WordPressテーマdeerで、PCから見たときとスマホから見たときのコンテンツを分岐させる方法
WordPressテーマdeerのバージョン「1.3.6」以降では、
- パソコンから見たとき
- スマホから見たとき
のコンテンツを分岐させることができます。
具体的にどういうコトか?というと、以下の画像を見てみて下さい。
↓↓


PCから見たときは「犬」の画像が見えていると思います。スマホやタブレットから見たときは「ネコ」の画像が見えていると思います。
このように、PCから見たときとスマホから見たときのコンテンツを分けることができます。
では実際に、deerでのこの分岐のさせ方を以下から解説していきます。
deerでパソコンから見たときとスマホから見たときのコンテンツを別々にする方法
方法は2つあります。
- ショートコードを使う方法
- 「高度な設定」を使う方法
好きな方法を使ってみて下さい。
※注意:まずは、テーマを最新のバージョンに更新してください
この方法を使うには、deerのバージョンを1.3.6以上に更新して頂く必要があります。
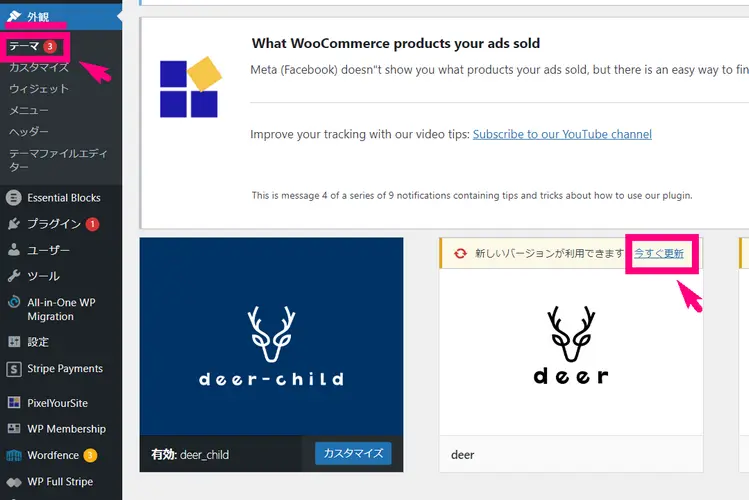
「外観」>「テーマ」
でdeerの親テーマに更新通知が来ている方は、バージョンを最新のものに更新してみてください。

現在のdeerのバージョンを確認するには?
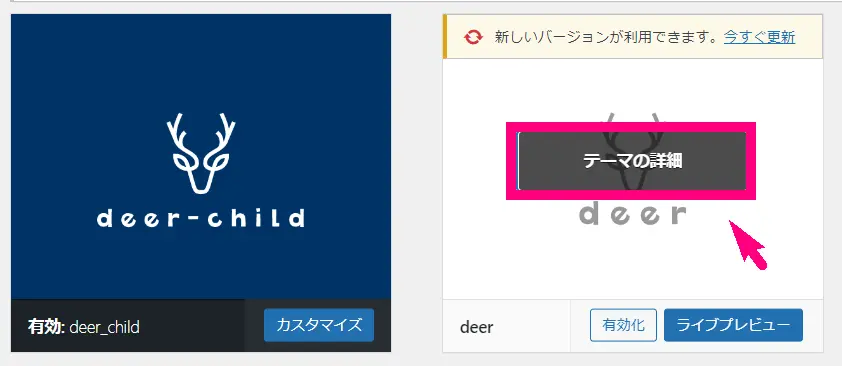
「外観」>「テーマ」からdeerの親テーマの「テーマの詳細」を選んでみて下さい。
↓

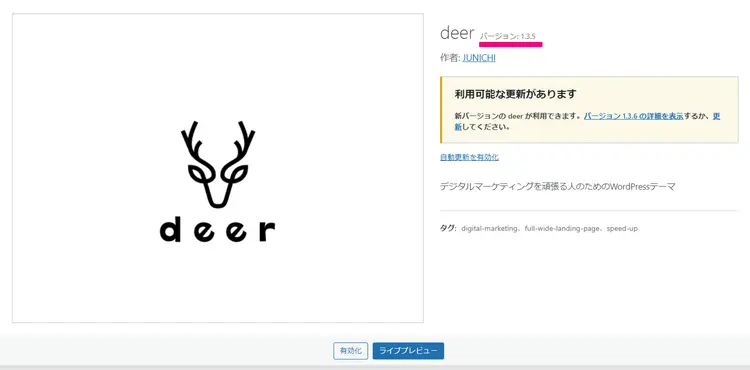
↓ 次の画面に現在のテーマのバージョンが出てきます。こちらを確認してみてください。

