手順2)WordPressサイトの「ロゴ画像」を設定しよう
前回の作業では、WordPressテーマ「deer」をインストールしました。
続いて、deerの初期設定をしていく作業をやっていきます。
今回の作業としては、あなたのWordPressサイトのロゴ画像を設定していきましょう。
ロゴ画像の設定は必須ではありませんが、あなたの会社のロゴなどを設定するとWebサイトにオリジナル感が出せるのでおすすめです。
まずはロゴ画像を準備しておいてください
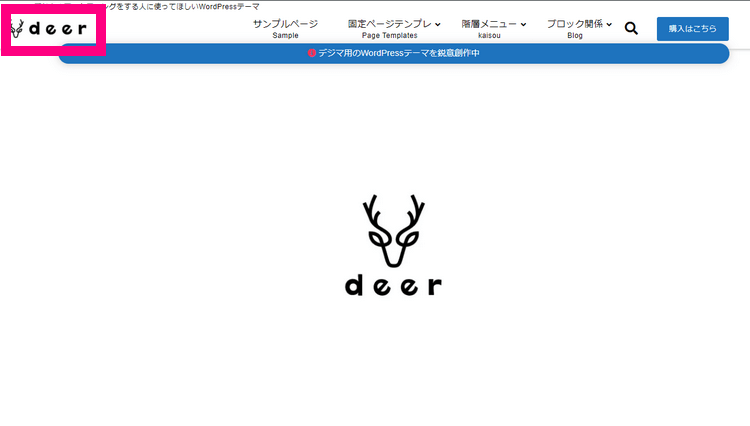
↓ロゴ画像を設定すると、Webサイトの以下のような部分に表示されるようになります。もともとはサイトのタイトルがテキストで入っていた部分が、ロゴ画像に置き換わるのです。

この部分に設定するロゴ画像は、背景が透明なPNG、またはwebp形式の画像を設定することをおすすめします。
予め以下のようなロゴ画像を用意しておいてください。



ロゴ画像の準備ができたら設定作業に行きましょう。
【作業】ロゴ画像の設定方法
これから使っていくメニューはWordPressのカスタマイズメニューです。
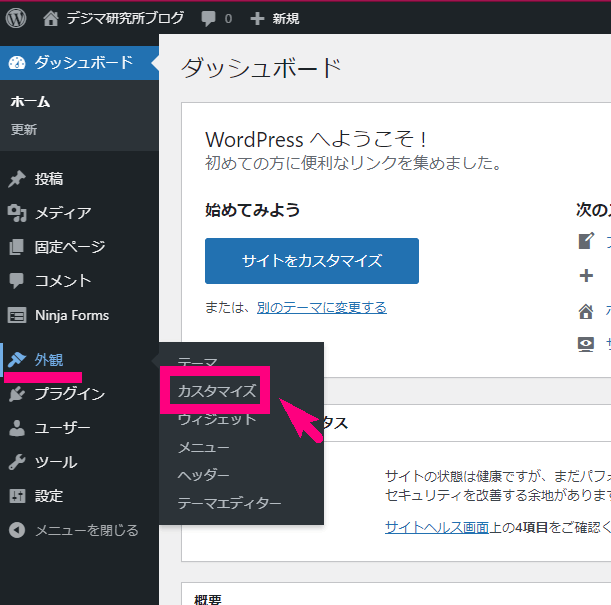
↓ 「外観」⇒「カスタマイズ」へ行きます。

