手順9)WordPressテーマdeerの「ヘッダー周りの設定」をしよう
ヘッダー部分とは、Webサイトの頭部分であり顔でもあります。
このヘッダー部分はあなたのWebサイトの印象も大きく変えることができるため、deerでは少し細かくカスタマイズができるようになっています。
早速、あなたのWebサイトのヘッダー周りのカスタマイズをしてみましょう。
「ヘッダー周りの設定」でできること
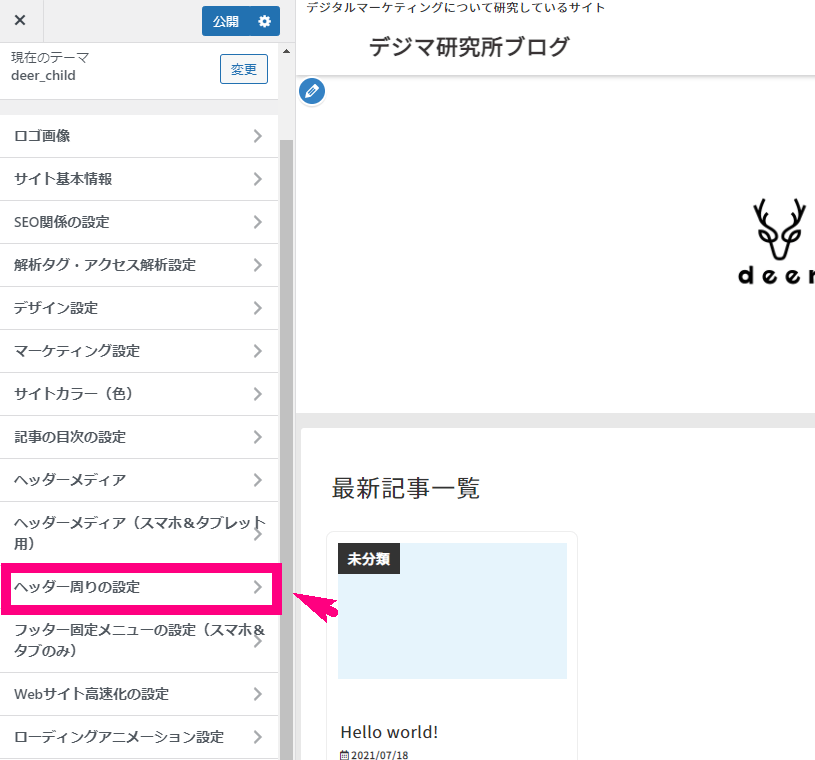
↓「外観」⇒「カスタマイズ」⇒「ヘッダー周りの設定」へいきましょう。

