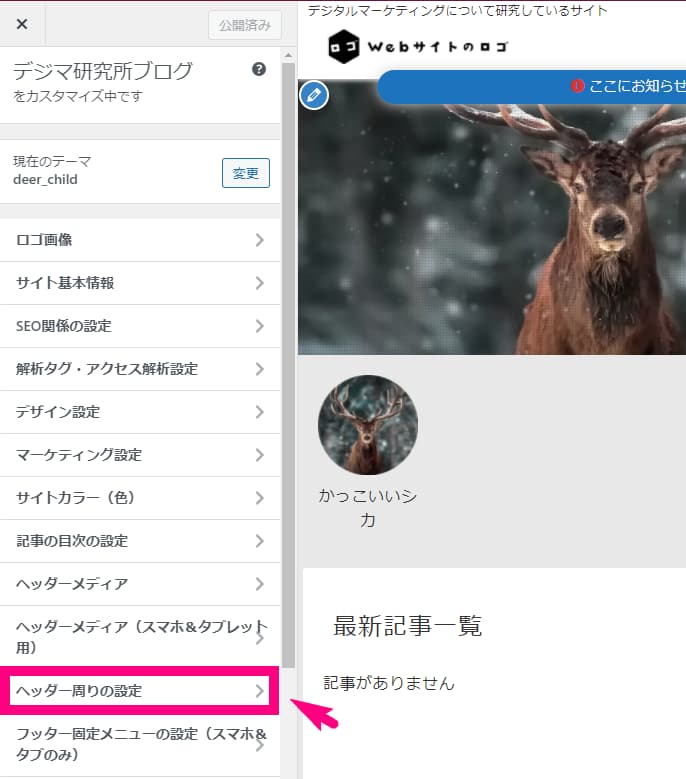
↓ 「外観」⇒「カスタマイズ」⇒「ヘッダー周りの設定」へ行きます。

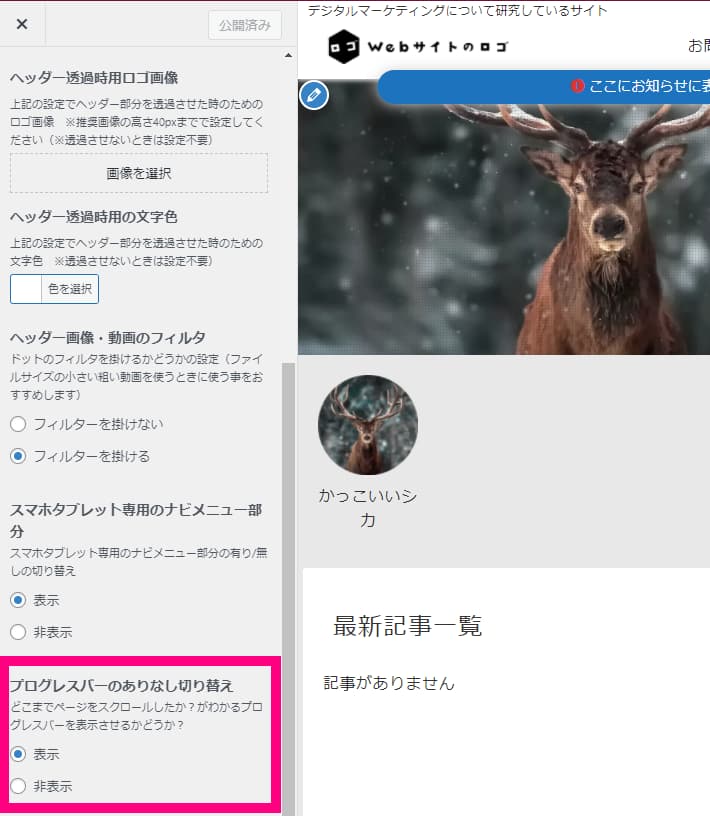
↓ 「プログレスバーありなしの切り替え」というメニューがあるので『表示』を選びます。

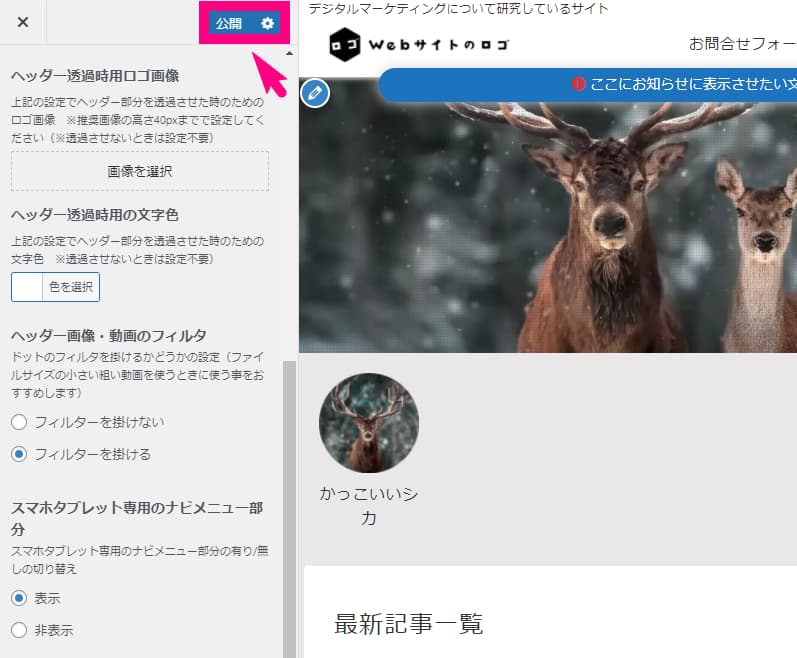
↓ 忘れずに『公開』をクリック。これだけでOKです。

プログレスバーの色を変えるには?
「外観」⇒「カスタマイズ」⇒「追加CSS」に以下のコードを入力し、カラーコードの部分(#b9b9b9)2箇所を好きなカラーにして下さい。
.progress-bar::-moz-progress-bar{background:#b9b9b9}
.progress-bar::-webkit-progress-value{background:#b9b9b9}カラーコードは以下のようなサイトを参考にしてみて下さい。
以上が、deerでプログレスバーを設置する方法でした。