SEAL ver.1.5アップデート情報(ver.2.2.0)

2021年5月12日に、2.2.0にアップデートしました。
テーマの更新方法は、
「外観」⇒「テーマ」で、SEAL ver.1.5に更新通知が来ているので、更新をしてみてください。
アップデート内容を以下にまとめました。
- トップページのSEO情報をプラグインなしで追加できるようになりました。
- 投稿・固定ページのSEO情報をプラグインなしで追加できるようになりました。合わせて投稿や固定ページ1ページごとにnoindex、nofollowもチェック1つで設定できるようになりました。
- Googleタグマネージャ専用の設置箇所を作りました。
- OGP関係のプログラムのリニューアル。
- ショートコードのちらつきの修正
- animate.cssの4.0.0に対応
以下に、詳しく設定ができるようになった部分について解説します。
1.トップページのSEO情報の設定ができるように
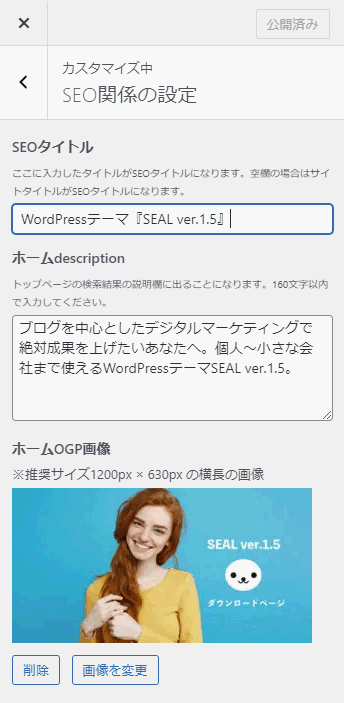
外観⇒カスタマイズ⇒「SEO関係の設定」というメニューを追加しました。

こちらには、以下の項目を設定できます。
| 項目 | 内容 |
|---|---|
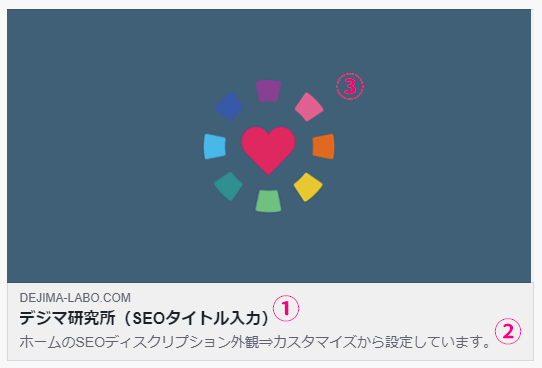
| SEOタイトル | ここに入力したタイトルが、検索結果上に表示されるWebサイトのタイトルになります。 |
| ホームdescription | ここに入力した文章が、トップページの検索結果のdescriptionに反映されやすくなります。(最終的にどの文章を載せるか?はGoogleが判断するため、必ずこの部分が反映されるとは限りません。) |
| ホームOGP画像 | ここに設定した画像が、TwitterやFacebookなどのSNSにトップページのURLを投稿したときに表示される画像になります。 (記事を登録したときの画像は今まで通りアイキャッチ画像に設定した画像がでます) |
2.投稿・固定ページのSEO情報の追加方法
投稿や固定ページの編集画面の下の方に「SEOの情報」というメニューを追加しました。

