5)WordPressのブロックエディターで記事を書く際に最低限覚えておきたい操作方法
今回は、WordPressで投稿(ブログ記事やWebページといったもの)を作る際に、最低限覚えておきたい操作方法を解説していきます。
WordPressでは、ブロックエディターという仕組みを使って投稿を作っていくことになります。
↓ イメージとしてはこんな感じです ↓

このような形で、いろんな種類のブロックを組み合わせて投稿を作っていきます。
今回の解説では、このブロックエディターをつかって記事を書いたり、Webページを作るときの基本操作をお伝えします。
「投稿」で記事やWebページを作り始めるには?
まず、ブロックエディターを使うには記事やWebページを作成する画面を出さないといけません。
以下の手順で投稿を作ることになります。今後一番使うメニューだと思うので、覚えておきましょう!
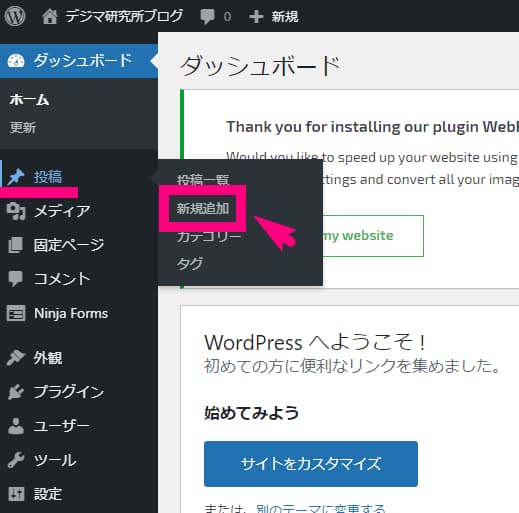
↓ 「投稿」⇒「新規追加」をクリック。

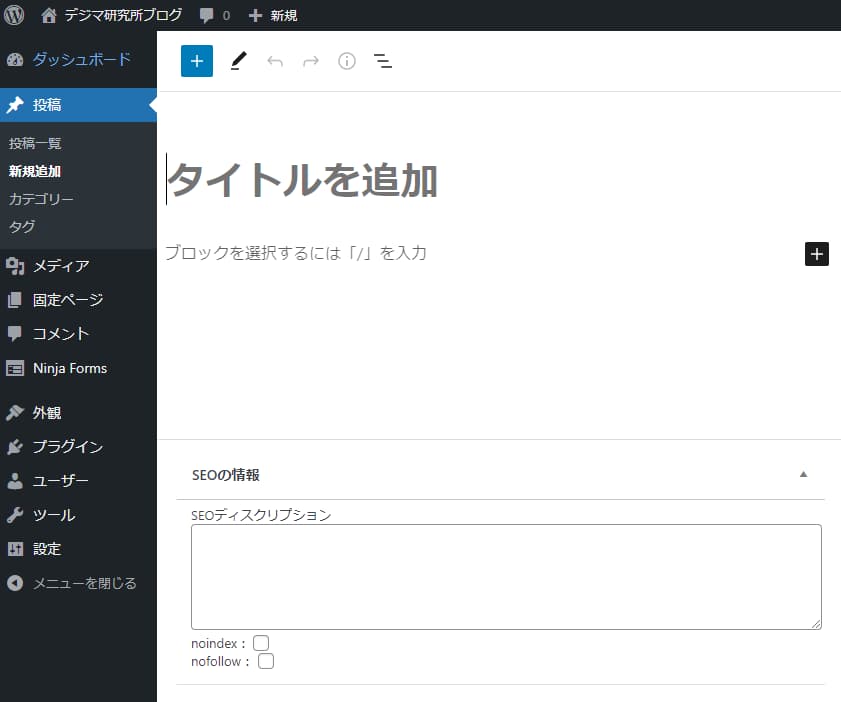
↓ すると以下のような画面が出ます。このように投稿ページを作っていく画面をエディターとも呼びます。