方法1.ショートコードを使う方法
以下のようにしていただくだけです。
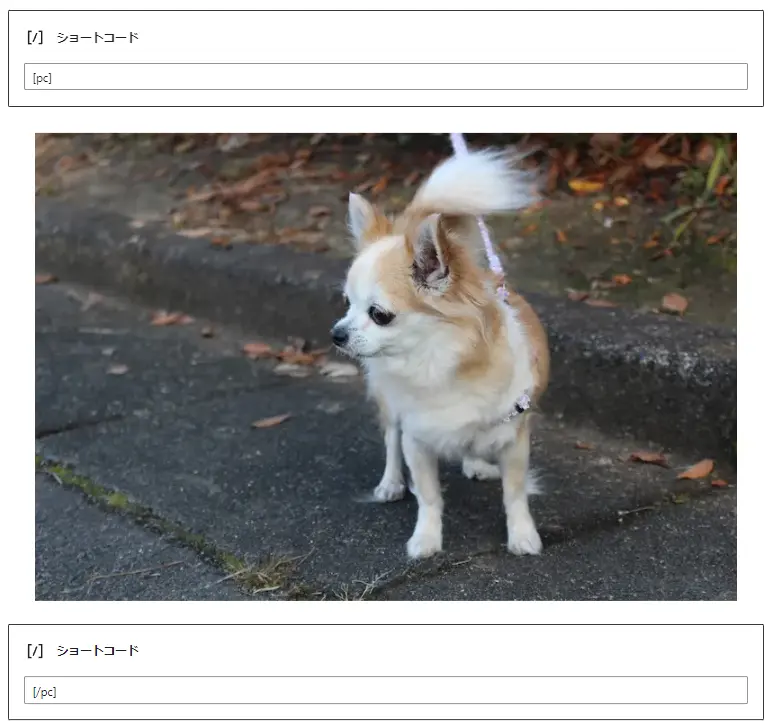
[pc]
ここにPCから見たときのコンテンツ(犬の画像)
[/pc]
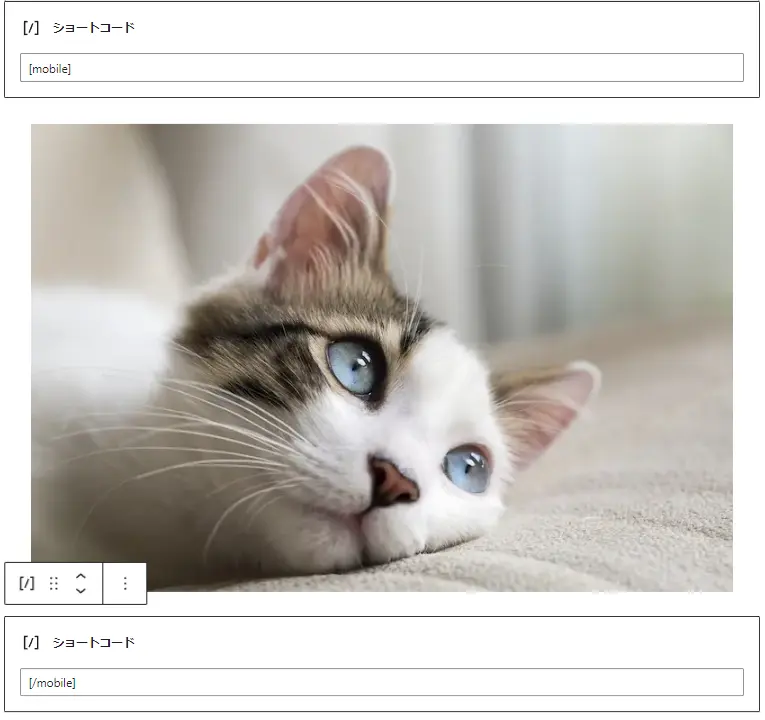
[mobile]
ここにスマホから見たときのコンテンツ(ネコの画像)
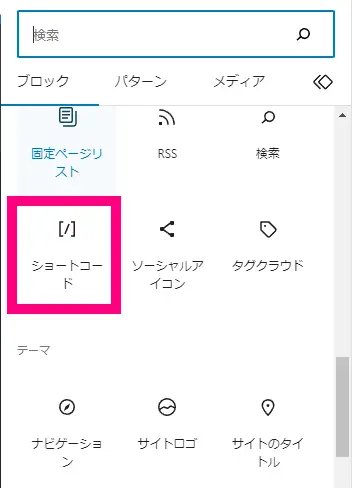
[/mobile]この[pc]や[/pc]、[mobile]や[/mobile]のようなショートコードは、「ショートコードブロック」を使うと良いでしょう。

