WordPressテーマdeerで記事下用のCTAを設置する方法
WordPressテーマdeerには、投稿を読み終わったユーザーに対して、アクションを促す「CTA(Call To Action)」パーツを簡単に設置することができます。

Webサイトで集客をする上で、このCTAパーツはとても有効なのでぜひとも設置してみて下さい。
今回のページでは、記事下CTAの設置方法を解説していきます。
記事下CTAを設置する方法
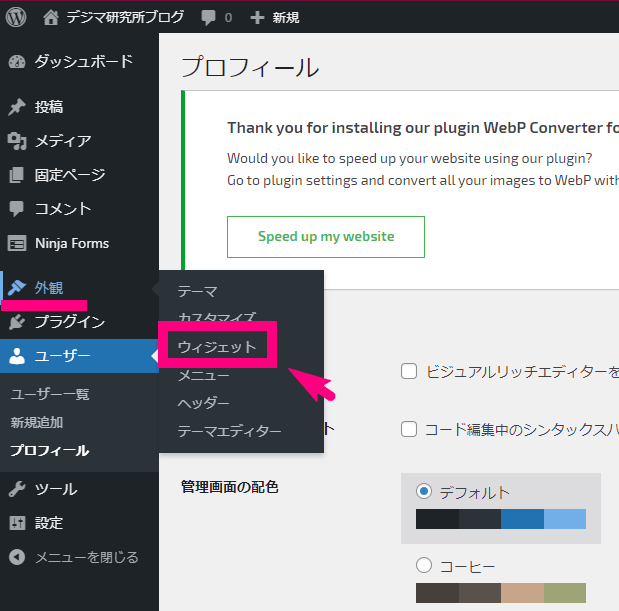
↓ まずは「外観」⇒「ウィジェット」へいきます。

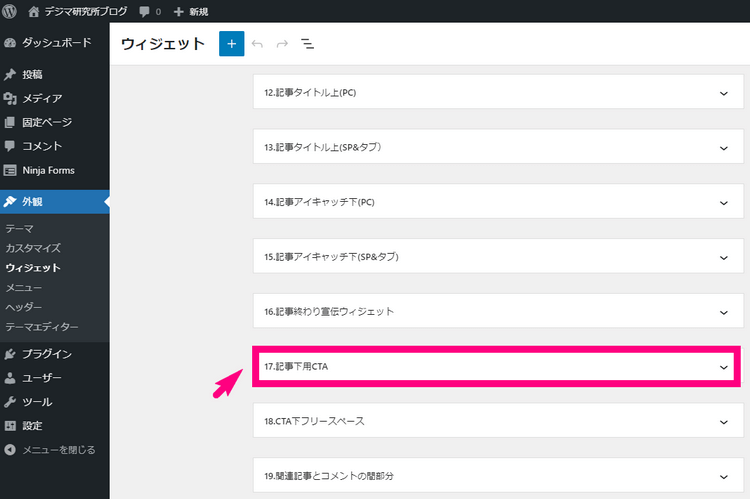
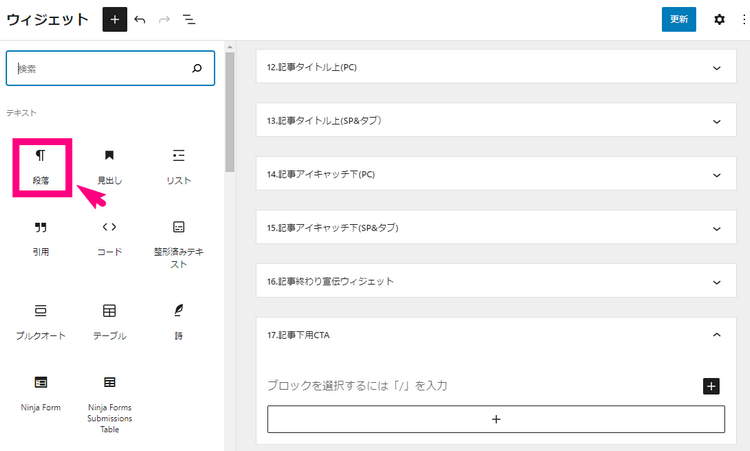
↓ 次に、「記事下用CTA」をクリックして開きます。

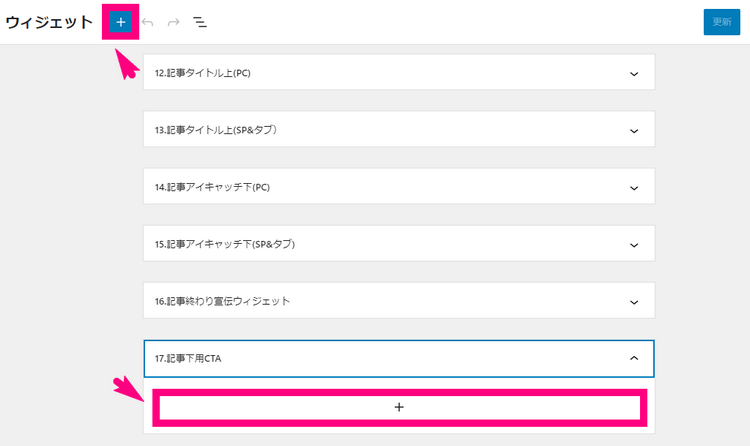
↓ この中にブロックを追加していきます。「+」ボタン(上でも下でもどちらでもOKです)をクリックしましょう。