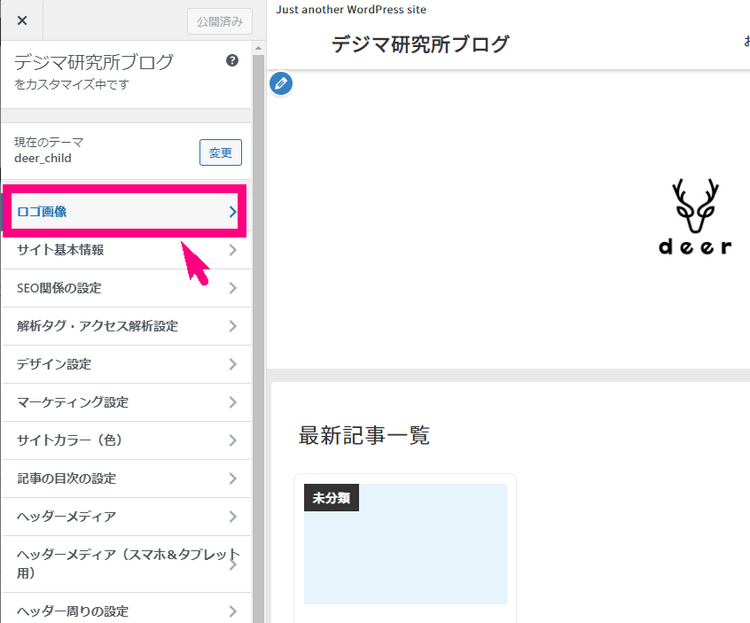
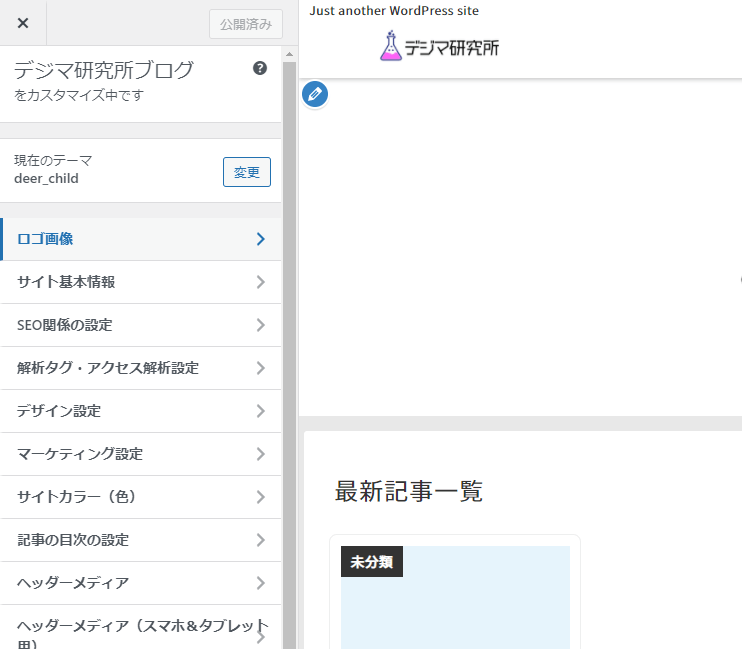
↓ 以下のような左がメニュー、右がサイトのプレビューの画面になります。「ロゴ画像」をクリックしましょう。

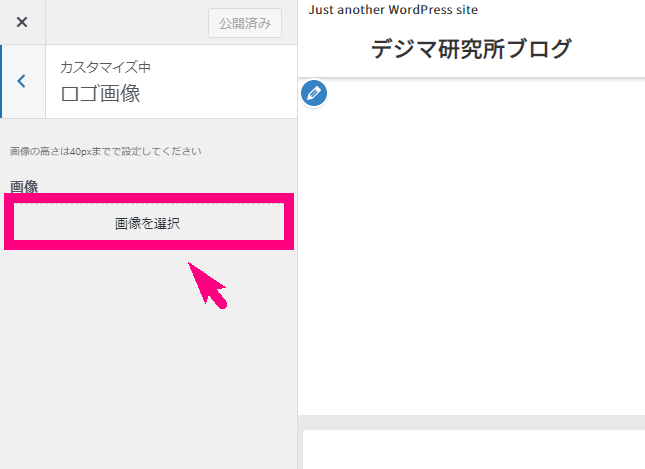
↓ 続いて「画像を選択」ボタンをクリック。

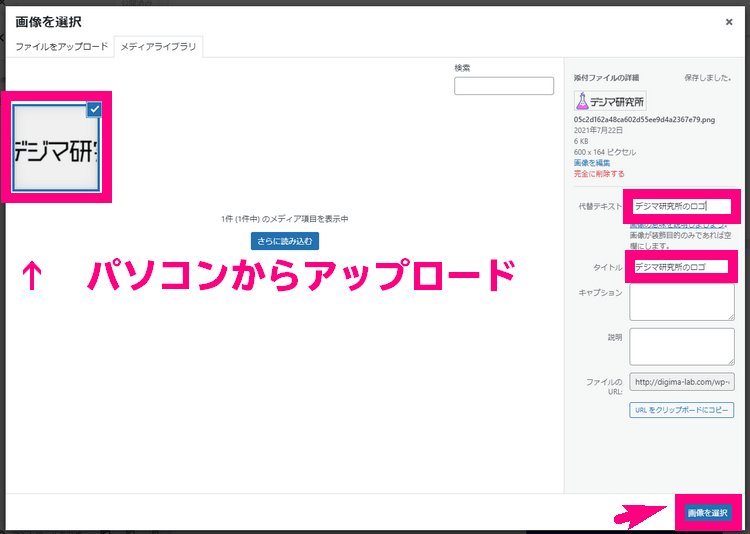
↓ パソコンから使いたいロゴ画像をアップロードしてください。
ここでは、右の方にある
- 代替えテキスト
- タイトル
にはロゴ画像とわかるようなタイトルを付けておいてください。(2つとも同じ内容でOKです)
ここまでできたら右下の「画像を選択」をクリック。