↓ すると以下のように左に色んなカスタマイズメニューが出てきます。

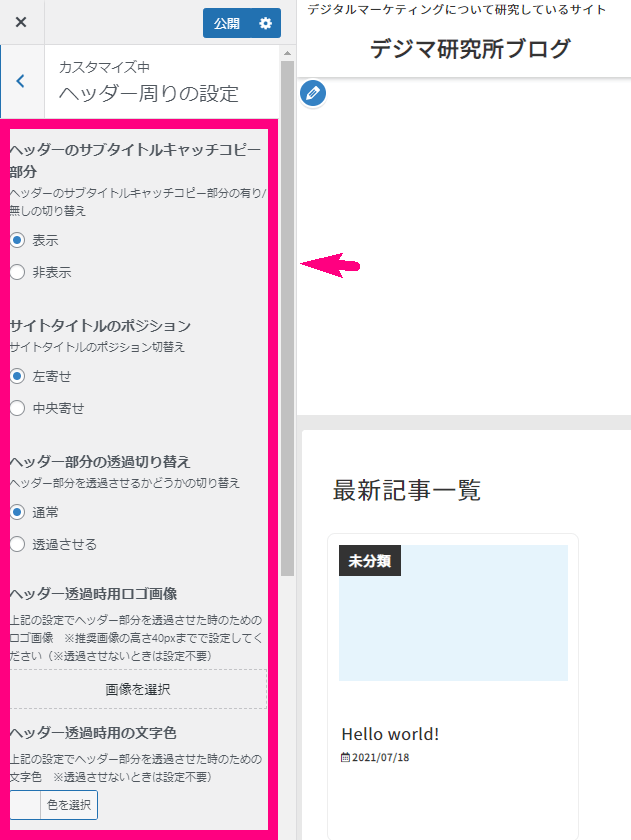
この部分でできることは以下の設定です。
- ヘッダーのサブタイトルキャッチコピー部分の表示・非表示切替
- サイトタイトルのポジションの左寄せ・中央寄せ切替
- ヘッダー部分の透過切り替え
- ヘッダー透過時用ロゴ画像の設置
- ヘッダー透過時用の文字色の変更
- ヘッダー画像・動画のフィルタを掛けるか掛けないか
- スマホタブレット専用のナビメニュー部分の表示・非表示切替
- プログレスバーの表示・非表示切替
それぞれ具体的に何ができるのか?見てみましょう。
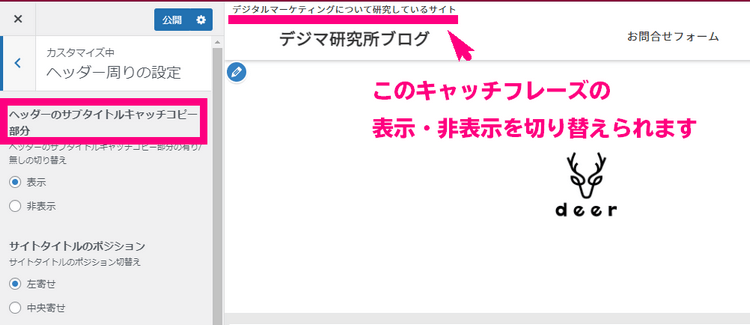
1.ヘッダーのサブタイトルキャッチコピー部分の表示・非表示切替
右のプレビューにも出ますが、サイトタイトルの上にあるキャッチコピー部分を表示させるか?させないか?を選ぶ部分です。

2.サイトタイトルのポジションの左寄せ・中央寄せ切替
ここは、サイトのタイトルを左寄せにするか?中央寄せにするか?を選ぶことができます。
↓ 左寄せ

↓ 中央寄せ

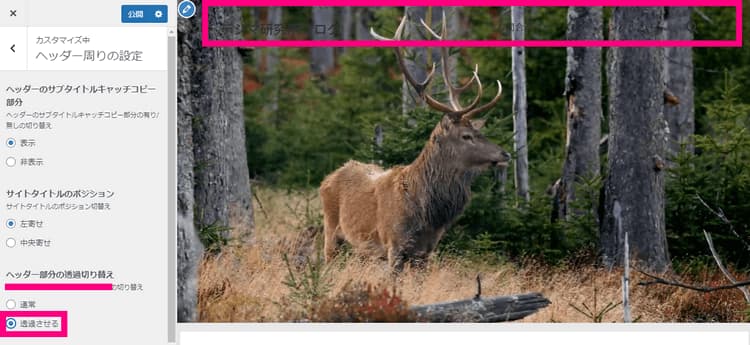
3. ヘッダー部分の透過切り替え
ヘッダー部分の透過切替では、一番上の部分を透過させるかどうか?を選ぶことができます。
↓ 通常(透過させない)

↓ 透過させる

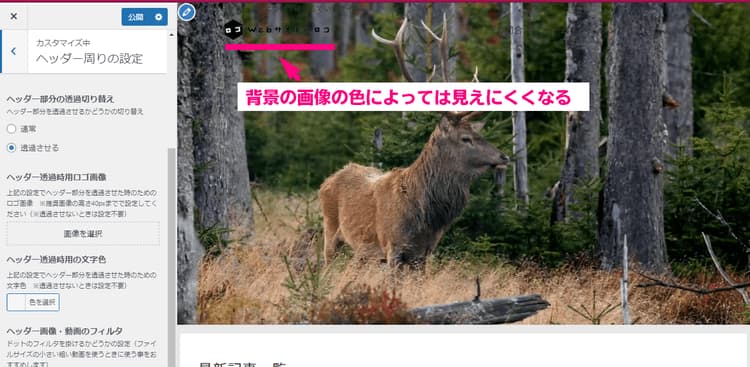
4.ヘッダー透過時用ロゴ画像の設置
ヘッダー部分を透過させると、サイトのロゴやタイトルなどが、画像の色などによって見えにくくなることがあります。
↓ 濃い色の背景に黒っぽいロゴだと見えにくくなりますよね。