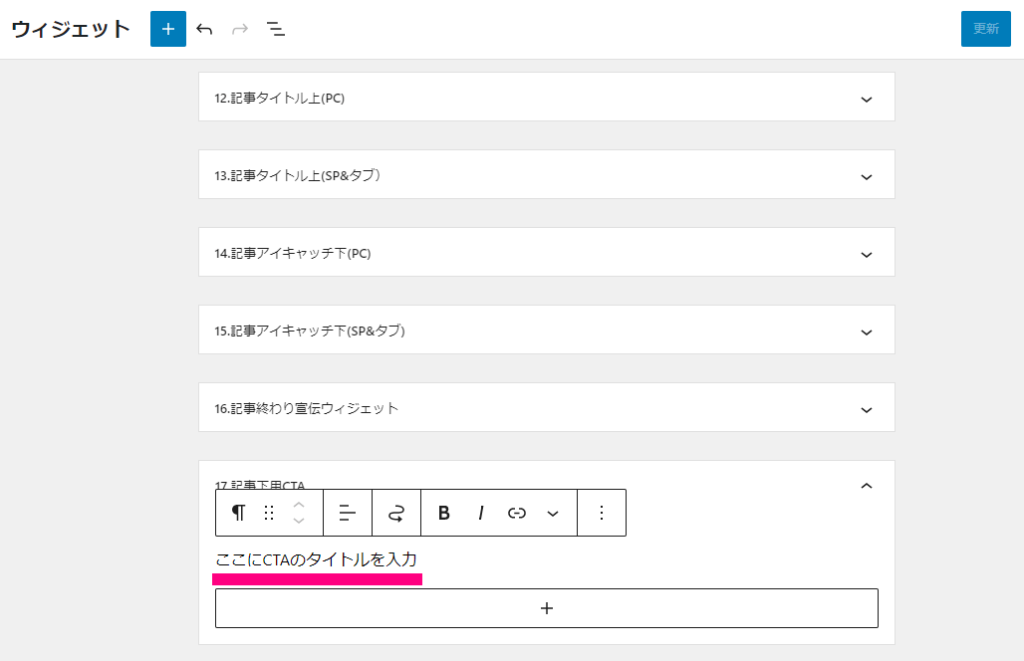
↓ 例えば「段落」ブロックを追加してみます。

↓ 追加したら、CTA部分に表示させたい文章を入力します。

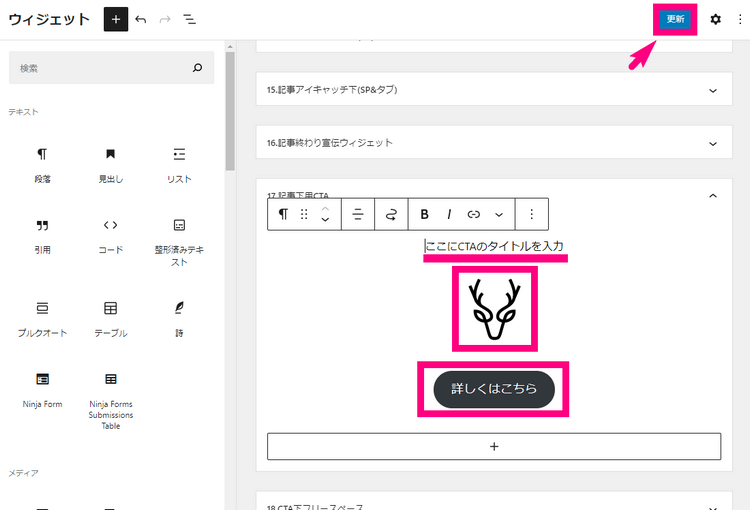
↓ 他にも「画像」ブロックや「ボタン」ブロックなど好きなブロックを追加することができます。できたら「更新」をクリックしましょう。

