SEAL ver.1.5のフォントを変更する方法

SEAL ver.1.5では、サイト高速化のためにフォント変更機能を廃止していますが、カスタマイズすればフォントは変更できます。
※サイトのスピードが多少落ちるかもしれませんのでご了承いただいた上で変更してください。
SEAL ver.1.5のフォントを変更する方法を2種類お伝えします。
- Googleフォントを使わない場合
- Googleフォントを使う場合
この2通りでやり方を解説します。
パターン1.Googleフォントを使わない場合
手順1.使いたいfont-familyを選ぶ
以下のようなfont-familyのサイトを参照していただき、使いたいフォントを選びます。
⇒外部サイト:総称ファミリ名分類のフォント名一覧
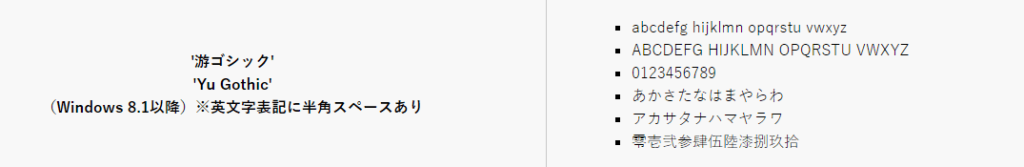
例えば、以下のように「游ゴシック」というフォントスタイルを使いたい場合は、↓左側の‘游ゴシック’とか‘Yu Gothic’という部分を覚えておいてください。

手順2.WordPress側にCSSを追記する
WordPressのダッシュボードから、外観⇒カスタマイズ⇒追加CSS という順で画面を進めてください。
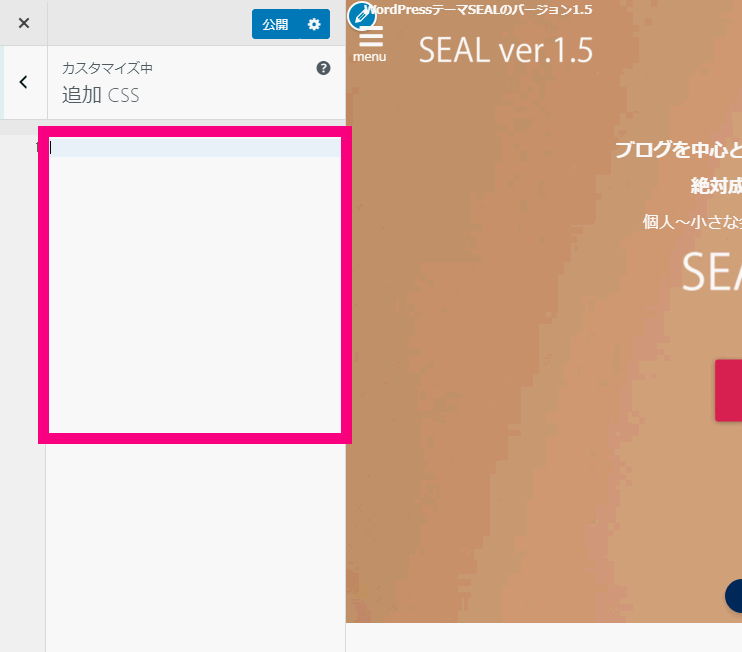
↓そうすると、以下のような画面になります。

この広いスペースに以下のコードをペーストしてください。
body, .gf{font-family:ココに入れたいフォントファミリー名;}例えば、手順1で例を上げた游ゴシックにしたいなら、
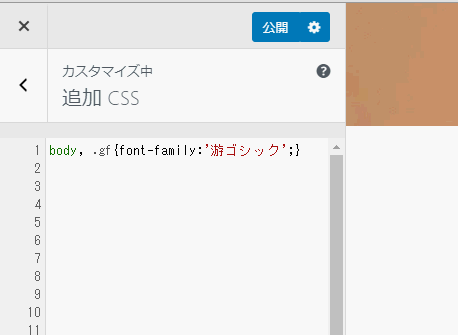
body, .gf{font-family:'游ゴシック';}このように入力します。
↓

