手順6)プラグインの設定をしよう【その3:hCaptcha for WordPress】
今回も、前回に引き続き、WordPressに是非入れておきたいプラグインの設定編です。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress
- hCaptcha for WordPress★今回はコレ
- Webp converter for Media
- WP Multibyte Patch
今回の記事では、「hCaptcha for WordPress」というスパムから守ってくれるプラグインを設定していきます。
なぜスパムから守ってくれるプラグインが必要なのか?
実は毎日毎日、世界中のWebサイトにはスパムコメントがついたり、不正ログインをされてサイトの改ざんなどがされています。
『自分のWebサイトは大丈夫だろう。』と他人事に思わないでください。
僕の周りでも、急にWebサイトの乗っ取りがあったりするケースを見てきました。
対策をしていないとどんな事態になるのか?
色々あるのですが、一例だと
- スパムコメント経由でウイルスに感染してしまったり
- 不正ログインをされて、Webサイトの内容を大幅に書き換えられてしまったり
- Webサイトが見れなくなってしまったり
などなど、とても怖い事態になったりします。
なので、少しでもそんなスパムからあなたのWebサイトを守ってくれる対策をしないといけないんです。
おすすめするプラグインが「hCaptcha for WordPress」
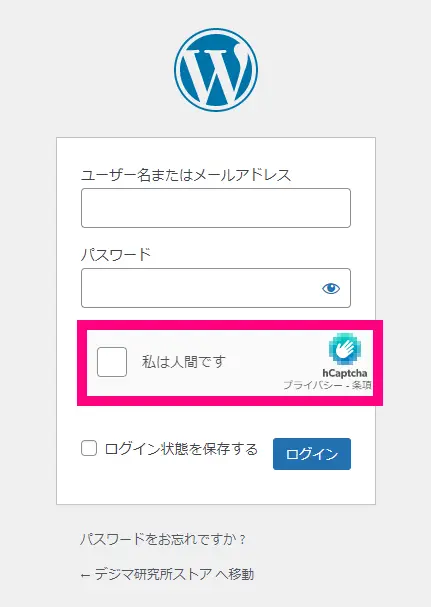
hCaptchaを導入すると、以下のようにあなたのWordPressにログインする際や、コメントを入れる際にスパムから守ってくれる仕組みが動きます。
↓↓

今回は、このhCaptchaをあなたのWordPressサイトに導入していきましょう。
【作業】hCaptchaをWordPressに導入する手順
まずは、プラグインのインストールをしましょう。
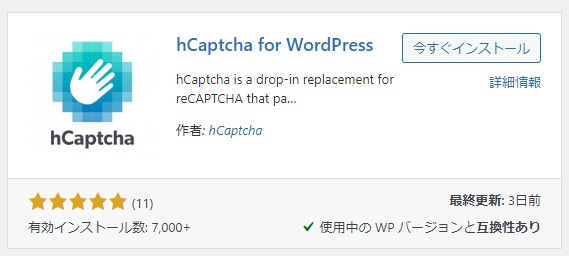
「プラグイン」⇒「新規追加」⇒「hCaptcha for WordPress」を検索してインストールして有効化までしましょう。
↓こういうやつをインストールしてください↓

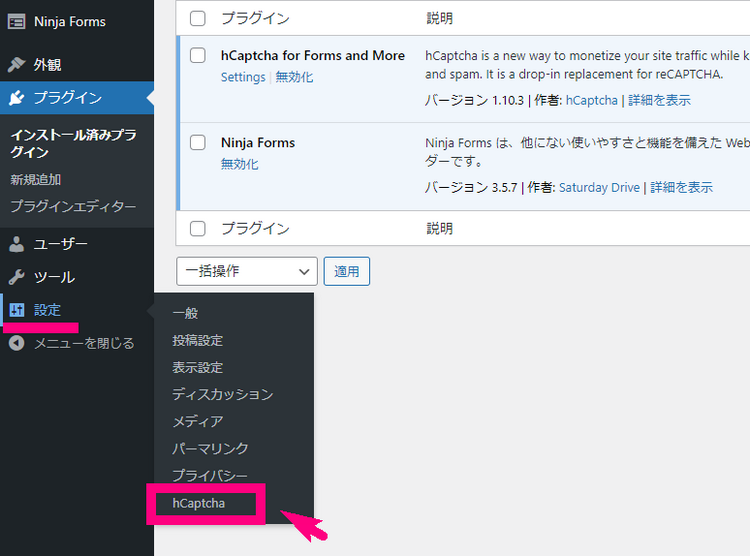
↓ インストール後、WordPressの「設定」⇒「hCaptcha」をクリックしましょう。

