手順7)プラグインの設定をしよう【その4:Webp converter for Media】
今回設定していくプラグインは、WordPressにアップロードした画像をwebpという形式の軽い画像に変更してくれるプラグイン「Webp converter for Media」です。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress
- hCaptcha for WordPress
- Webp converter for Media★今回はコレ
- WP Multibyte Patch
お持ちの画像編集ソフトや、あなたが好きなツールなどを使ってwebpに変更している方は、このプラグインは不要です。
ただ、そのようなツールがなくJPEGやPNGの画像をそのままWordPressに画像をアップロードする方は、ぜひこのプラグインを使うことをオススメします。

Webp converter for Mediaを使えば、
- webpに変換する手間が省ける
- Webサイトの高速化につながります
- その結果、ユーザーと検索エンジンに好かれやすいサイトになります
こんなメリットがあるので、ぜひ設定していきましょう!
【作業】Webp converter for Media を設定しよう!
まずは、プラグインをインストールしましょう。
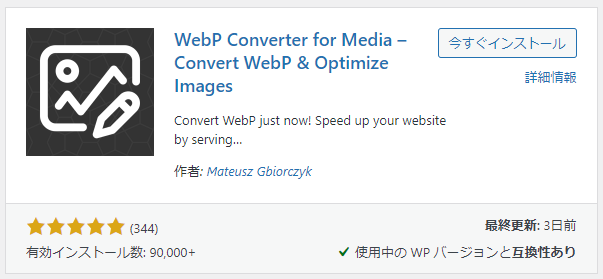
「プラグイン」⇒「新規追加」⇒「 Webp converter for Media 」を検索してインストールして有効化までしましょう。
↓こういうやつをインストールしてください↓

では設定をしていきましょう。
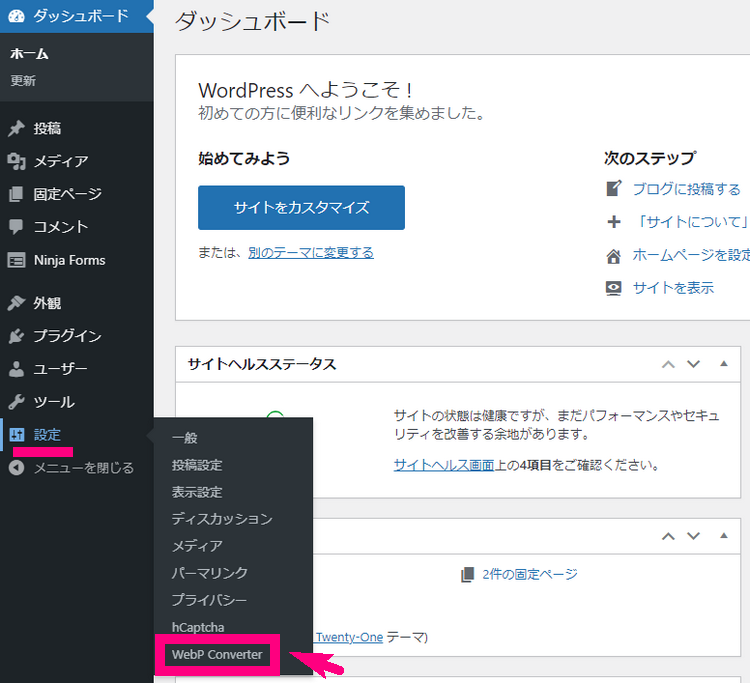
↓「設定」⇒「Webp converter」をクリックしましょう。

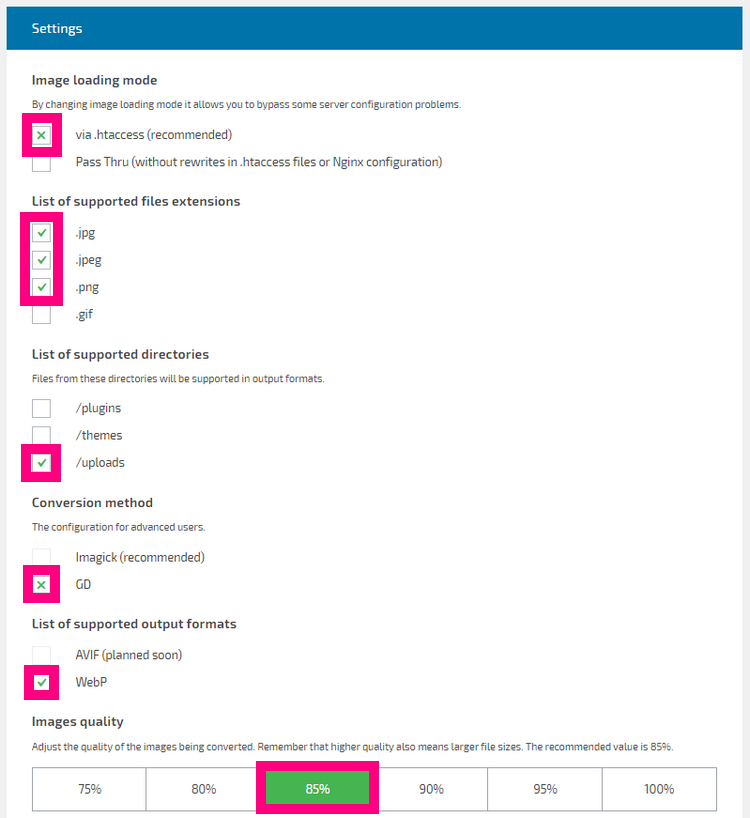
↓ 以下のようにチェックをしていきましょう。(基本的に初期設定のままでOKですが、念の為に確認してください)

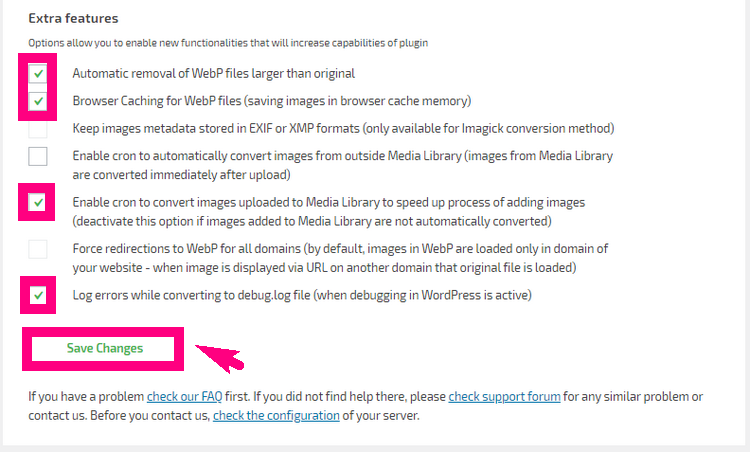
↓ 下の方にいき、さらに以下のようにチェックしていきましょう。

そして「Save Changes」をクリックして設定を保存しましょう。
これで設定は終わりです!