手順8)WordPressテーマdeerの「ヘッダーメディア」の設定をしよう
今回は、WordPressサイトのヘッダー部分の画像や動画を設定していきましょう。
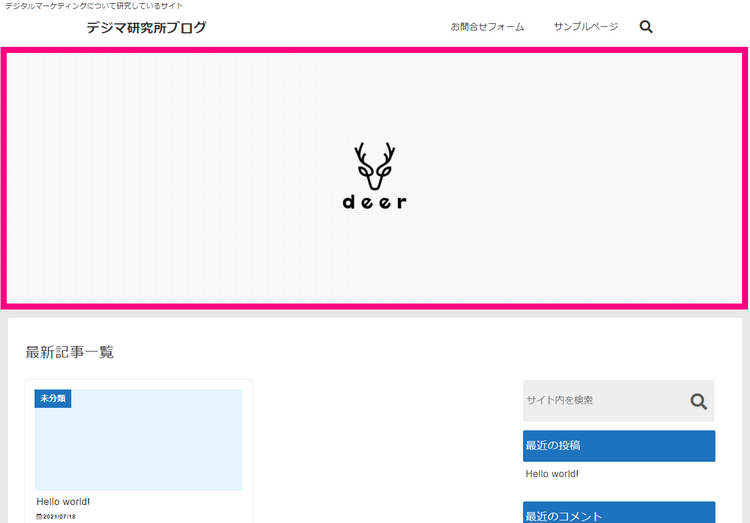
ヘッダーメディアというのは以下のようにサイトの一番上のあたりにどーんと表示される部分です。
↓ この部分の画像です ↓

この部分を設定していきましょう。
まずは設定する画像or動画を用意しましょう
ヘッダーに設定する画像や動画は、
- パソコンから見た時用(推奨サイズ:2000px × 700px)
- スマホ・タブレットから見た時用(推奨サイズ:780px × 780px)
で2種類用意してみてください。
サンプル画像例
PC用ヘッダー画像例(2000px × 700px)

スマホ・タブレットから見た時用(推奨サイズ:1000px × 1000px)

画像や動画の準備ができたら作業に進みましょう。
【作業】ヘッダーメディアを設定しよう
では、ヘッダーメディア(画像か動画)を設定していきましょう。
- パソコン
- スマホ・タブレット
は別々のメニューからの設定なので、それぞれ別々に設定していく必要があります。
まずは、パソコンから見た時に読者さんに見えるヘッダーメディアを設定していきましょう。
パソコン用ヘッダーメディア設定方法
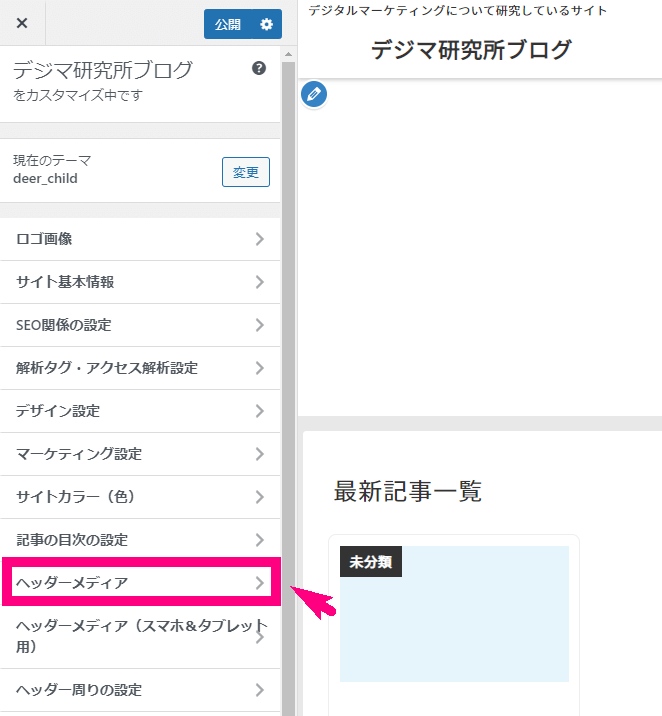
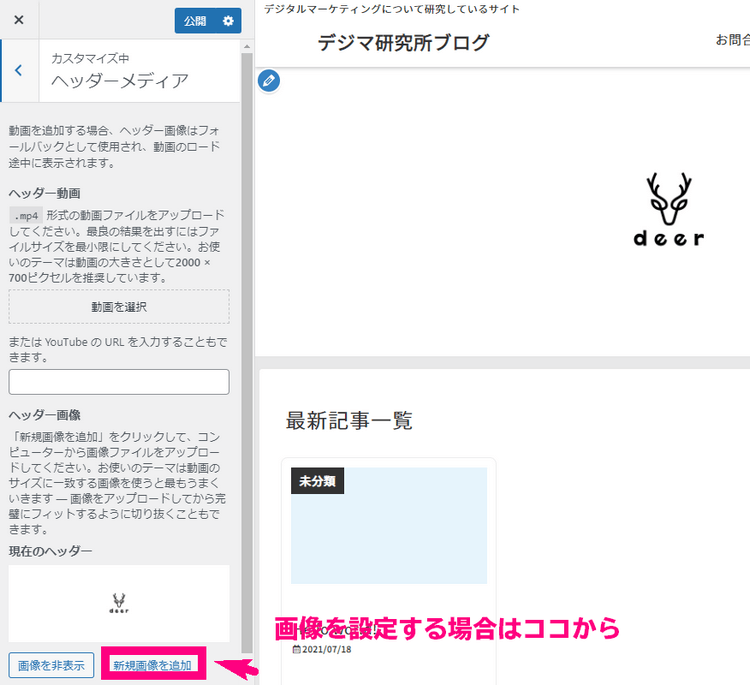
↓ 「外観」⇒「カスタマイズ」⇒「ヘッダーメディア」をクリックしましょう。