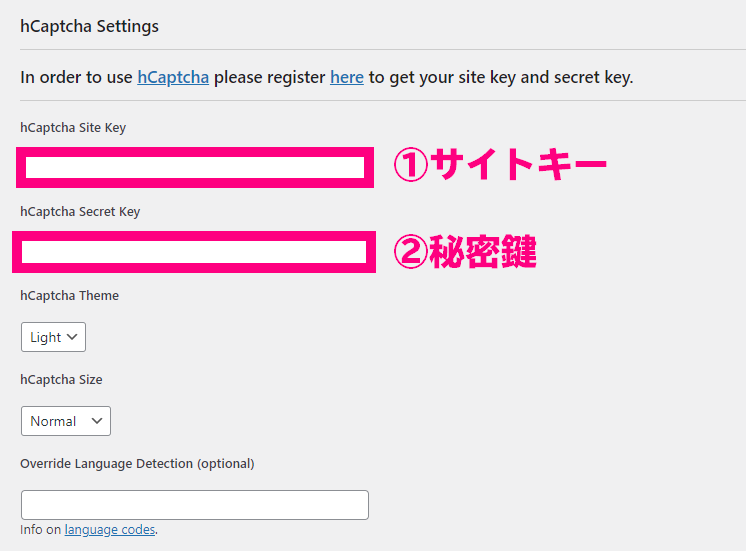
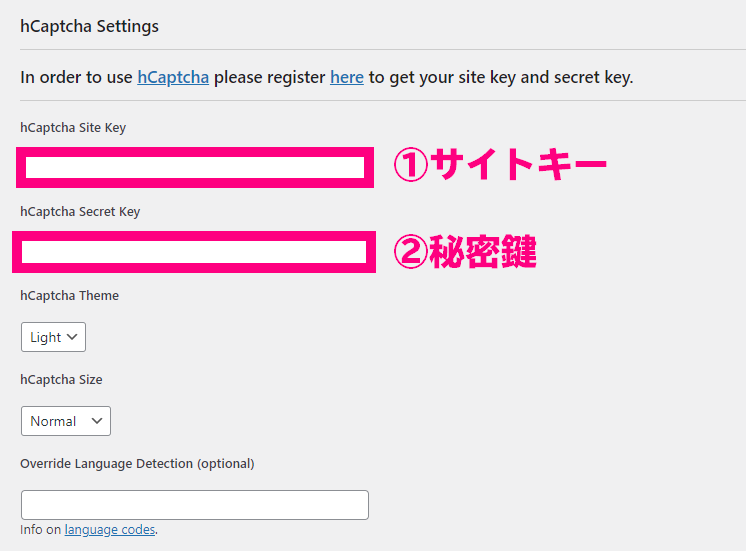
↓ こんな画面が出てきます。
- hCaptcha Site Key(サイトキー)
- hCaptcha Secret Key (秘密鍵)
が必要なので、hCaptchaの公式サイトに行ってキーを発行します。

hCaptcha アカウントを取得してキーを発行しよう
hCaptchaの公式サイトにいきましょう。
⇒hCaptcha公式サイトへ
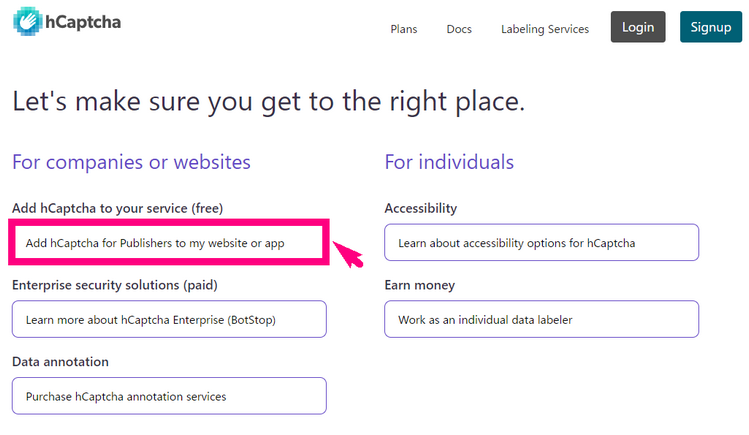
↓ 公式サイトにいったら「今すぐサインアップ」をクリック。