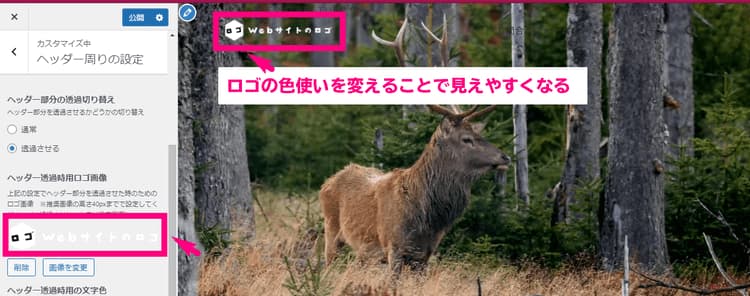
↓ そこでdeerでは、背景を透過させたときのみ表示させるロゴ画像を設定することができます。
背景が濃い色に対して、ロゴ画像を白っぽい色にすると見えやすくなります。

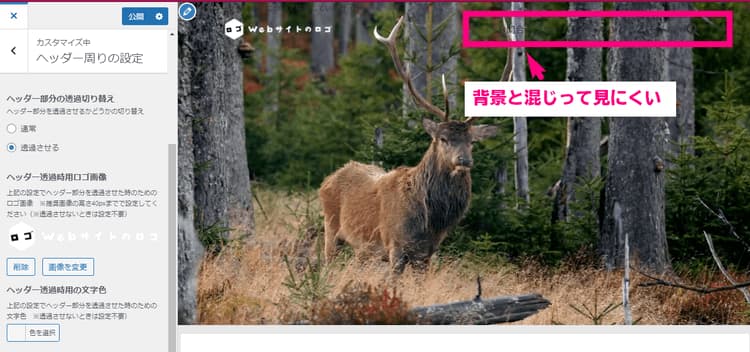
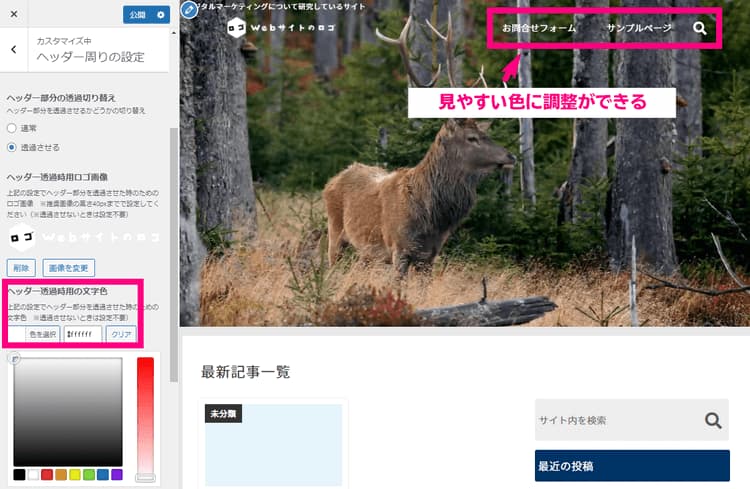
5.ヘッダー透過時用の文字色の変更
↓ 同じくヘッダーを透過させると、メニューの文字も見えにくくなることがあります。