↓画像を設定する場合は、「新規画像を追加」をクリック。

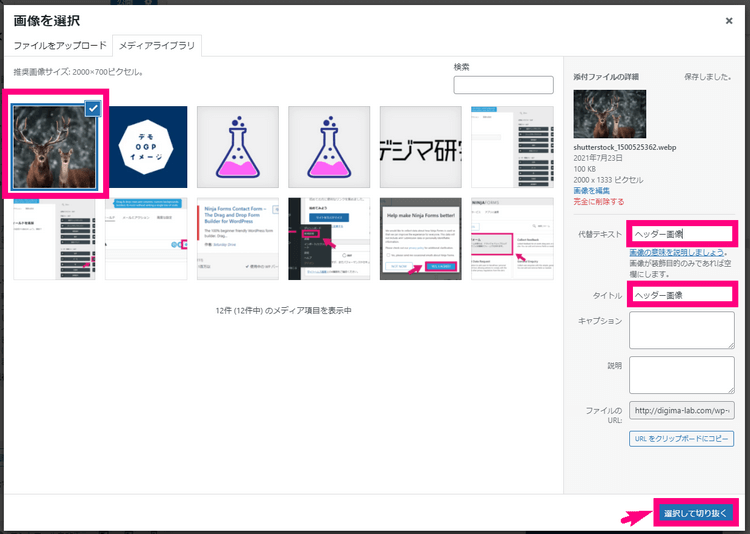
↓ 用意した画像をアップロードしましょう。
- 代替えテキスト
- タイトル
両方に「ヘッダー画像」などと入力し、「選択して切り抜く」をクリックしましょう。