「ここにPCから見たときのコンテンツ」や「ここにスマホから見たときのコンテンツ」
とある部分は、どんなブロックでも基本的には大丈夫です。
- 画像ブロック
- カバーブロック
- カラムブロック
- ボタンブロック
などなど。PCから見せたいブロックをショートコードの間に挟んであげるだけです。
まとめると、以下のように投稿や固定ページの編集画面でショートコードを使ってあげるとPCから見たときとスマホから見たときで見た目を分岐させることができます。
↓ PCから見たときに表示させたいものは以下のように記述してあげてください。

↓ スマホから見たときに表示させたいものは以下のように記述してあげてください。

以上が1つ目の方法です。
方法2.「高度な設定」を使う方法
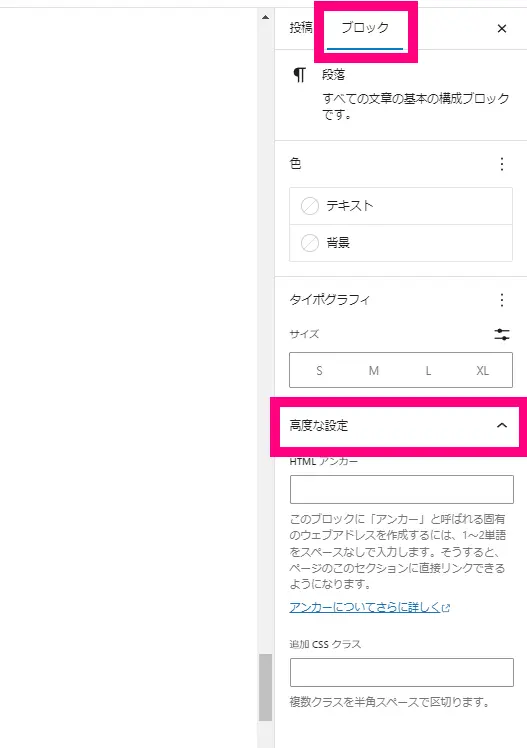
WordPressのそれぞれのブロックには「高度な設定」を設定するメニューがあります。
(各ブロックを選択した状態で、右上の「ブロック」を選択すると「高度な設定」という部分があります。こちらをクリックしてみて下さい)
↓

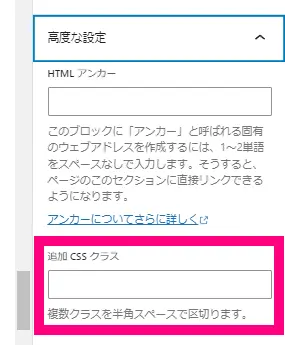
↓ この「高度な設定」の中にある「追加CSSクラス」という部分に以下のような文字を追加してあげるだけです。