↓ その場合は、ヘッダー透過時用の文字色を変更することで見やすくすることができます。

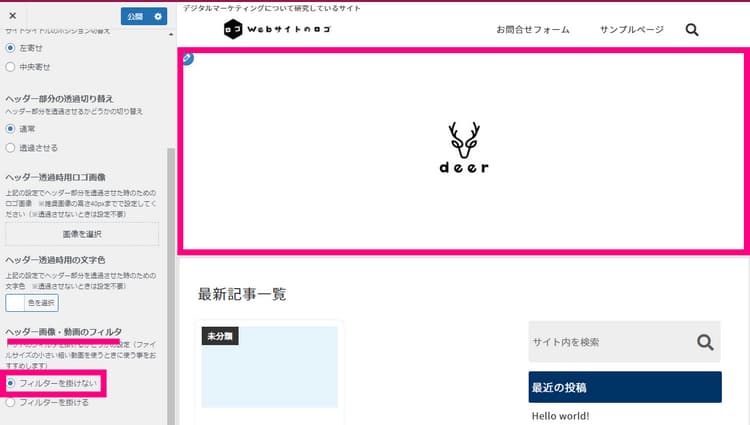
6.ヘッダー画像・動画のフィルタを掛けるか掛けないか
ヘッダー画像や動画のファイルサイズを小さくすると、Webサイトが軽くなる代わりに、画像や動画が荒くなって汚く見えやすくなります。
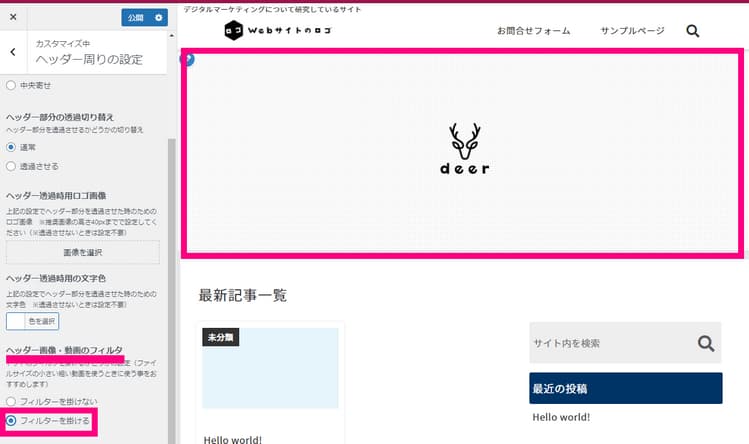
そこで、小さめのドット(点)を全体に並べるフィルタを掛けることで、その粗さが気になりにくくなりおしゃれに見えたりします。
↓ フィルターを掛けない

↓ フィルターを掛ける

あなたの画像や動画に合わせてフィルタを掛けるかどうか?を決めてください。
7.スマホタブレット専用のナビメニュー部分の表示・非表示切替
↓ ここは、スマホやタブレットから見た時に上の方に出るメニューを表示させるかどうか?を決める部分です。

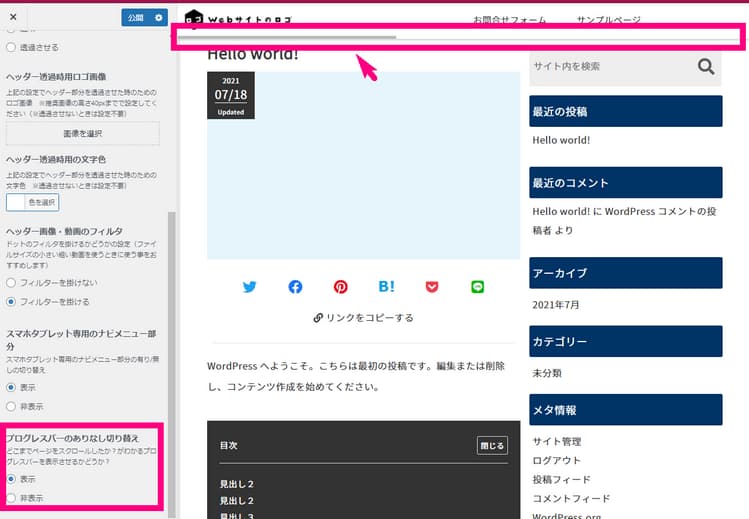
8.プログレスバーの表示・非表示切替
プログレスバーとは、その記事をどの辺まで読んだのか?が目安になるバーです。
↓ 記事を読み進めていくと、グレーのバーがどんどん右に進んでいきます。

プログレスバーがあることで、「あとどれくらいで記事が読めるか?」が読者さんに直感的に伝えることができます。
以上、8つの項目についてあなた好みに設定をしてみてください。
これらができたら今回の作業は完了です。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。