WordPressテーマdeer専用サイドバープロフィール設置機能を使ってみよう
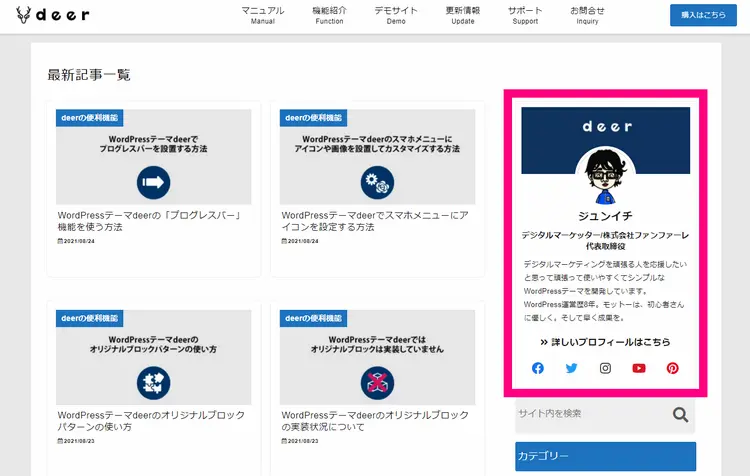
WordPressテーマdeerには、サイドバーの部分にオリジナルプロフィールパーツを設置することができます。
↓ このようにサイドバーに表示されます ↓

今回は、deerの機能を使ってサイドバーにあなたのプロフィールを表示させる方法を解説していきます。
目次
サイドバーにdeerオリジナルのプロフィールを表示させる手順
STEP1. 表示させたいプロフィール情報を登録する
まずは、表示させるプロフィール情報を登録する必要があります。
以下のページを参考に、「ユーザー」⇒「プロフィール」で、登録できる情報を登録しましょう。
STEP2. ウィジェットでサイドバーにプロフィールを表示する
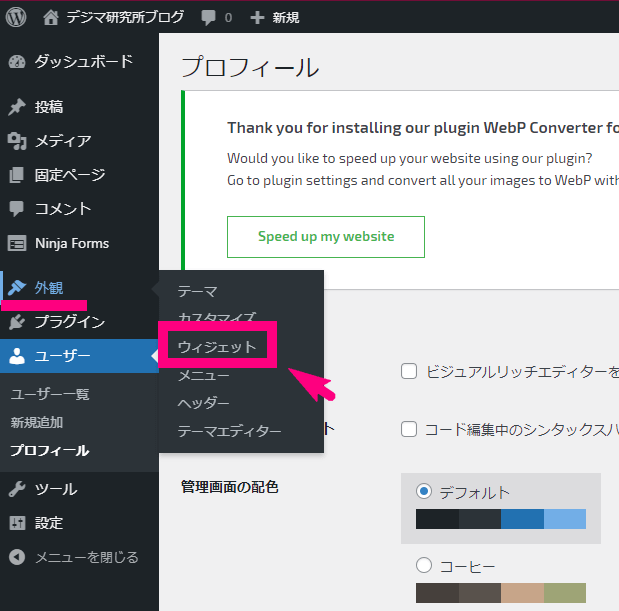
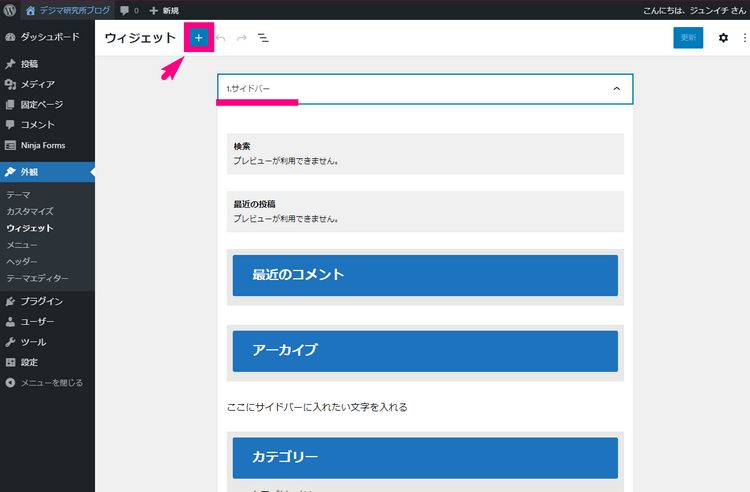
↓ STEP1が終わったら、「外観」⇒「ウィジェット」へ行きましょう。