↓ 英語表記だと左上の「Add hCaptcha for Publishers to my website or app」を選択

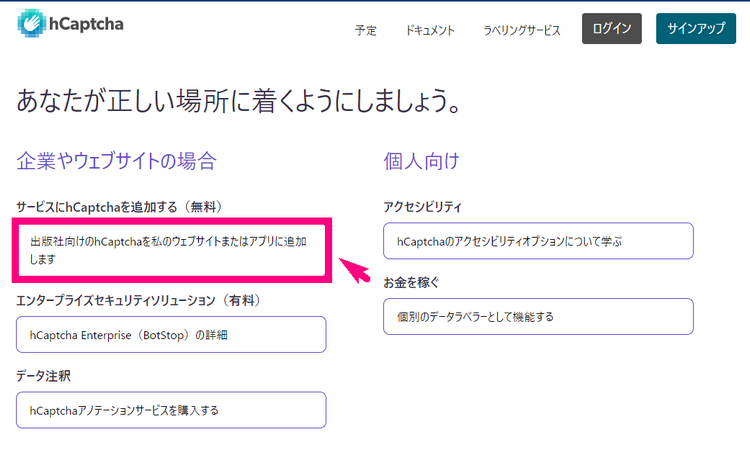
↓ 日本語表記の場合は左上の「出版社向けのhCaptchaを私のウェブサイトまたはアプリに追加します」をクリック

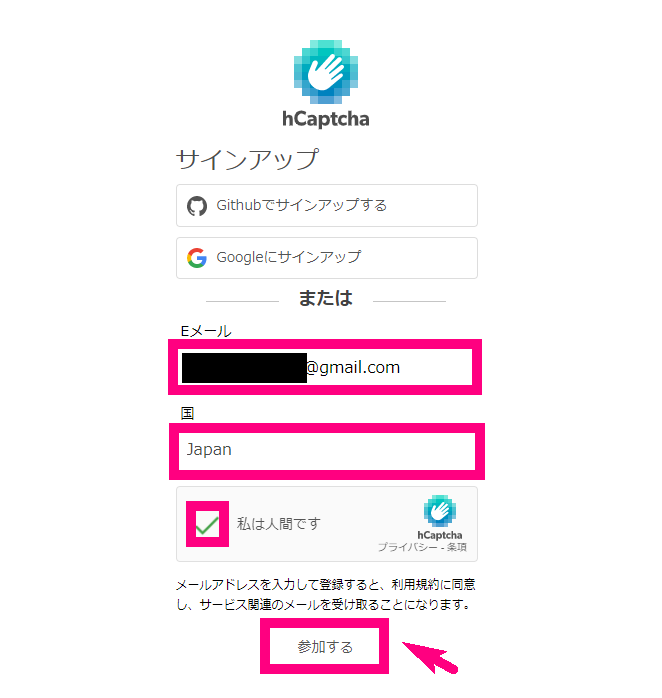
↓ Eメールと国を選び、「私は人間です」をチェックし「参加する」で進みましょう。