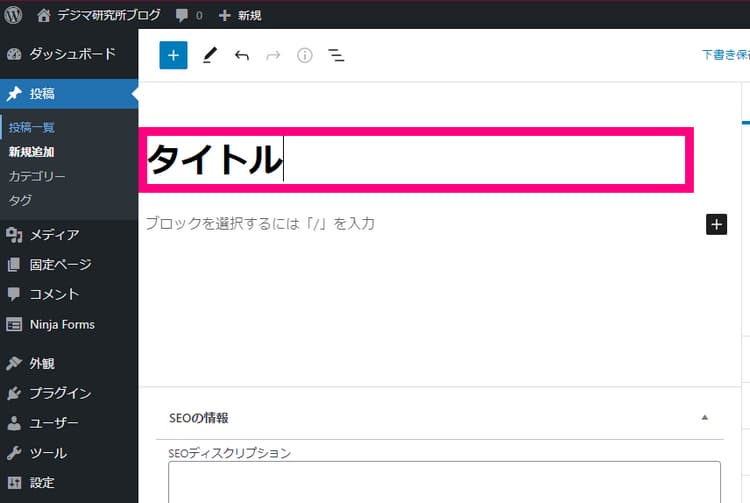
↓ 一番上にタイトルを入力するところがあります。

↓ その下の部分からが本文のエリアです。ここに本文を作っていくことになります。

この画面が出たら、さっそくブロックエディターの使い方の基本を覚えていきましょう。(以下に続きます。)
ブロックエディターを使う時に覚えておきたい基本
ブロックエディターを使う手順(概要)
基本的には、以下の手順で記事を作っていきます。
- ブロックを選択する
- ブロックのコンテンツを追加する(文章や画像など)
- 必要に応じてブロックをカスタマイズする
1)ブロックを選択する手順
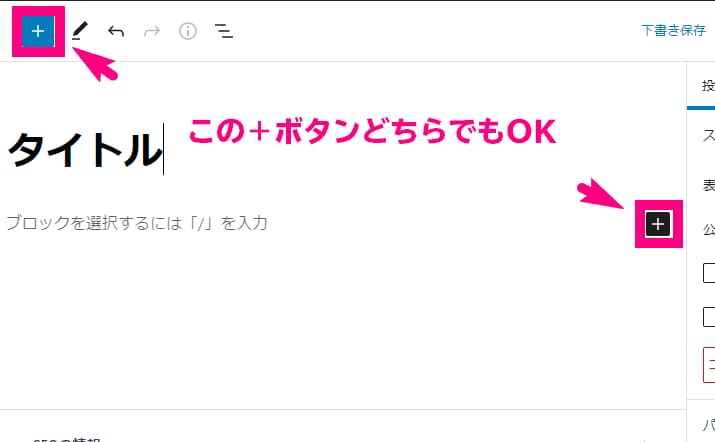
↓ まずは「+」ボタンを押してます

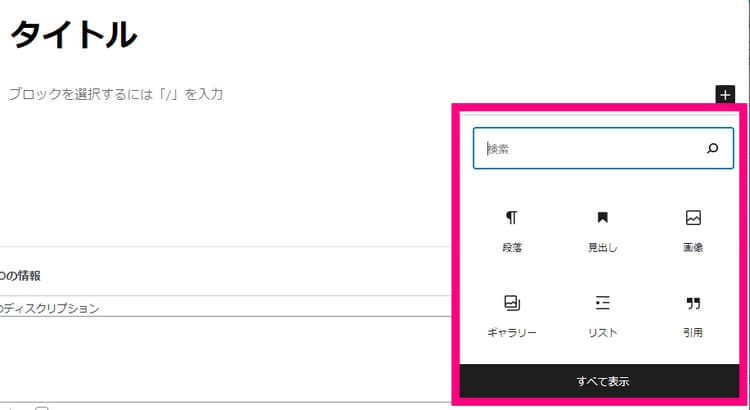
↓ 使えるブロック一覧が出てきます。

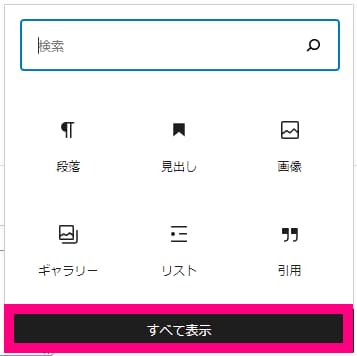
↓ 実はもっと色んなブロックが隠れているので、「すべて表示」をクリックしてみましょう。

