STEP6-1.SEAL ver.1.5のページパフォーマンスを改善して高速化しよう!

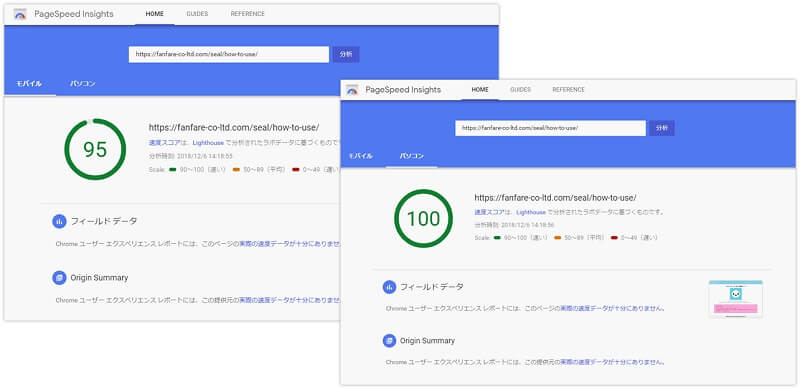
SEAL ver.1.5では、Googleのページパフォーマンス測定ツール『PageSpeed Insights』の新しいバージョンでも、高得点が出るような対策をしています。
ただ、今回のページの施策をすれば、モバイルで80~90点台、PCで90~100点と更に高パフォーマンスのサイトになります。

ぜひ試してみてください。
SEAL ver.1.5の高速化施策
対策1.パフォーマンスを下げるプラグインを停止、削除する
SEAL ver.1.5のおすすめプラグインとして挙げています「JetPack by WordPress.com」ですが、高パフォーマンスという面ではマイナスになってしまいます。
また、吹き出し用プラグインとして有名な「Speech Bubble」、コードをキレイに表示するためのプラグイン「Crayon Syntax Highlighter」もかなりページのパフォーマンスを下げてしまいます。
このように、プラグイン1つでページのパフォーマンスを下げてしまうものもありますので、必ずしも必要ではない場合は停止をして削除しましょう。
対策2.高速化におすすめのプラグイン3つをインストールして設定しよう
SEAL ver.1.5では、以下の3つのプラグインを設定することで、さらにパフォーマンスが良くなります。
- a3 Lazy Load
- Autoptimize
- WP Fastest Cache
対策3.エックスサーバーの高速化機能を使おう
エックスサーバーには、サイトの高速化対策機能があります。こちらも活用しましょう!
サーバーパネルにある「高速化」メニューの内、
- Xアクセラレータ
- mod_pagespeed設定
- ブラウザキャッシュ設定
この3つは是非有効化しておきましょう。
対策4.サイトに使う画像は必ず圧縮しておきましょう
ページのパフォーマンスを一番下げてしまう原因は「画像」です。
画像が大きいと、それだけで一気に速度が落ちます。
画像の最適化手順は以下の2ステップ。
- STEP1.画像を必要最低の大きさにする
- STEP2.画像圧縮をする
SEAL ver.1.5では、
- アイキャッチ画像・ページ内に使う画像=横幅750px以下
- ヘッダー画像・フルワイド画像=横幅2,000px以下
であれば十分です。まずは、使用する画像はこの大きさ以下にしましょう。
次に、おすすめの画像圧縮サイト『TinyPNG』に、使用する画像をアップロードして圧縮しましょう。
圧縮をすると、見た目は殆ど変わらないのに、画像ファイルだけ小さくなります。
以上、4つの対策をしてみてください。きっと今まで以上にページのパフォーマンスは改善されるはずです!
詳しくは以下の動画でも解説していますので参考にしてみてください。
個人ブランディングのためのWordPressテーマ
SEAL ver.1.5

個人の影響力・発信力が高まれば仕事に繋がります。
個人として仕事を獲得し収益化を達成し、
あなたの人生をより楽しく豊かにして欲しいと願い作りました。