↓ ヘッダー画像として表示させたい部分を調整し、「画像切り抜き」をクリック。

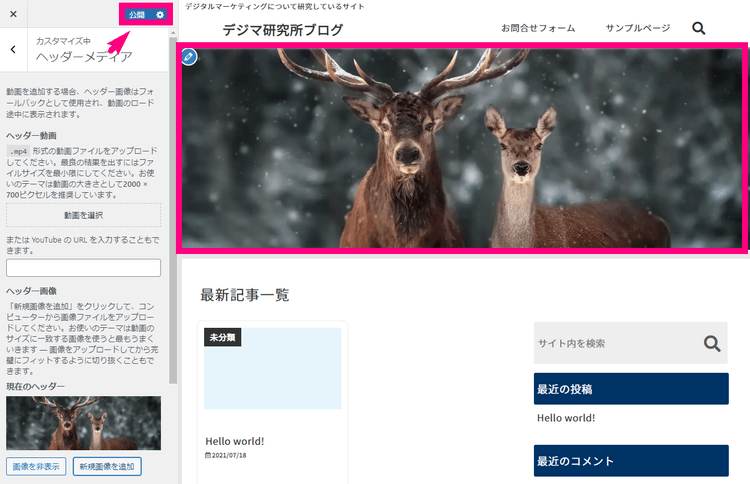
↓ 右側のプレビューで画像が反映されていることを確認し、「公開」をクリック。

動画を設定する場合は?
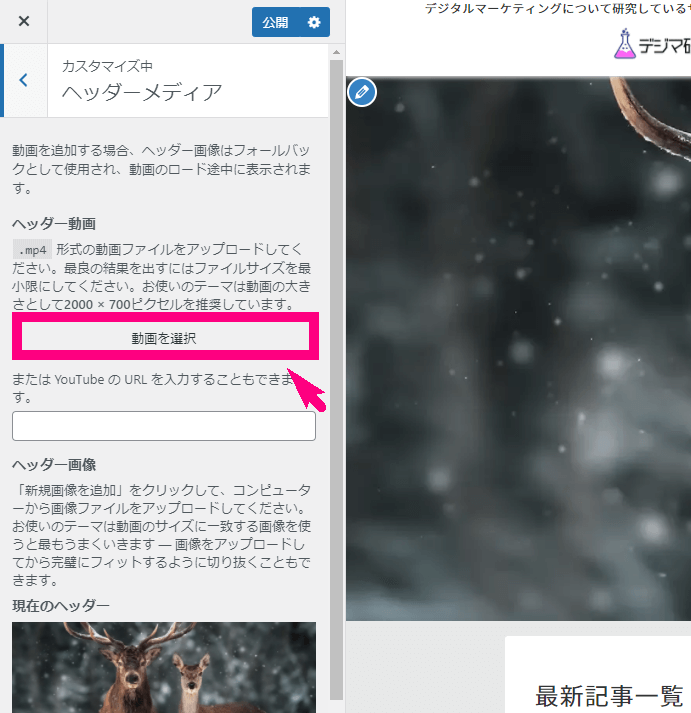
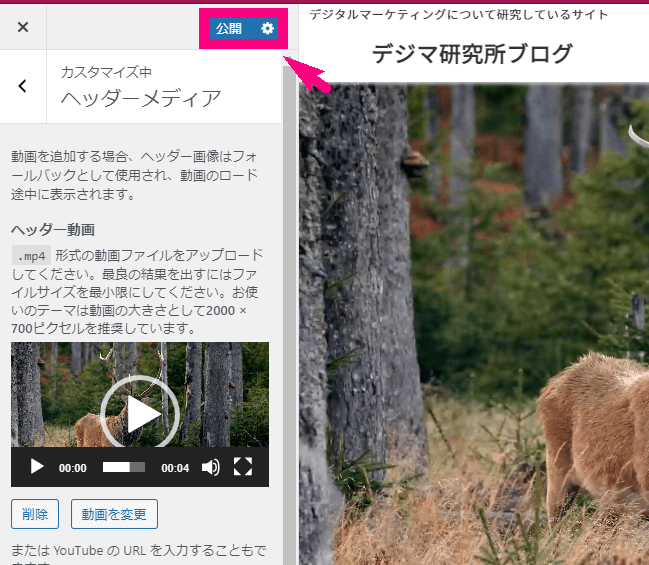
↓ 「外観」⇒「カスタマイズ」⇒「ヘッダーメディア」⇒「ヘッダー動画」にいき、「動画を選択」をクリックして、画像と同様にアップロードしましょう。

動画はできるだけサイズを5MB以下におさえるようにしましょう。
Webサイトの読込み速度がだいぶ遅くなってしまいます。
↓ 以下のように動画が左のメニューに入り、右側のプレビューに反映されて「公開」を押せば完了です!

スマホ・タブレット用ヘッダーメディアの設定方法
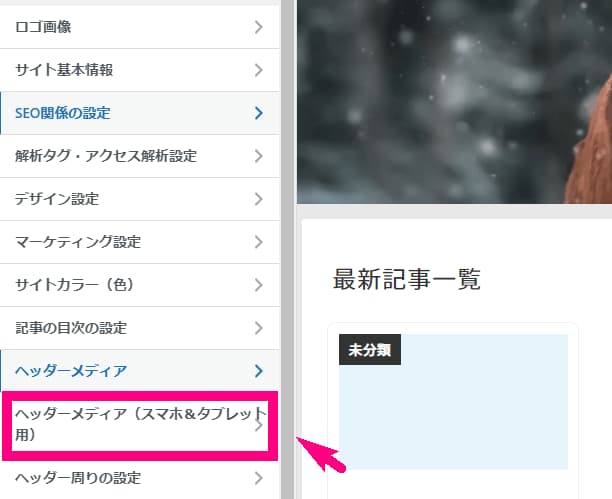
↓ 「外観」⇒「カスタマイズ」⇒「ヘッダーメディア(スマホ&タブレット用)」をクリック。