↓ 「サイドバー」が開いている状態で「+」をクリックします。

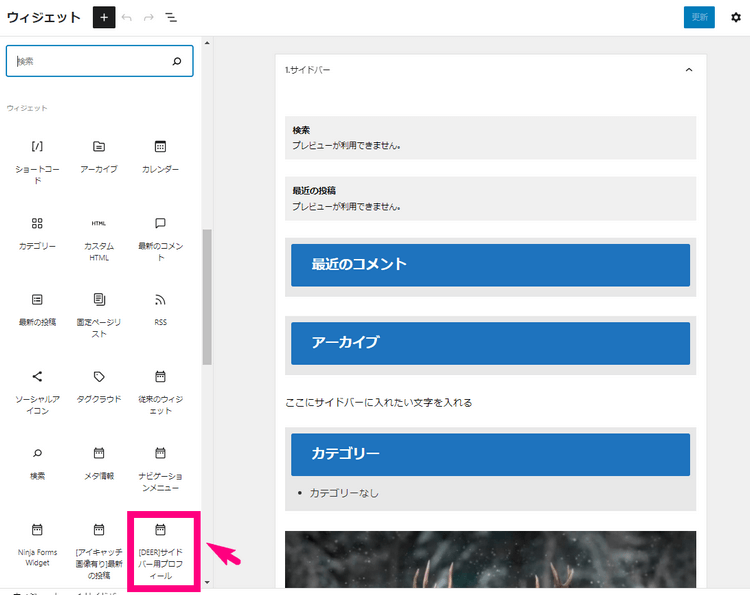
↓ 『【DEER】サイドバー用プロフィール』というブロックがあるので、選択してください。


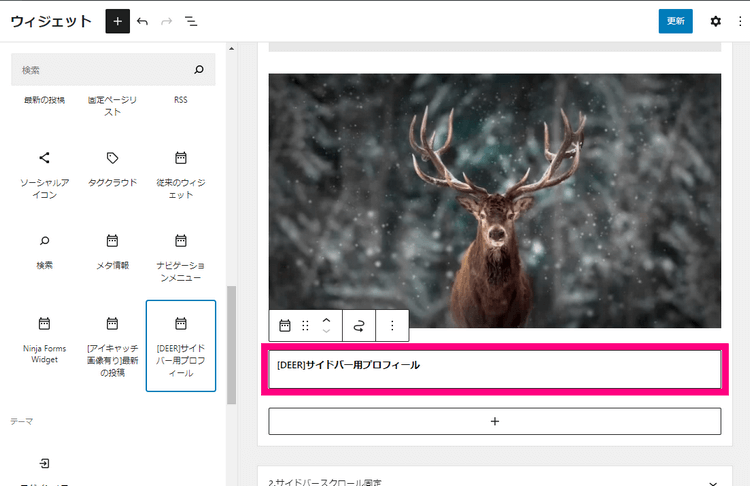
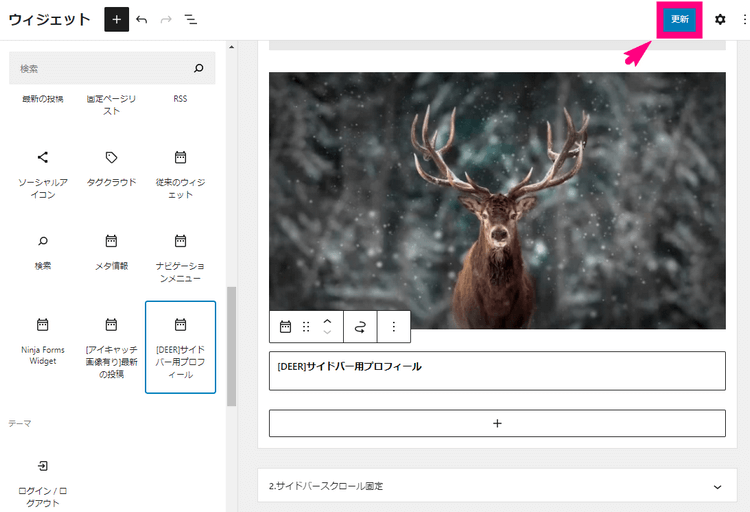
↓ サイドバーの中に、『【Deer】サイドバー用プロフィール』が入ったことを確認して下さい。

↓ あとは忘れずに「更新」ボタンをクリック。

これでサイドバーにdeerのプロフィールパーツが設置できます。
サイドバーにプロフィールが表示されないときは?
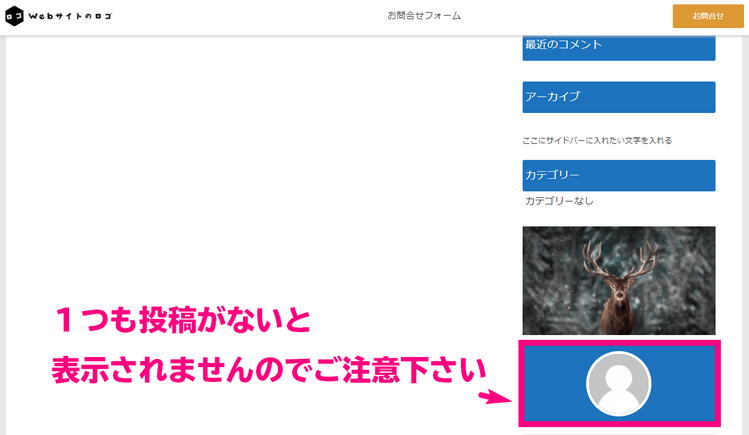
↓ まだ1記事も「投稿」を公開していない場合は、以下のように写真や自己紹介文を書いたのに反映されません。

1つでも投稿を公開すれば、表示されるのでご安心下さい。
以上が、deerのプロフィールパーツを設置する方法でした。