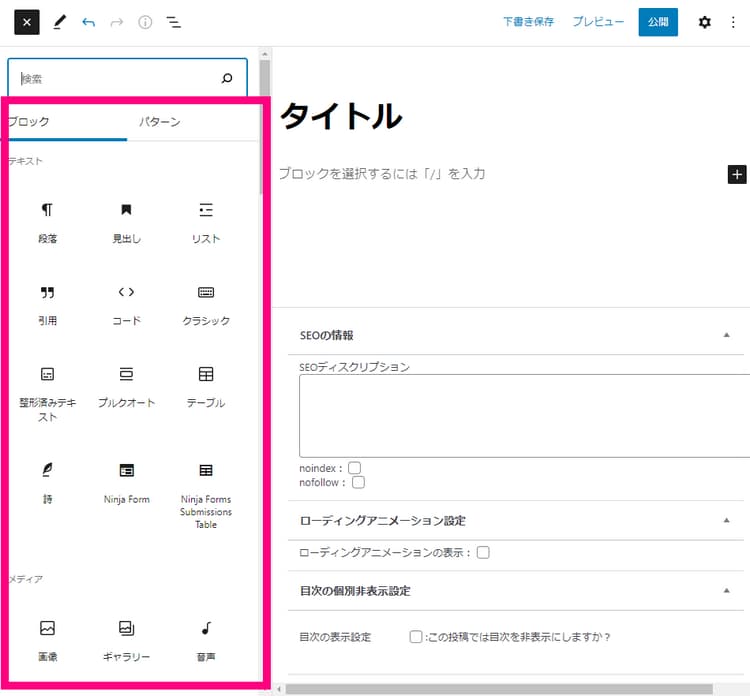
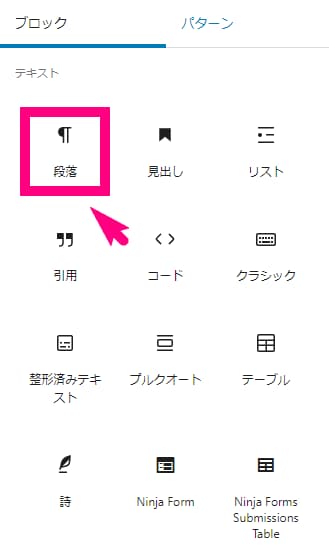
↓ このように色んなブロックメニューが出てきます。これが使えるブロック一覧です。

↓ その中から使いたいブロックを選びましょう。

続いて次のステップにいきます。
2)ブロックのコンテンツを追加する
↓ 使いたいブロックを選択したら、次にそのブロックの中に「中身(文章や画像のようなコンテンツ)」を入れていきます。例えば、「段落ブロック」であれば、文章を入れていきましょう。

ちなみに「段落ブロック」は普通の文章を入力する際に使うので、一番良く使います。
ブロックの中身を追加したら、次へ行きます。
3)ブロックを必要に応じてカスタマイズする
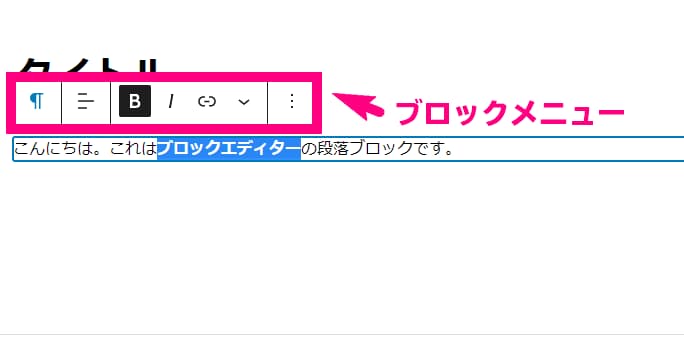
↓ 例えば、段落ブロックであればその上に以下のようなボタンが並びます。例えばこれらのボタンでは、
- 文章を左寄せ・中央寄せ・右寄せを変更する
- 文章の一部を太字にする
- 文章の一部をイタリック体(斜体)にする
- 文章の一部にリンクを張る
などができます。