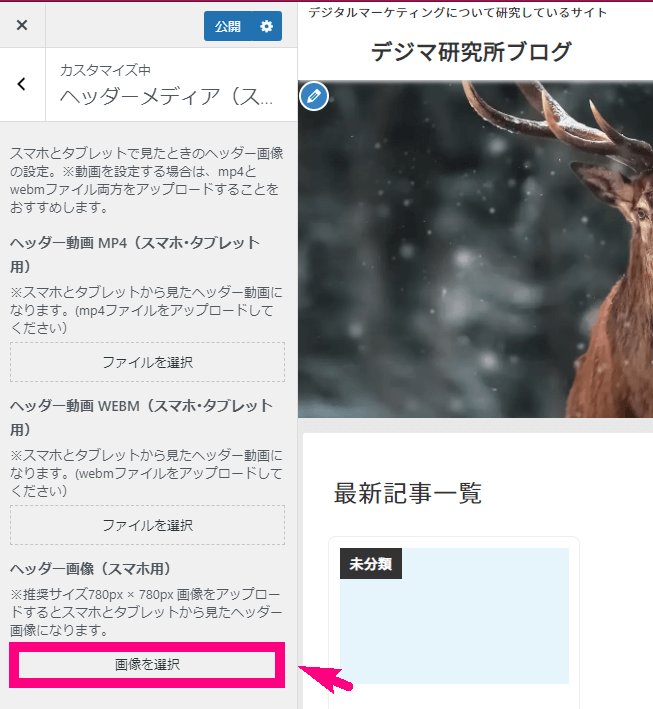
↓ ヘッダー画像(スマホ用)のところの「画像を選択」をクリック。

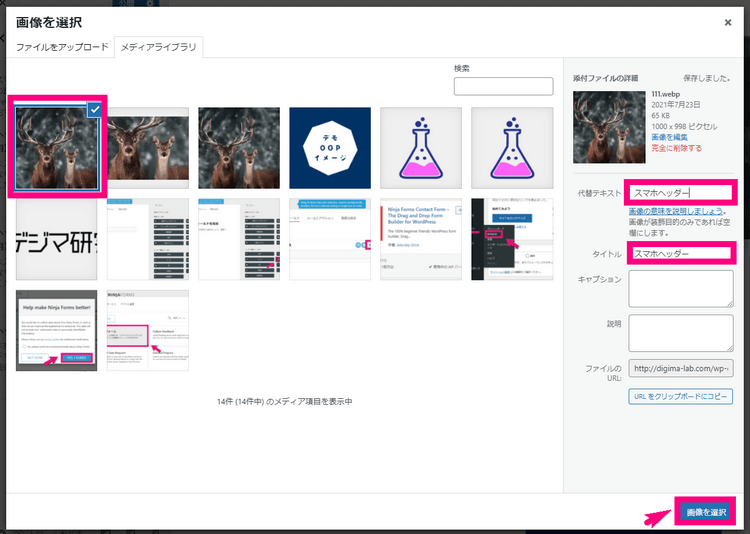
↓ 用意した画像をアップロードしましょう。
- 代替えテキスト
- タイトル
を「スマホヘッダー」などと入力し、右下の「画像を選択」をクリック。