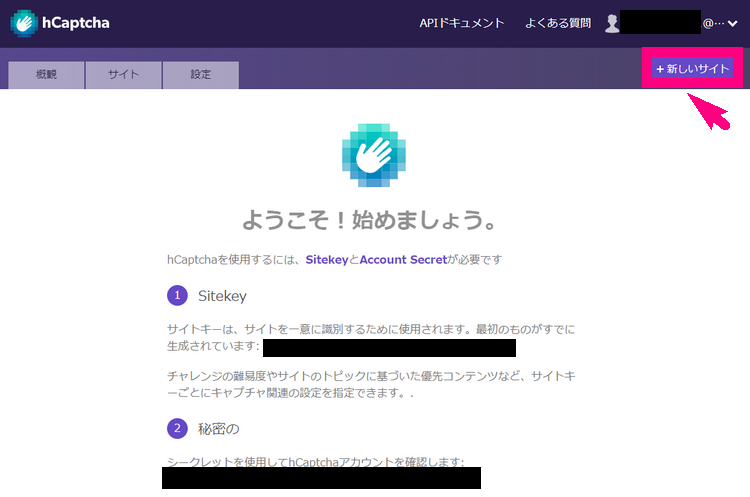
↓ 右上の「+新しいサイト」をクリックしましょう。

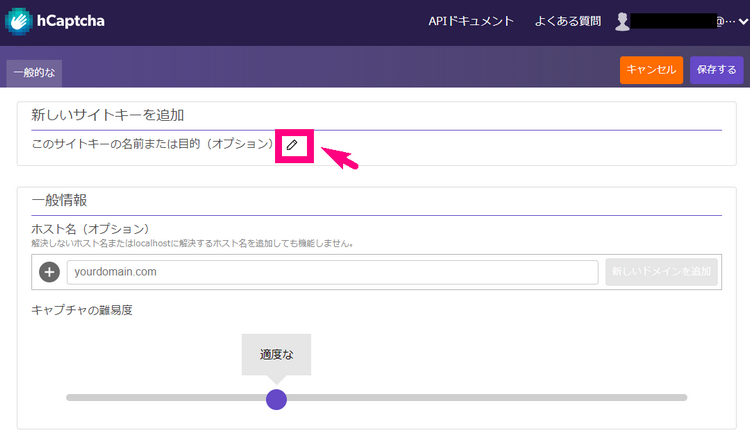
↓ 続いて、新しいサイトキーを追加の部分の鉛筆マークをクリックします。

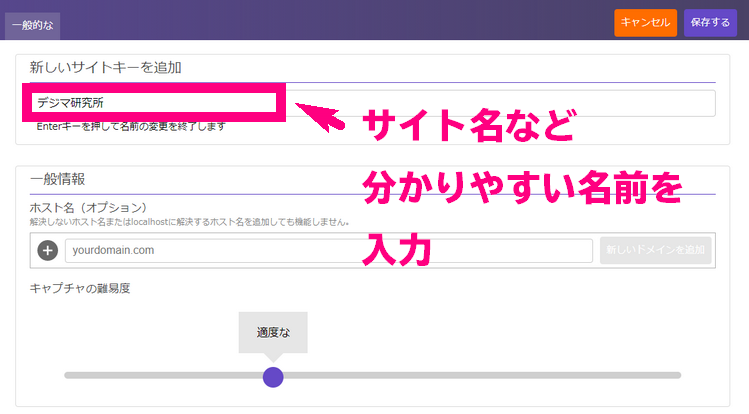
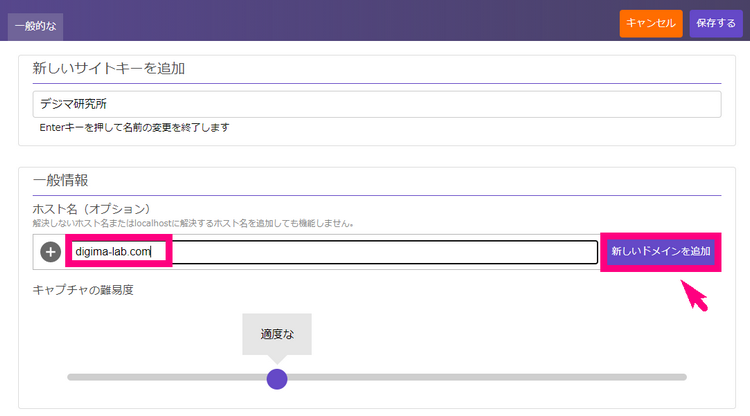
↓ サイト名などを入力しましょう。

↓ 一般情報のところに、hCaptchaを設置するWordPressサイトのドメインを入力しましょう。(例:example.com)
その後、「新しいドメインを追加」をクリック。

