WordPressテーマdeerを高速化するための10のポイントと注意点
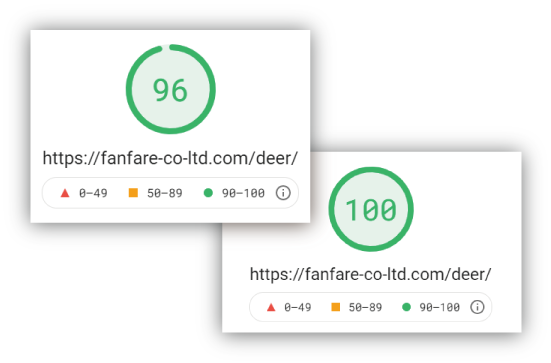
WordPressテーマdeerでは、GoogleのPageSpeed Insightsで高得点が取れるように、極力無駄を省いて設計をしています。頑張れば以下のような高得点が出せます。

ただし、使い方や設定などによって速度は大きく落ちてしまいます。
そこで、今回はWordPressテーマdeerを高速化するためにぜひやっていただきたい10のポイントと、注意点をご紹介します。
- WordPressテーマdeerを高速化するための10のポイント
- Webサイト高速化をしていく上での注意点
- まとめ
WordPressテーマdeerを高速化するための10のポイント
Point1. 使用する画像は最低限の横幅にする
ページの読込み速度を大きく下げてしまう要因のトップが「画像」です。
まずは画像の大きさをできるだけ小さくすることを心がけて下さい。
必要以上の横幅のものは使わない
画像は、大きさが大きければ大きいほど、容量も大きくなります。
例えば、以下の2つの写真(【写真A】と【写真B】)を比べてみましょう。
どちらも同じ大きさに見えるかもしれませんが、容量は全然違います。


| 写真A | 写真B | |
|---|---|---|
| 大きさ | 横幅1000px ✕ 縦667px | 横幅 750px ✕ 縦500px |
| 容量 | 492KB | 99KB |
このように、写真Aは写真Bの約5倍の容量があります。それだけ写真Aのほうが重く、読込みに時間がかかります。
だから、画像は、あらかじめ画像編集ソフトなどで小さくしてからアップロードして使うようにしましょう。
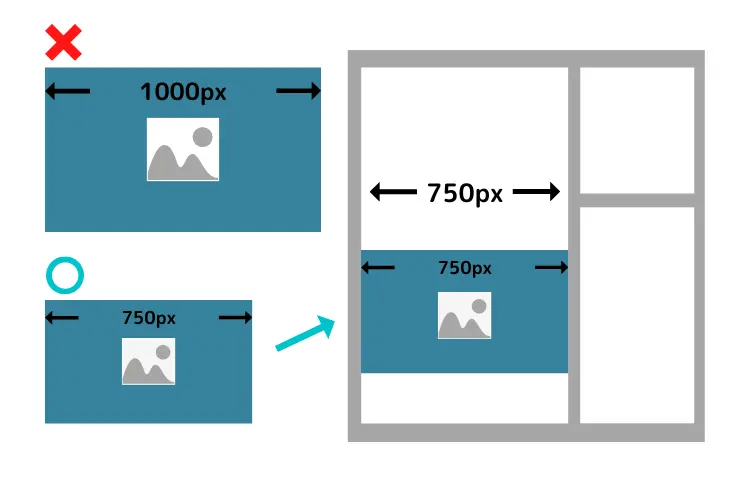
普通の投稿に使う画像であれば「横幅750px以下」を目安に!
例えば、WordPressテーマdeerの通常の投稿の本文の横幅は750pxです。