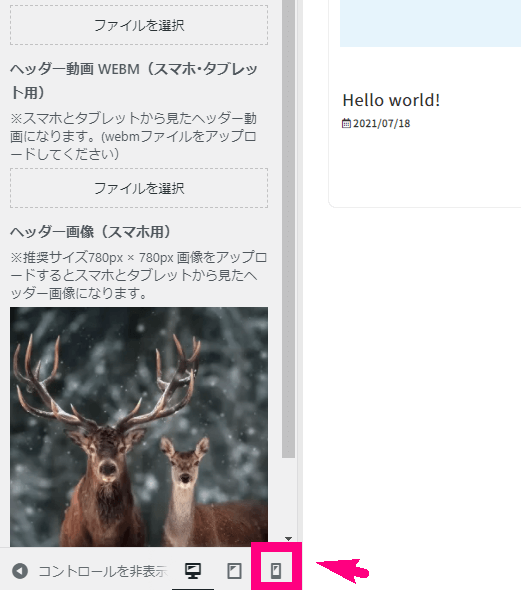
↓ 下の方にあるスマホのアイコンをクリック。

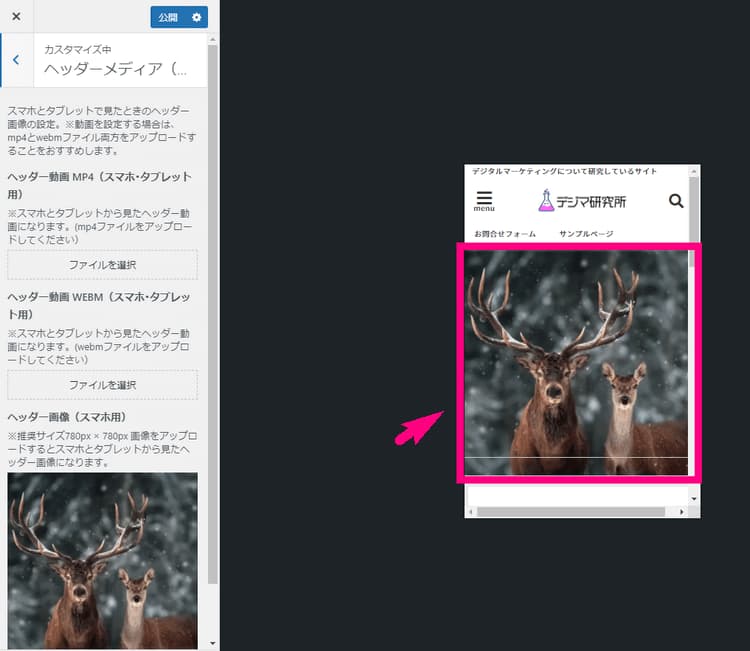
↓ 右側のプレビューがスマホから見た時のプレビューに変わります。ここに画像が設定されればOKです。

↓ 「公開」ボタンを忘れずにクリックしましょう。

これでスマホとタブレットから見た時のヘッダーメディア(画像)は設定できました。
ヘッダーメディア(スマホ&タブレット用)に動画を設定するには?
同じメニュー内に、「ヘッダー動画」を設定できる場所があります。
スマホ・タブレット用動画は、できれば同じ内容の動画で2つのファイル形式を用意することをおすすめします。
- mp4形式の動画
- webm形式の動画
mp4だけでもヘッダーメディアに表示されますが、より軽量なファイル形式のwebm形式の動画も設定することで、サイトの高速化に繋がります。
どちらかしか用意できない場合はmp4だけ用意してください 。
webm動画を作成するには、mp4動画をwebmに変換できるサイトもあります。そちらも使ってみてください。
⇒mp4動画をwebm動画に変換するツール「Convertio」へ
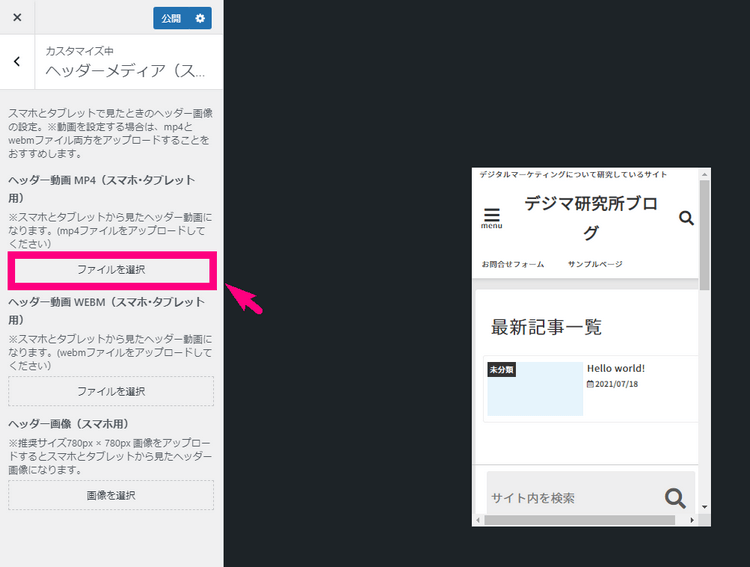
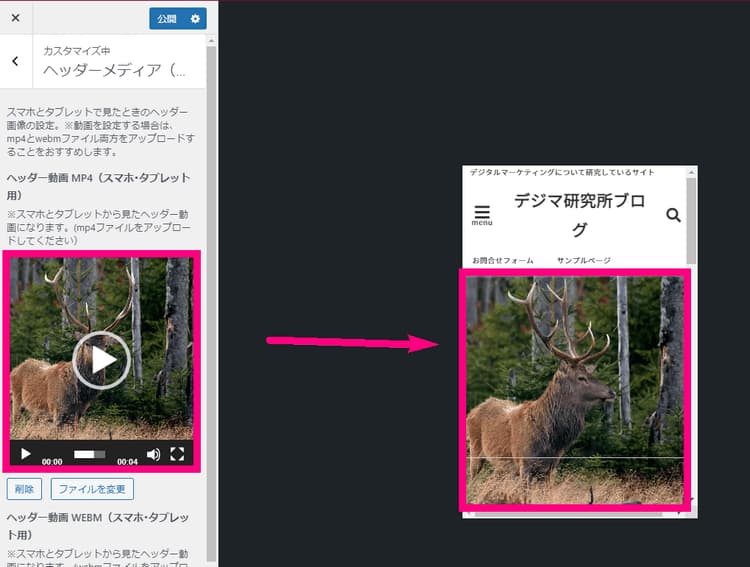
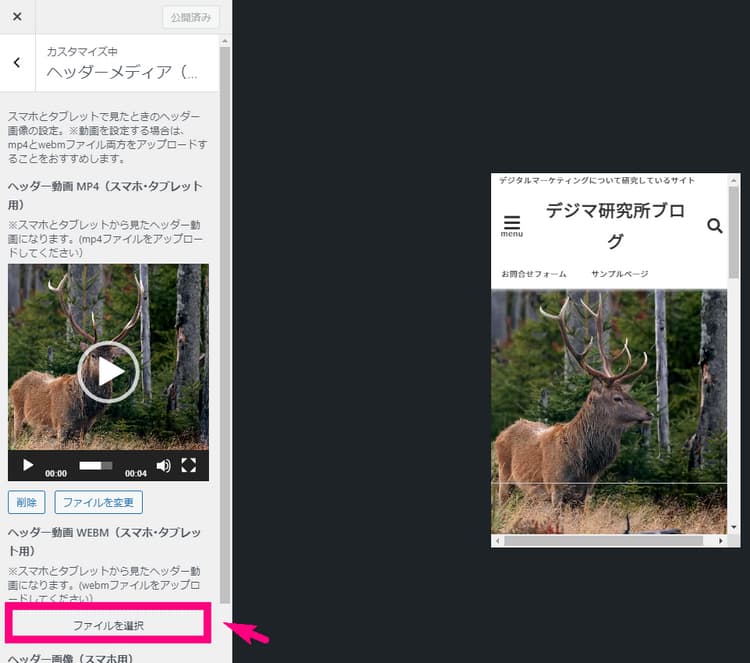
↓ 動画が準備できたら「ファイルを選択」をクリック。