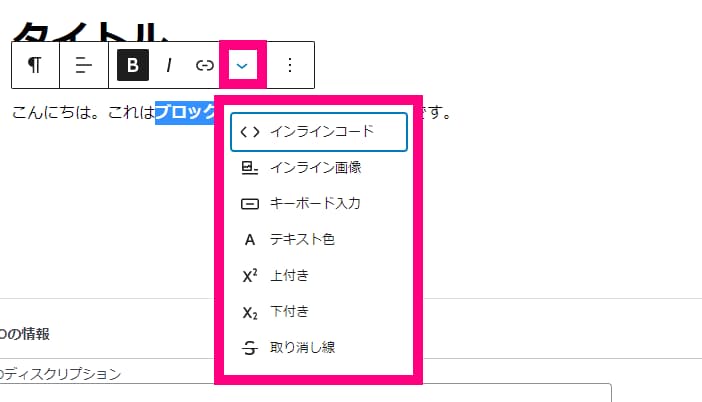
↓ さらに以下のようにもっと詳しいカスタムメニューを出して、文字の色を変えたり上付きにしたり、などができます。

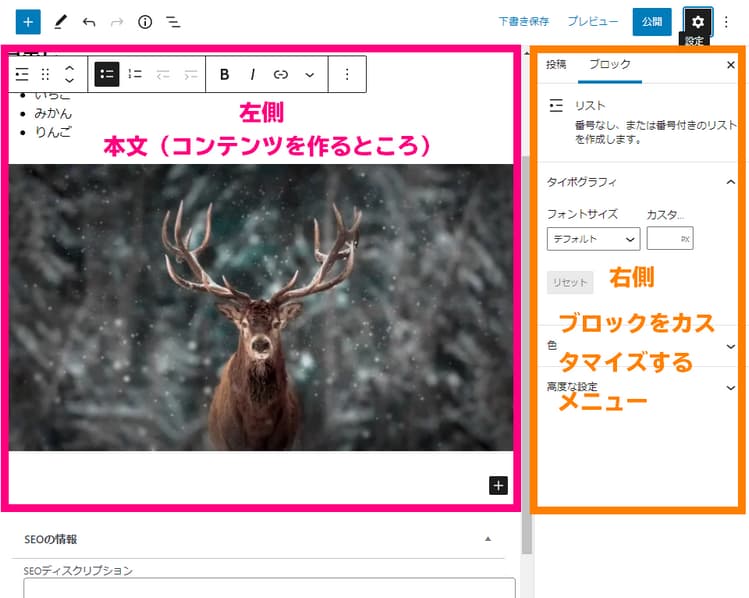
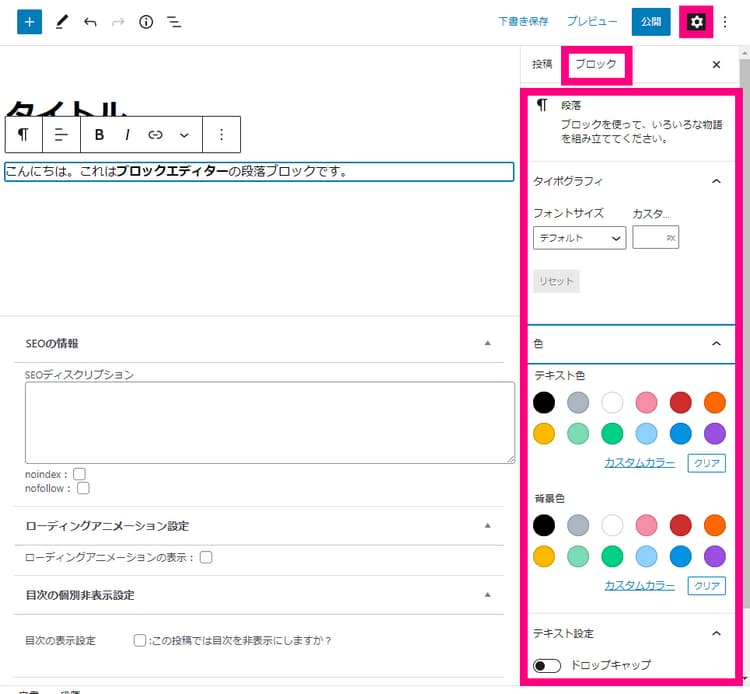
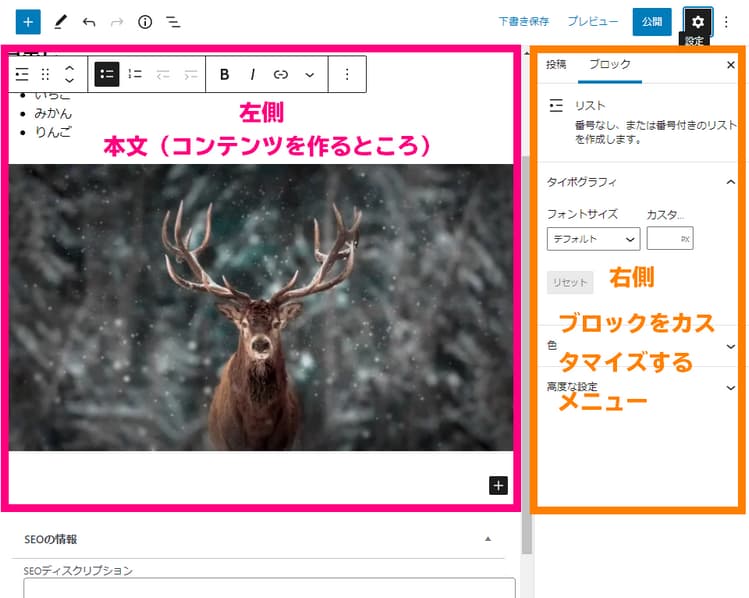
↓ また右の方にもブロックをカスタマイズできるメニューが出てきます。

