WordPressテーマdeerのローディングアニメーション機能の設定方法
WordPressテーマdeerには、ページの読込み時に「ローディングアニメーション」を表示させることができます。
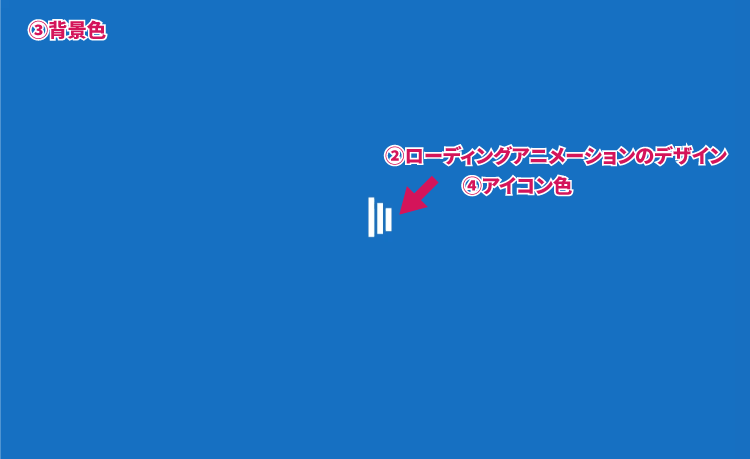
↓ ローディングアニメーション ↓
たくさん画像や動画を使ったページなどは、少し読込みが遅くなります。
その際に、本来はWebページを読み込む際の真っ白な待機時間を、ローディングアニメーションを使うことで、ユーザーに「現在Webページを読み込んでいる」という事を自然に直感的に伝えることできます。
何も映らない真っ白な画面を映すよりも、何か動きのある画面(ローディングアニメーション)を見ながら待機してもらう、というイメージです。
※ただしWordPressテーマdeerは、基本的に読込み速度はとても速いので、ローディングアニメーションを設定しても、ローディングアニメーションが表示される時間は短いので予めご理解ください。
では、早速設定方法を解説していきます。
WordPressテーマdeerで「ローディングアニメーション」を設定する方法
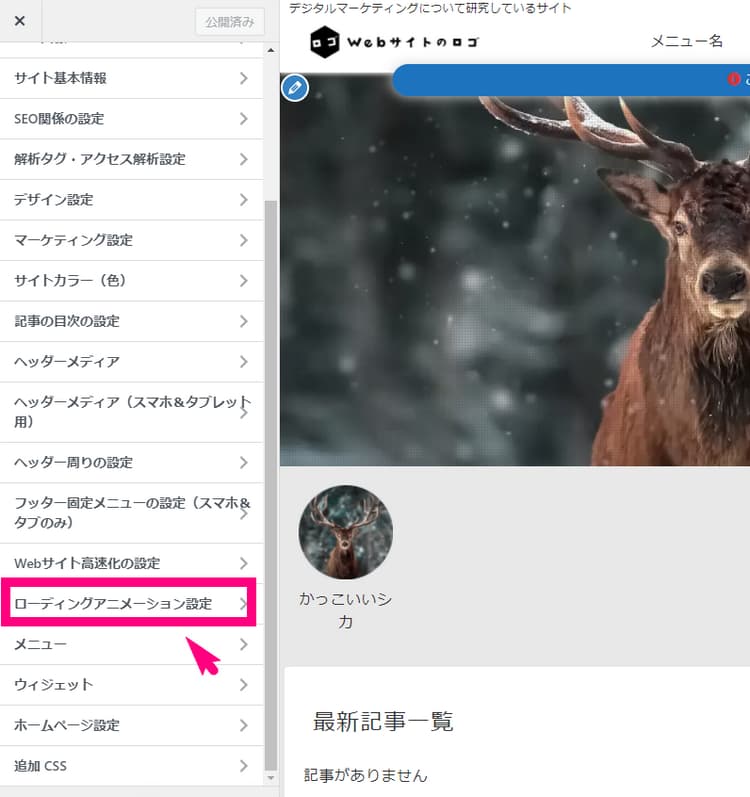
↓ まずは「外観」⇒「カスタマイズ」⇒「ローディングアニメーション設定」をクリック