↓ 動画がアップロードできたら右側のプレビューに反映されます。

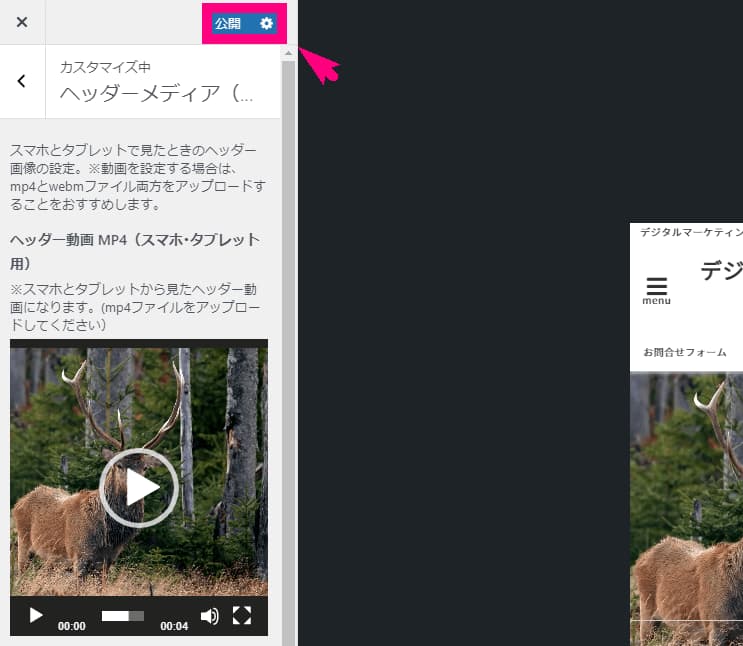
↓ 忘れずに「公開」ボタンをクリックしましょう。

↓ 続いてwebm形式の動画も同様にアップロードして設定して公開しましょう。

ここまでで、今回の作業のヘッダーメディアの設定は完了です!