この右側のブロックカスタマイズメニューでも、
- 文字の大きさを変えたり
- 段落ブロックごと文字色や背景色を変えたり
- 段落の初めの文字だけ大きくしたり(ドロップキャップ)
などなどもできます。

このようにして、ブロックの内容を必要に応じてカスタマイズしていきます。
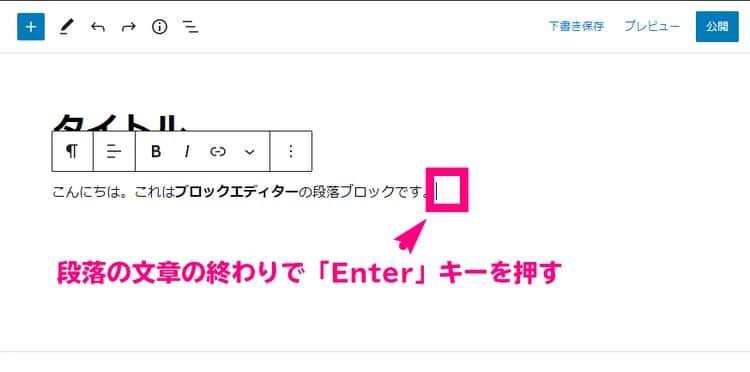
↓ そうしてまた、ブロックの終わり部分でEnterキーを押すと、