■『追加CSSクラス』に追加する文字
pc ⇒ PCから見たときだけに表示させる
mobile ⇒ スマホから見たときだけに表示させる
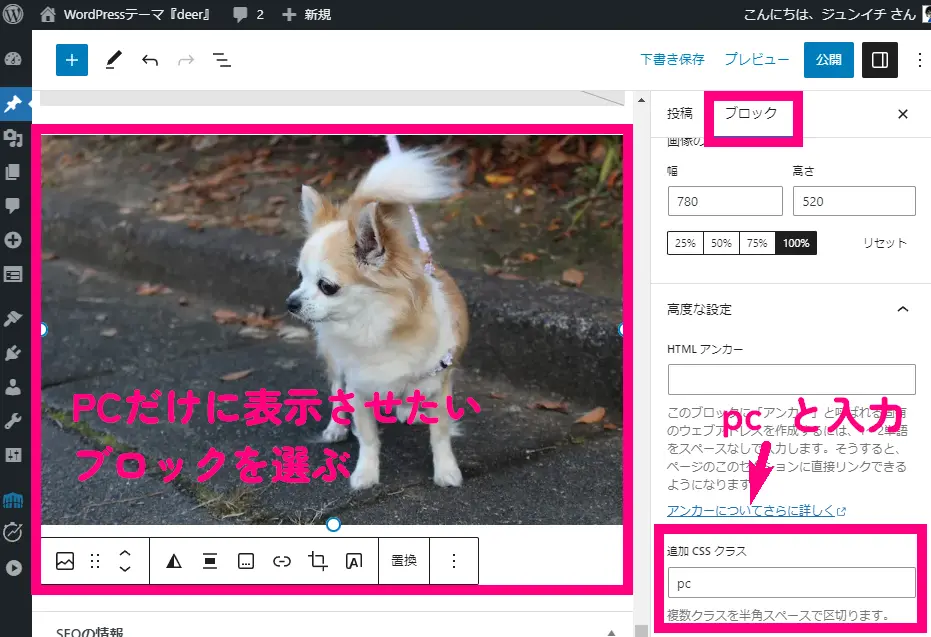
↓ つまり以下のような感じです。PCから見たときに表示させたいブロックの「高度な設定」の「追加CSSクラス」にpcと入力。

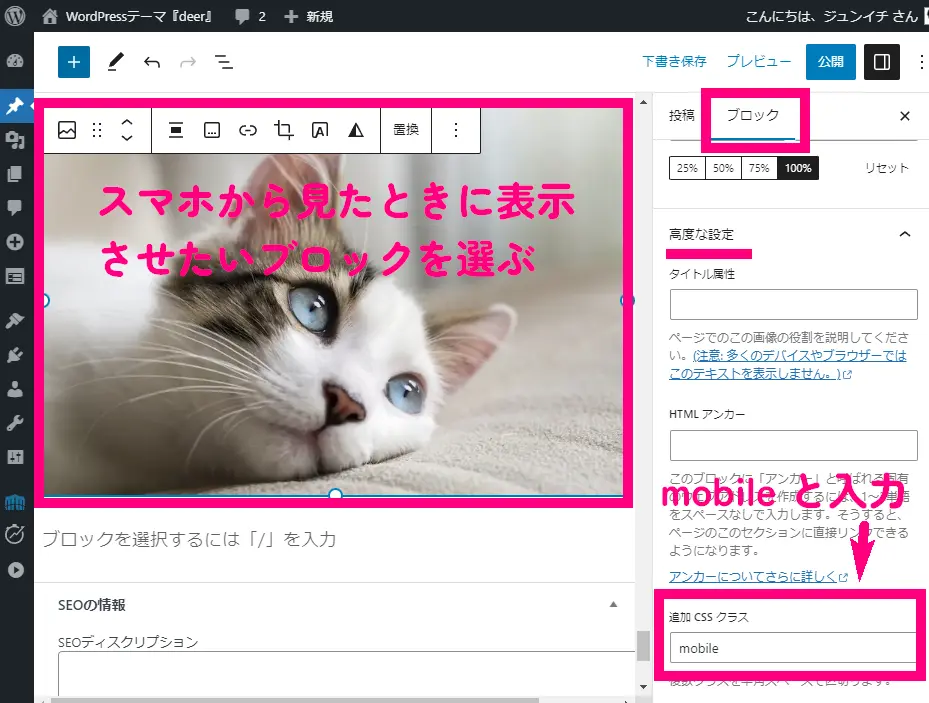
↓ スマホから見たときに表示させたいブロックの「高度な設定」の「追加CSSクラス」にmobileと入力。

これが2つ目の方法です。
1つ目の方法でも、2つ目の方法でもやりやすい方法を使ってみて下さい。
細かいお話。PCとスマホはどんな条件で分岐させているの?
今回ご紹介したdeerで使えるPCとスマホの分岐の方法ですが、具体的には以下のような条件で分岐させています。
- 画面の横幅が780px以上の場合:PCの画面として認識
- 画面の横幅が779px以下の場合:スマホの画面として認識
ですので、PCのブラウザの画面を横に縮めて779px以下になるとスマホから見たとき用のコンテンツが表示されます。
また横幅779px以下のタブレットではスマホから見えるコンテンツが表示されますが、横幅780px以上のタブレットではPCから見たとき用のコンテンツが表示されることになります。
こちらだけ覚えておいていただけると幸いです。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。