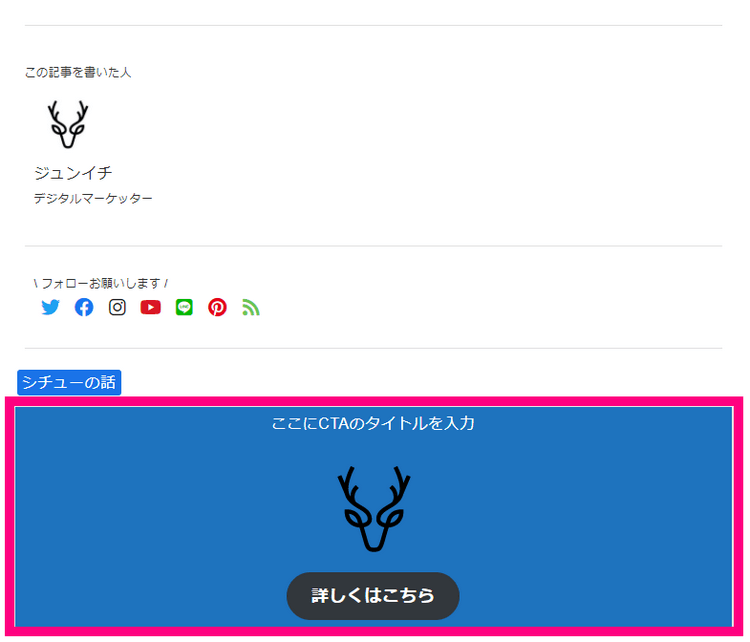
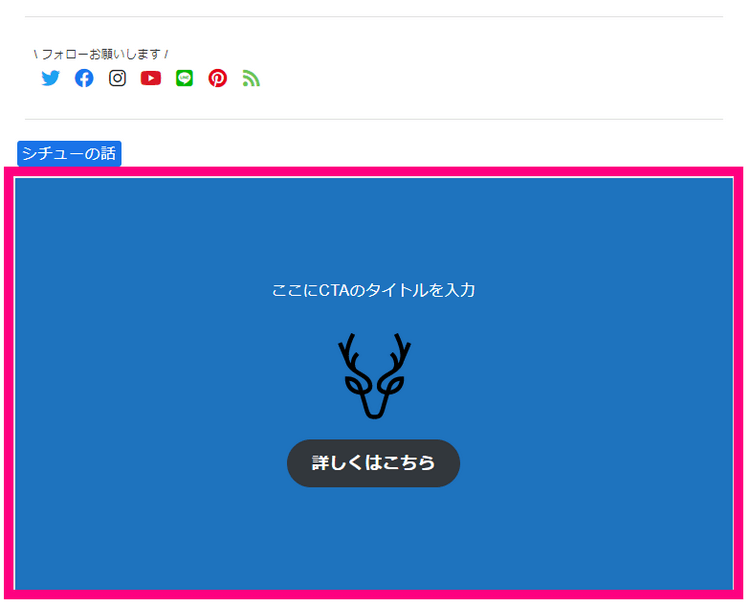
↓ すると、以下のように記事の終わりにCTAパーツが設置できます。

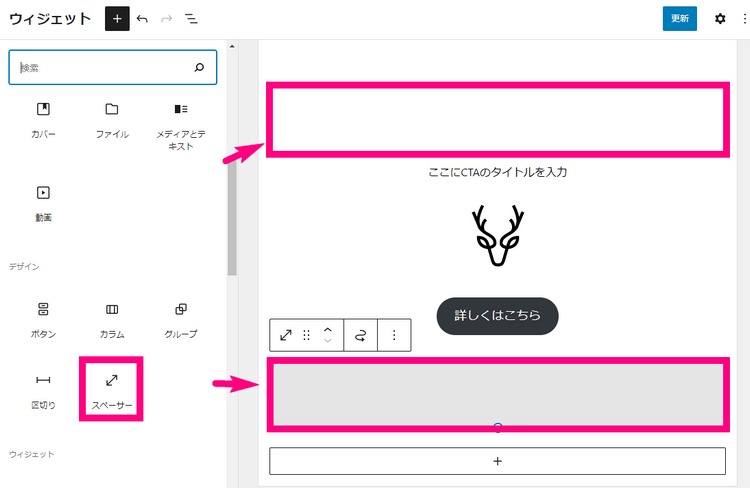
↓ 少し上下にスペースがあったほうがいいな、ということであれば、またウィジェットの編集画面で「スペーサー」を入れてみて下さい。

↓ すると、いい感じにスペースができます。

このように、簡単にCTAが設置できます。
※記事下用CTAは「投稿」にのみ表示されます。「固定ページ」には表示されません。
CTAの背景の色を変えるには?
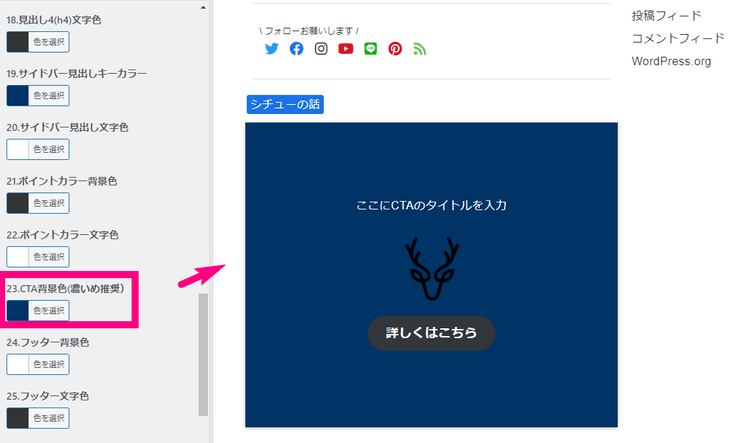
背景の色を変えるには、「外観」⇒「カスタマイズ」⇒「サイトカラー」の「CTA背景色(濃いめ推奨)」の色を変更して下さい。

以上で、記事下CTAの設定方法を終わります。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。