↓ 各項目、以下のような役割のメニューになっています。
| 項目 | 内容 |
|---|---|
| SEOディスクリプション | ここに入力した文章が、このページの検索結果のdescriptionに反映されやすくなります。(最終的にどの文章を載せるか?はGoogleが判断するため、必ずこの部分が反映されるとは限りません。) |
| noindex | このページを検索結果に載せたくない場合にチェックしてください。 |
| nofollow | このページを検索エンジンのロボットに辿ってもらいたくない場合にチェックしてください。 |
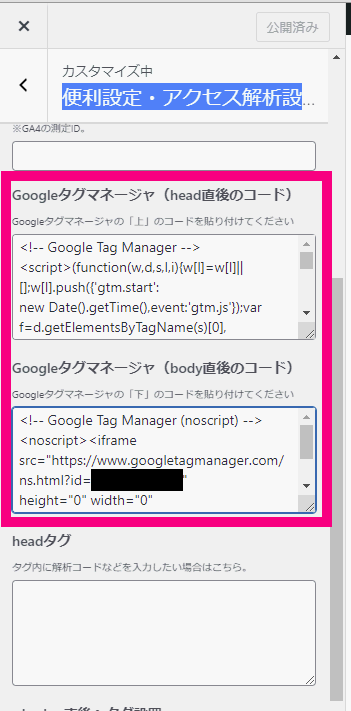
3.Googleタグマネージャ専用の設置箇所の使い方
外観⇒カスタマイズ⇒「便利設定・アクセス解析設定」の中に、Googleタグマネージャを設置する専用のメニューを追加しました。

タグマネージャを使いたい方は、より分かりやすく設置できるようになったと思います。
4.OGP関係のプログラムリニューアル
OGPとはOpen Graph Protocolといって、FacebookやTwitterなどのSNSにWebページを投稿したときに、そのページのタイトルや画像を表示させる仕組みです。
基本的には、トップページとそれ以外(投稿・固定ページ)によってSNSに表示される部分が違います。
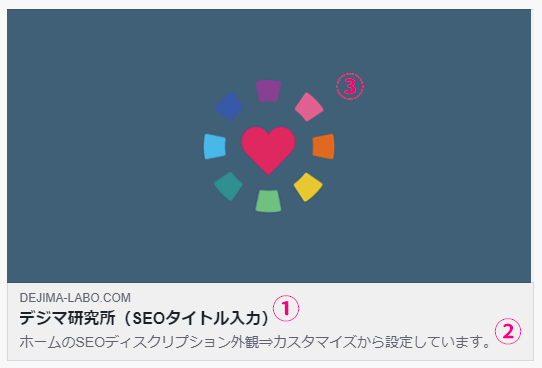
4-1.トップページをSNSに投稿する場合
外観⇒カスタマイズ⇒SEO関係の設定 で設定した以下の情報が表示されるようになります。

- SEOタイトル ⇒ SNSに表示されるタイトル
- ホームdescription ⇒ SNSに表示される説明文
- ホームOGP画像 ⇒ SNSに表示される画像
4-2.投稿や固定ページをSNSに投稿する場合
投稿や固定ページの編集画面(記事の編集画面)の以下の情報がSNSに表示されます。

- タイトル ⇒ SNSに表示されるタイトル
- SEOディスクリプション ⇒ SNSに表示される説明文
- アイキャッチ画像 ⇒ SNSに表示される画像
5.ランディングページで使えるショートコードとの修正
以下のページの一番上に表示される画像は、以下のコードを使っています。
[lpimgpc]
ここにPCから見たときの画像
[/lpimgpc]
[lpimgsp]
ここにスマホとタブレットからみたときの画像
[/lpimgsp]6.animated.cssの新しいバージョン4に対応
SEAL ver.1.5には、animated.cssが組み込まれていますので、アニメーションはプラグインなしで使うことができます。
6-1.アニメーションの使い方
以下のようにHTMLブロックなどを使って記述することで、アニメーションを使うことができます。
↓ 記述が以前のanimated.cssとは変わっているのでご注意ください。
<div class="animate__animated animate__bounce">ここに動かしたい要素</div>↓ 実際にこんな感じで動きます。(再読み込みするとわかりやすいかもです)
bounce以外にもいろんな種類が使えるので、詳しくはanimated.cssのサイトを見てみてください。
まとめ
ということで、今回はSEAL ver.1.5の2.2.0の更新情報をお届けしました。
個人ブランディングのためのWordPressテーマ
SEAL ver.1.5

個人の影響力・発信力が高まれば仕事に繋がります。
個人として仕事を獲得し収益化を達成し、
あなたの人生をより楽しく豊かにして欲しいと願い作りました。