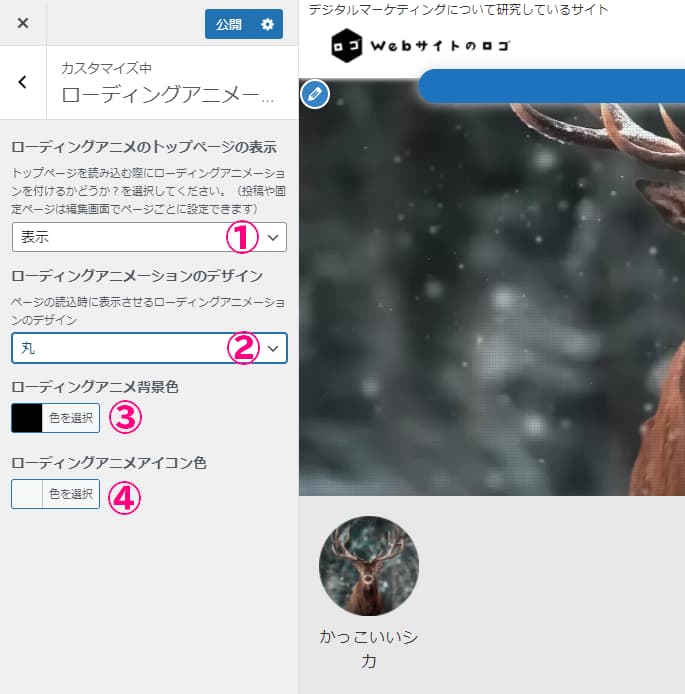
↓ 続いて、以下の1~4を設定していきます。

- ローディングアニメのトップページの表示:トップページ読み込み時に表示させるかどうか?
- ローディングアニメーションのデザイン
- ローディングアニメ背景色
- ローディングアニメアイコン色:

ここまでで基本設定は完了です。
ローディングページは、各ページの表示・非表示を切り替えることができる
基本的に、初期設定では各記事(投稿)や固定ページにはローディングアニメーションは表示されないように設定されています。ただ、「このページの読み込み時にはローディングアニメーションを表示させたい!」という場合があると思います。
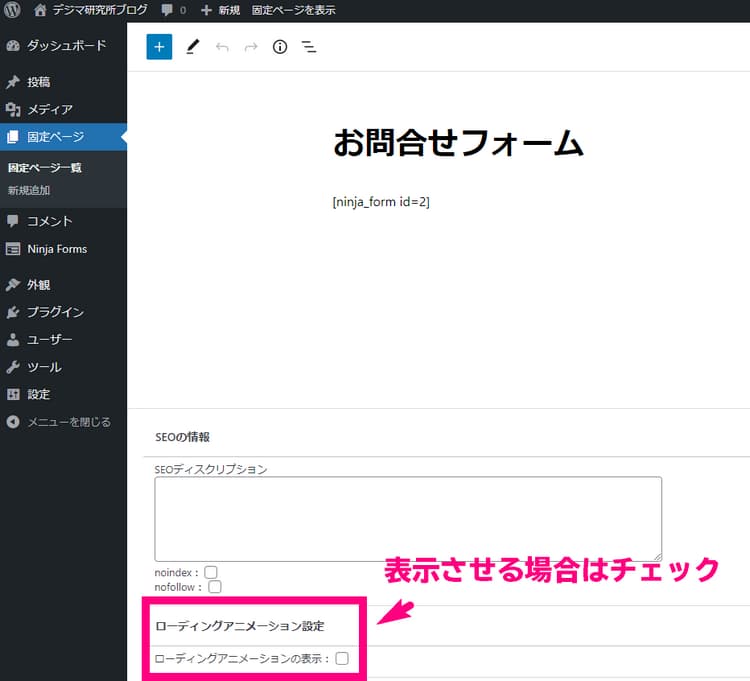
↓ そんなときは、各投稿・固定ページの編集画面の一番下の方のメニューを見て下さい。この「ローディングアニメーションの表示」にチェックを入れると、そのページの読込み時にローディングアニメーションが表示されるようになります。

ローディングアニメーションを使う時の注意点
初めにもお伝えしましたが、WordPressテーマdeerは読込みが速いテーマなのでローディングアニメーションを設定しても、読込みが速すぎると表示されません。その点については、ご理解ください。
できたら、ページの中に沢山の画像や動画を使っていて、なかなか読込み速度が気になるページに使用することをおすすめします。
以上が、ローディングアニメーションの設定方法でした。