あとは、「公開」ボタンを押せばサイト全体のフォントが変わります。
パターン2.Googleフォントを使う場合
GoogleフォントというWebフォントを使う場合は、少し手順が変わってきます。
手順1.Googleフォントのサイトから使いたいフォントを選ぶ
まずはGoogleフォント日本語のサイトへ行きましょう
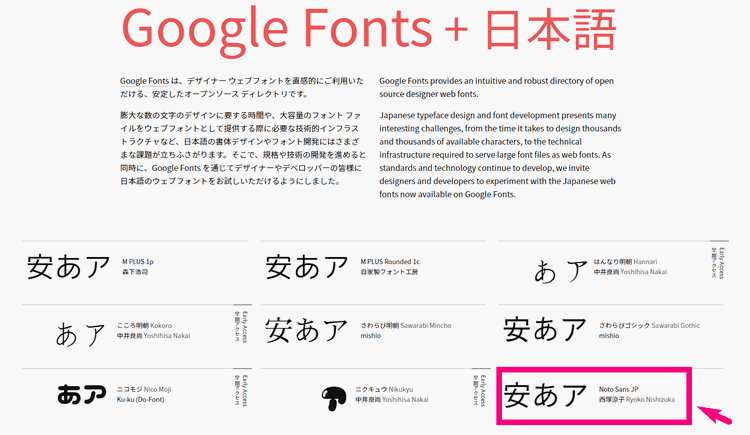
こちらから使いたいフォントを選びましょう。
例えば「Noto Sans JP」を選ぶとすると、その部分をクリックしてください。
↓↓

手順2.HTMLコードを、WordPressサイトのheadタグの中に設置する
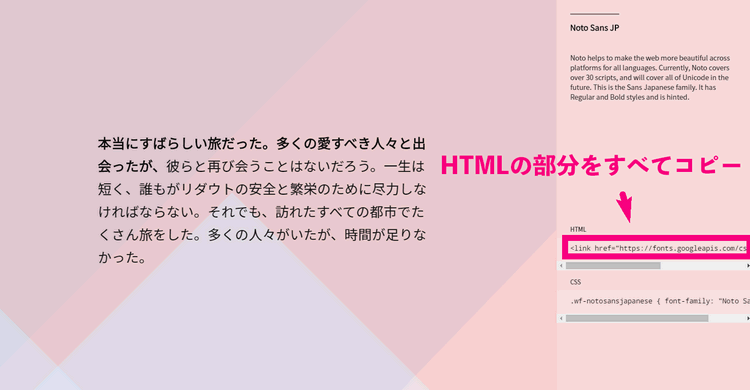
次に、GoogleフォントのサイトにHTMLとCSSというのが出てくるので、HTMLの部分を全てコピーしてください。

次に、コピーしたHTMLコードをWordPressの「外観」⇒「カスタマイズ」⇒「便利設定」のheadタグという中にペーストしてください。
↓↓

これで、まずは「公開」を押しておいてください。
(※まだこれだけではフォントは変わりません)
手順3.GoogleフォントのCSSを追記する
最後に、GoogleフォントのサイトのCSSの部分のfont-familyの中身の部分だけをコピーしてください。例えば、以下のようにGoogleフォントのサイト上で記載されていたら、、、
.wf-notosansjapanese { font-family: "Noto Sans JP"; }この中の
"Noto Sans JP"だけをコピーしてください。
↓ 参考

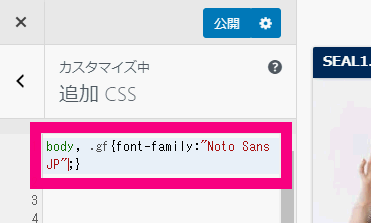
コピーしたコードは、WordPressサイトの外観⇒カスタマイズ⇒追加CSSに以下のようにして追記してください。
body, .gf{font-family:"Noto Sans JP";} ↓↓こんな感じです。

あとは「公開」ボタンを押せば完了です。
フォントがGoogleフォントに変更されます。
個人ブランディングのためのWordPressテーマ
SEAL ver.1.5

個人の影響力・発信力が高まれば仕事に繋がります。
個人として仕事を獲得し収益化を達成し、
あなたの人生をより楽しく豊かにして欲しいと願い作りました。