本文の横幅が750pxなのに対して、それ以上の横幅の画像(例えば1,000px)のものを使うのはNGです。
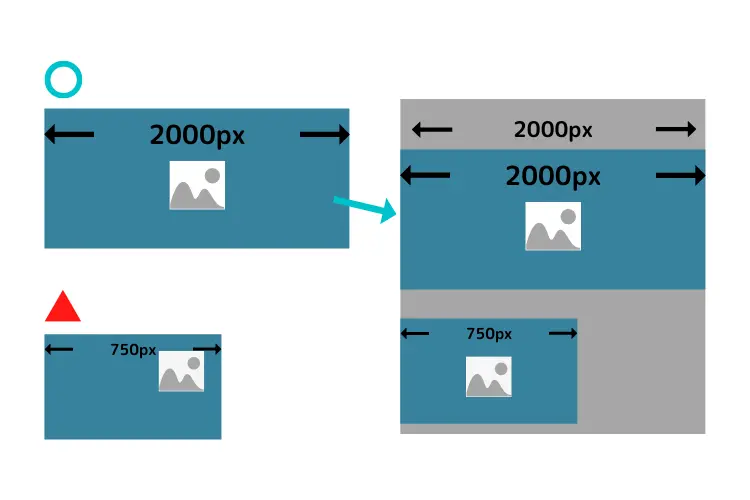
フルワイドのランディングページであれば横幅2,000px以下を目安に
どうしても大きな写真を使いたいケースがあると思います。例えば、フルワイドLP用の画面いっぱいに横に広がる画像などは横幅2,000px以下に押さえるようにしましょう。

画像はアップロード前に小さくしよう!
画像は、WordPressにアップロードしたサイズを読み込みます。
投稿内で画像を小さく見せるような事もできますが、もとの画像の大きさを変えるわけではないので読み込むサイズは変わりません。
例えば、500KBの大きさの画像をアップロードしてしまうと、本文でどれだけ小さく見せようが、500KBで読み込まれます。
なので、必ずWordPressのメディア内にアップロードする前に、Photoshopなどの画像編集ソフトで小さくしましょう。
必ず、WordPressにアップロードする前に、画像の大きさを小さくしよう!
Point2. 画像は圧縮して使おう
画像は圧縮をすることで、同じ大きさの画像でも容量だけ小さくできます。
例えば以下の2つの画像(【画像C】と【画像D】)。大きさは全く同じ横幅 750px ✕ 縦500pxの画像です。


| 画像C(圧縮前) | 画像D(圧縮後) | |
|---|---|---|
| 大きさ | 横幅 750px ✕ 縦500px | 横幅 750px ✕ 縦500px |
| 容量 | 99KB | 32KB |
見た目は、全然変わらないように見えますよね。でも容量を見ると、画像Dは画像Cの1/3も小さくなって軽くなっています。
実は、画像の圧縮とは極力見た目の綺麗さを落とさないように、画像の容量だけ小さくする、という技術なのです。
画像の容量を小さくするおすすめ圧縮ツール
僕がおすすめしているツールは2つ。
特に高性能なのは、Squooshですが1枚ずつしか圧縮できないのがデメリットです。Tiny PNGはSquooshに比べて圧縮率は低いものの、一括で何枚も圧縮できるのがメリットです。
Point3. 画像はWebp形式にしよう
Point1、Point2と合わせてやっていただきたいのが、画像のWebp化です。
普通の画像はだいたいJPEG(.jpg)かPNG(.png)形式になっていると思います。
ですが、最近はWebp(.webp)という形式のより画像を軽量化できる種類ができました。
また画像を比較します。
今度も画像の大きさは同じです。ただ、ファイル形式をjpgからwebpに変換しています。