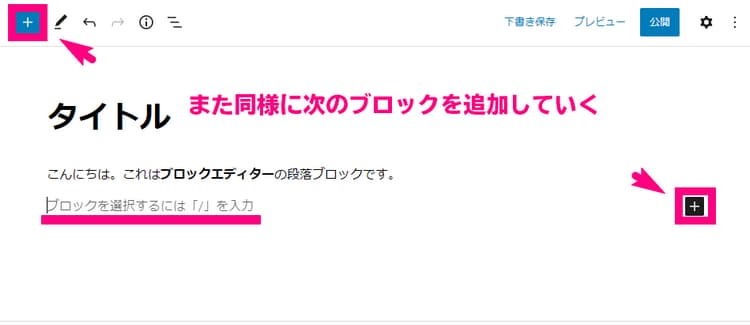
↓ また+ボタンを押して、次のブロックを追加していくことになります。

もう一度復習すると、
- ブロックを選択し
- ブロックの中身を追加し
- 必要に応じてブロックをカスタマイズする
この1〜3を繰り返していろんなブロックを追加しながら投稿記事を作っていくことになります。
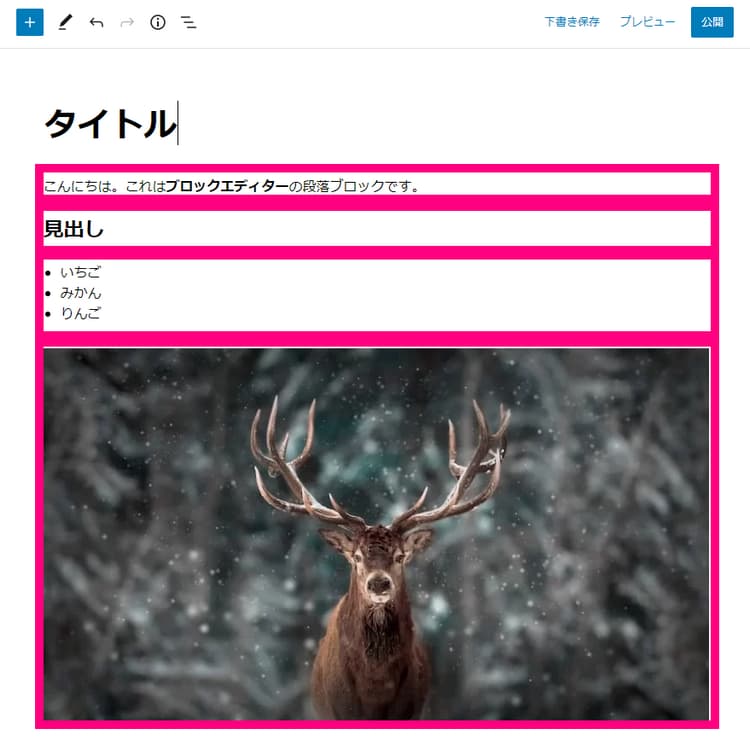
↓ こんな感じで、いろんなブロックを追加していくことでブログ記事やWebページが出来上がっていきます。

これがブロックエディターの基本です。
【補足1】初心者さんにおすすめ!よく使うブロックを覚えておこう
よく使うブロックは
- 段落
- 見出し
- 画像
- テーブル
- YouTube埋め込み
この辺りかなと思います。まずは、この5つ使えれば基本的な投稿記事は作れるようになります。
【補足2】ブロックエディターの右側のカスタマイズメニューが表示されない場合は?
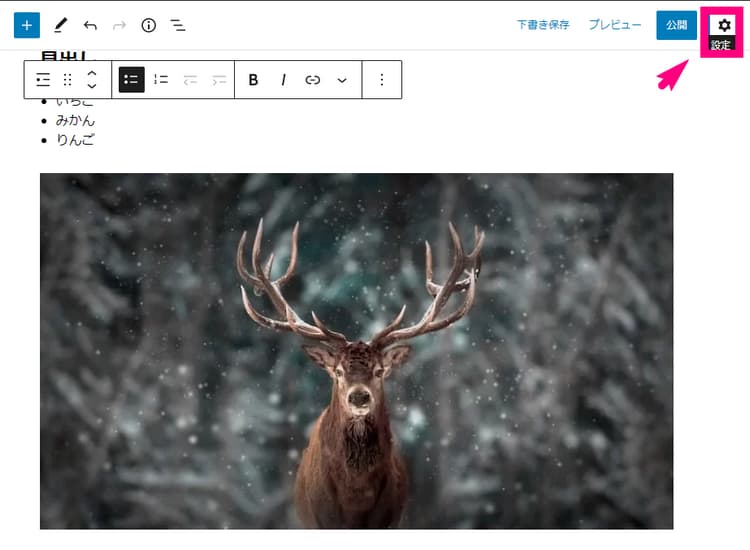
↓ 投稿のエディター画面で右上の「設定」ボタンをクリック

↓ すると右の方に「投稿」と「ブロック」が切り替えられるメニューが出てきます。この「ブロック」を選ぶと、ブロックをカスタマイズできるメニューが出てきます。

ブロックエディターは使いながら慣れていきましょう!
なかなかこのような解説を読んでもイマイチピンとこないと思うので、ぜひ実際に触りながら「なるほど、ここをいじるとこうなるのか!そういうことか!」と覚えていっていただけたらと思います。
ということで、今回の解説は以上です。