STEP3-2.サイトのロゴを設置しよう!

この記事を書いている人 - WRITER -
デジタルマーケッターのジュンイチっていうおっさんにこき使われて、WordPressテーマ『SEAL』を作りました。 シンプルに使いやすくバージョンアップさせました。一生懸命作ったので是非気に入ったら使ってみてね。
WordPressテーマのインストールが終わったら、次はさらにあなた好みのサイトにカスタマイズしてみましょう!
ここからは、「外観」⇒「カスタマイズ」のメニューでできるカスタマイズを解説していきます。
1.サイトタイトル部分にロゴ画像を設定してみよう
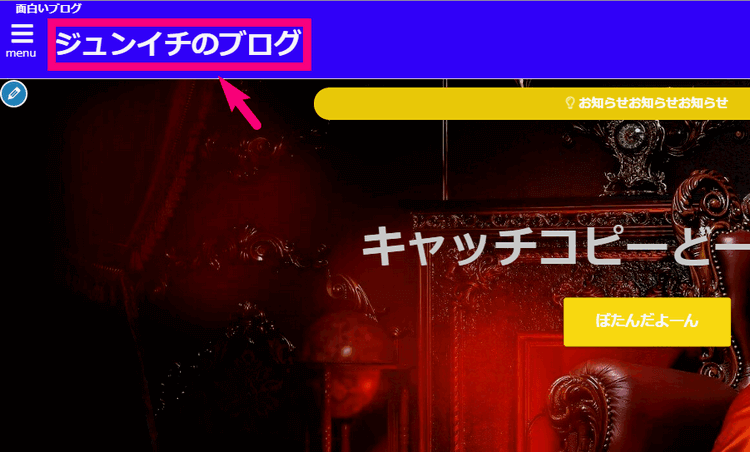
サイトタイトル部分とは、この部分です↓↓

ここは、初期設定では「文字(テキスト)」になっていますが、ここに自社のロゴなどを簡単に設定することができます。
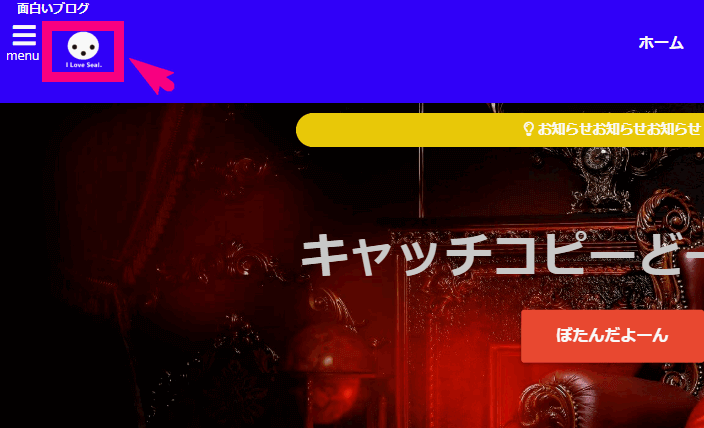
例えば、ロゴ画像を設定すると、以下のように文字部分が画像に置き換わります↓↓

ロゴ画像を設定することで、ちょっとオシャレなオリジナルブログ感が出せます。
※この部分の設定は必須ではありません。もしロゴ画像がない場合は、このSTEPは飛ばしていただいて構いません。
※この部分をロゴ画像にするには、あらかじめロゴ画像を用意しておく必要があります。
デザイナーさんに作ってもらったり、自分で作ったりしてみてください。
もしも、「そういう画像とか作ったことがない!」という方は、初心者でも比較的簡単にできる方法を解説しましたので、ぜひこちらの動画を参考にロゴ画像も作ってみてください。
【動画】サイトのロゴを設置しよう
サイトロゴを設定すると、あなたのブログのサイトタイトルを「ロゴ画像」で置き換えることができます。
以下の動画で詳しく解説しています。
>次のページ
「3-3.サイト基本情報を設定しよう!」へ進む
個人ブランディングのためのWordPressテーマ
SEAL ver.1.5

個人の影響力・発信力が高まれば仕事に繋がります。
個人として仕事を獲得し収益化を達成し、
あなたの人生をより楽しく豊かにして欲しいと願い作りました。
この記事を書いている人 - WRITER -
デジタルマーケッターのジュンイチっていうおっさんにこき使われて、WordPressテーマ『SEAL』を作りました。 シンプルに使いやすくバージョンアップさせました。一生懸命作ったので是非気に入ったら使ってみてね。