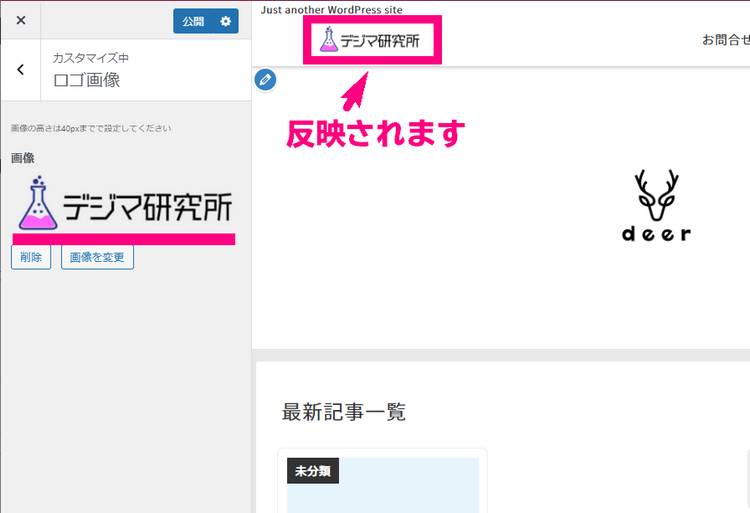
↓ そうすると以下のように選択した画像が、プレビュー画面にも反映されます。

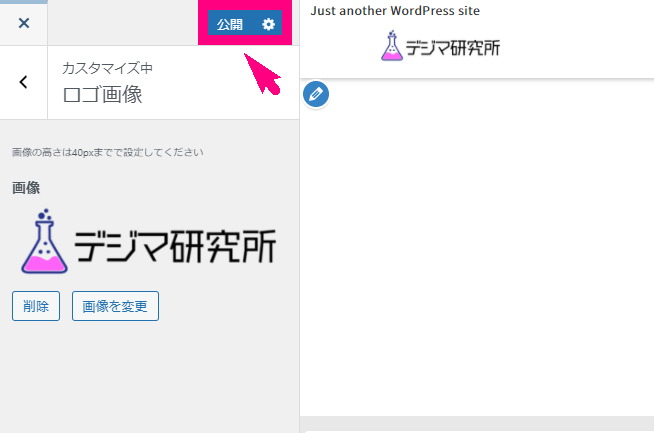
↓ 問題なければ「公開」ボタンをクリック。

これでロゴ画像の設定は完了です!
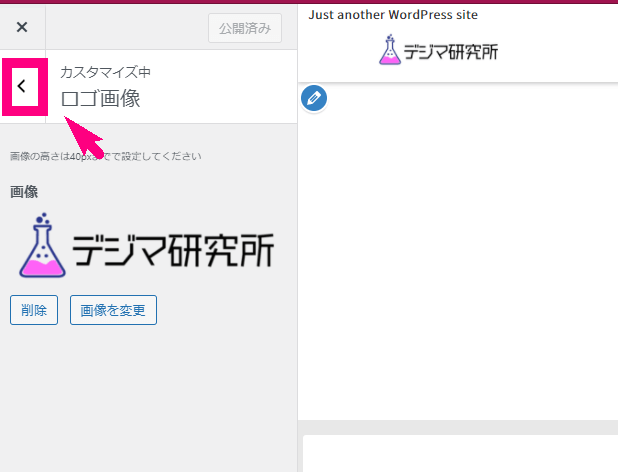
↓ 引き続き、次回からの作業もこのカスタマイズ画面を使うので「<」というボタンで前に戻っておきましょう。

↓ 以下のように左に色んなメニューが出ている画面に戻ればOKです。

今回の作業はここまでです!
引き続き、どんどん初期設定を進めていきましょう。