| 画像E(jpg) | 画像F(webp) | |
|---|---|---|
| 大きさ | 横幅 750px ✕ 縦500px | 横幅 750px ✕ 縦500px |
| 容量 | 32KB | 24KB |
圧縮した画像【画像E】をwebpに変換【画像F】するだけで、更に26%も容量が軽くなりました!
26%って結構大きいですよね。
webp化するには?どうしたらいいの?
まだまだwebp化は特殊な技術のようなので(2021.8.25時点)、方法はそこまで多くありません。
- webp化に変換するプラグインを使う
- webp化するツールを使う
このどちらかを採用してください。
deerの推奨プラグインでもご紹介している「Webp Converter for Media」はアップロードしたjpgやpng画像を、webp化してくれるプラグインなのでとても便利です。
ただ、プラグインを使いたくない方は、先ほどもご紹介したSquooshで予めwebpに変換してからアップロードしてもOKです。
画像は面倒くさがらずに1つ1つ小さくしよう
Point1~Point3の比較から分かったと思いますが、初めは500KBあった画像が、
- 適正サイズに変更
- 圧縮
- Webp化
をすることによって、最終的に24KBという約1/20のサイズまで軽くできます。
画像は、Webサイトの高速化を妨げる1番の原因です。速度にこだわるなら、1つ1つ丁寧に軽くしていきましょう。
Point4. 動画は直接埋め込むのではなくYouTubeなどのリンクを埋め込む
WordPressに使う動画は、基本的にはYouTubeにアップロードしたものを埋め込むようにしましょう。WordPressにアップロードして使うと、それだけ読み込むのが遅くなります。
また動画1つ1つはとても容量が大きくなりがちなので、すぐにサーバーの容量を圧迫してしまいます。
動画はYouTubeにアップしてから、YouTubeのリンクをWordPressに埋め込む。
これを心がけましょう。
Point5. 画像や動画を不必要に使いすぎない
画像や動画はWebページの読込み速度を大幅に下げる原因になります。
不要な画像や動画を使いすぎない、というのも重要です。
本当にその画像は必要か?動画は必要か?
というのを考えて使うようにしましょう。
Point6. 不要なプラグインを使わない
WordPressは、読み込むプログラムが多く複雑になればなるほど、読込み速度も落ちます。
プラグインは便利な半面、その分読み込まなければいけないプログラムが増えます。
deerでは、推奨しているプラグインは4つだけです。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress
- hCaptcha for WordPress
- Webp converter for Media
- WP Multibyte Patch
これがあれば、普通のWebサイト運営は問題なくできるはずです。
それ以外をインストールして有効化すれば、その分サイトの速度が落ちる、と思っていただけたらと思います。
Point7. JavaScriptの多様を避ける
JavaScriptは、Webサイトに動きを出すためにとても便利なプログラムですが、読み込むJavaScriptが増えれば増えるほど、サイトの読み込みは遅くなります。
不要なJSは使わないように心がけて下さい。
Point8. 外部ソースの利用を極力控える
例えば、可愛いWebアイコンなどはWebサイトをおしゃれに彩ってくれるため使いたくなりますよね。ですが、使用するには、外部のソースを読み込ませる必要があります。
外部のソースを読み込むということは、それだけWebサイトの読込み速度も落ちます。
こちらも不要な読込みを増やさないように心かげましょう。
Point9. Googleフォントの使用を控える
Googleフォントはとても美しいフォントです。僕もとても好きなのですが、ファイルサイズがとても大きいので読込みに時間がかかります。
Googleフォントを使うか、使わないか?でPageSpeed Insightsの点数が10~20点ほども変わるくらい大きな要素になっています。
こだわりが無ければ使用は控えたほうがWebサイトの高速化に繋がります。
Point10. サーバー側の高速化機能を活用する
WordPressを設置しているサーバー側の高速設定も活用すると、読込み速度は更に上げることができます。
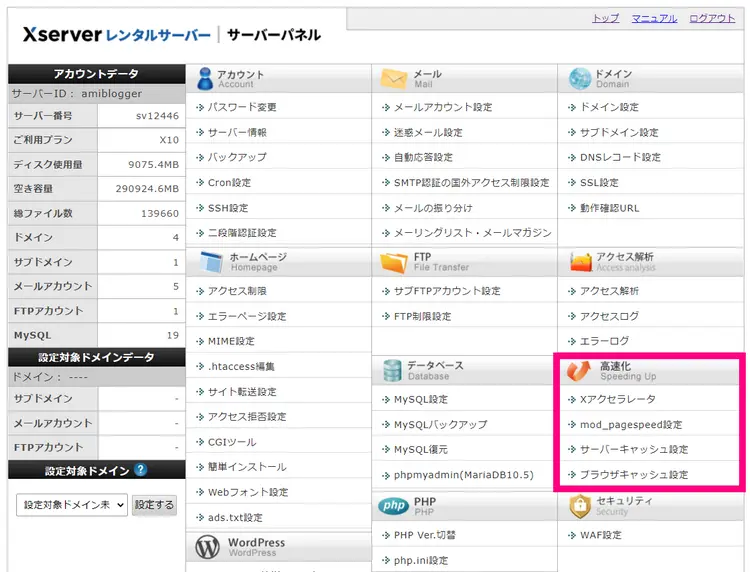
例えば、おすすめしているエックスサーバーさんであれば、高速化機能が3つ用意されています。
- Xアクセラレータ
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
mod_pagespeed設定は今は使えなくなっています
↓ 上記の3つの高速化設定は、サーバーパネルから設定ができるのでぜひ設定しておきましょう。

以上が、高速化するための10のポイントです。
まずはこの10のポイントを実施してみてください。
ただし、10のポイントを実施する上で注意点もあります。以下に、高速化をしていく中で気をつけたい注意点をお伝えします。
Webサイト高速化をしていく上での注意点
それは、ページの読込み速度が全てではない!ということです。
よくページの読込み速度の計測ツールとして使われるのがGoogle PageSpeed Insightsというツールですが、あまりこの点数にこだわらないようにして下さい。
上記の10のポイントを守って運営していても、どうしても「これは使わなければいけない」というシーンは出てきます。
Googleアナリティクスなどの解析ツールは読込み速度を大きく下げる
Webサイトの効果計測に必要な解析ツール。例えばGoogleアナリティクスやタグマネージャ、ヒートマップなどのツールはどうしてもサイトの読込み速度を大きく下げてしまいます。
PageSpeed Insightsの点数でいうと20点~30点ほど下げてしまう場合もあります。
でも、だからといって解析ツールは使わない、となるとWebサイトを使って集客の成果を上げる!という目的に反しますよね。本末転倒ですよね。
スパムコメント対策プラグインも読込み速度を下げる
また、hCaptchaやGoogle reCaptchaなどの、スパムコメントから守ってくれるプラグインを使うと、どうしてもページの読込み速度が下がります。
ただし、このようなプラグインを使わないと、毎日毎日スパムコメント、スパムメールが入るようになり、それを削除したりする手間も増えます。もしかするとウイルスや乗っ取りなどの被害に遭ってしまうかもしれません。
- 安全なWebサイトか?
- それともスパムコメントがたくさん入るが読込みが速いWebサイトか?
どちらがいいでしょうか…?
成果と安全を第一に考え、速度はある程度妥協することも必要
- 速度にこだわりすぎて、成果につながる対策や計測ができない。
- 速度にこだわりすぎて、サイトが危険な状態になってします。
そうならないためにも、ある程度速度には妥協も必要です。
何が一番大事か?は見失わないようにしてください。
PageSpeed Insightの妥協点としての目安
正直、PageSpeed Insightsの点数が落ちても、実際スマホやPCでWebサイトを見た時に「遅いな・・・」と感じなければ問題ないです。
- スマホ:50点以上
- PC:85点以上
あれば、十分合格点だと考えています。
まとめ
Webサイトの高速化は、見てくれるユーザーのためにも、検索エンジンの評価を上げるためにもある程度は必要です。
まずは今回ご紹介した10のポイントを意識して実施してみて下さい。
ただし、何度もお伝えしたとおりWebサイトの読込み速度だけが全てではありません。
成果と安全のために、ある程度妥協は必要なので、バランスを考えて運営していただけたらと思います。