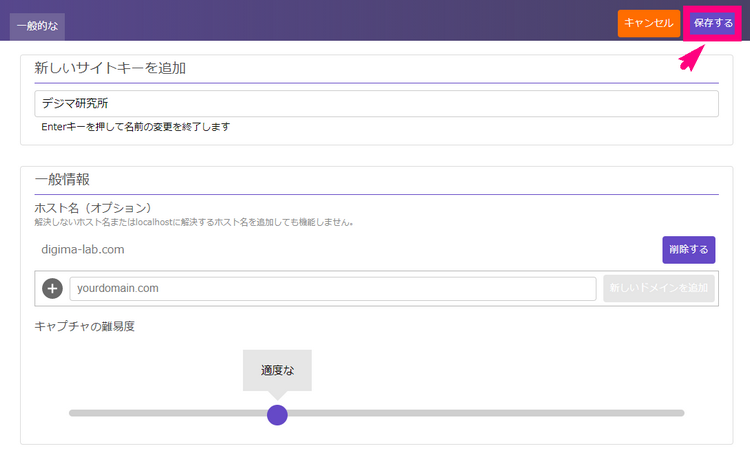
↓ 右上の「保存する」ボタンをクリックしましょう。

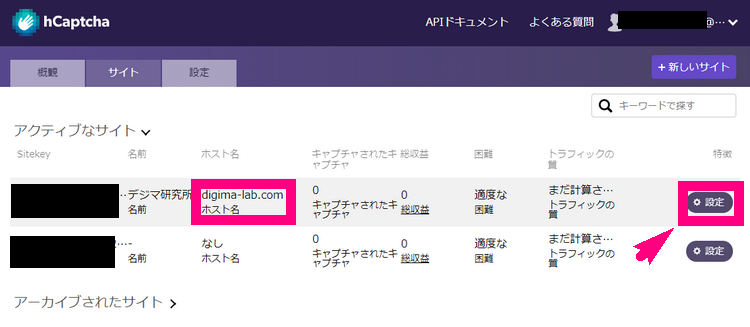
↓ 先ほど登録したドメインの「設定」をクリックしましょう。

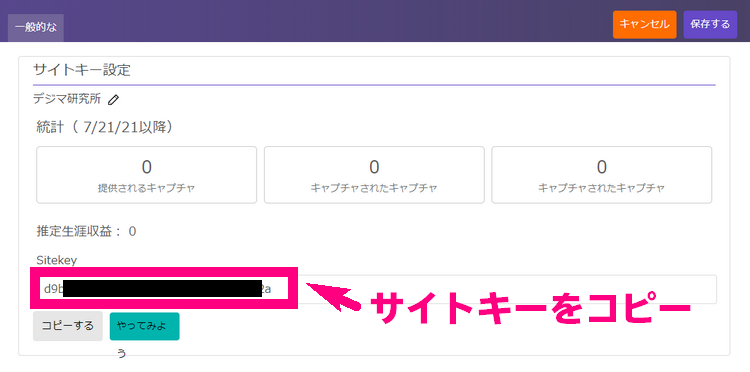
↓ そうすると、Sitekeyが出てきます。これがサイトキーなのでWordPressサイトの方に貼りましょう。

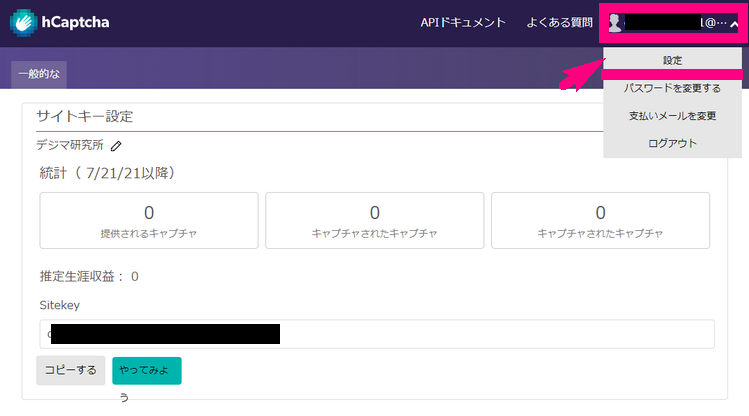
↓ 続いてSecret Key(秘密鍵)を発行します。右上のアカウント部分をクリックし、「設定」を選びましょう。

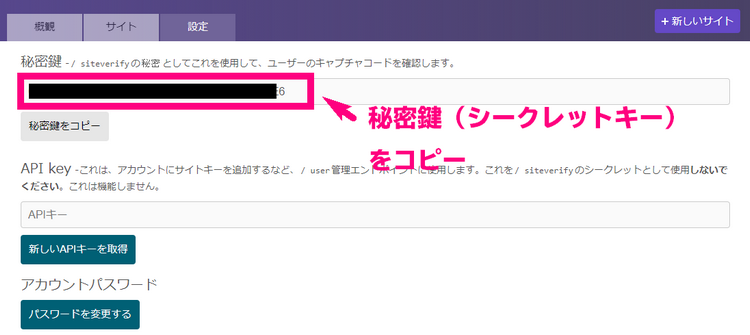
↓ そうすると秘密鍵が出てくるので、コピー。これをWordPressサイトのSecret Key部分に貼りましょう。

↓ これでWordPressのhCaptchaのサイトキー、秘密鍵が埋まったと思います。

WordPressサイトでの作業に戻りましょう。
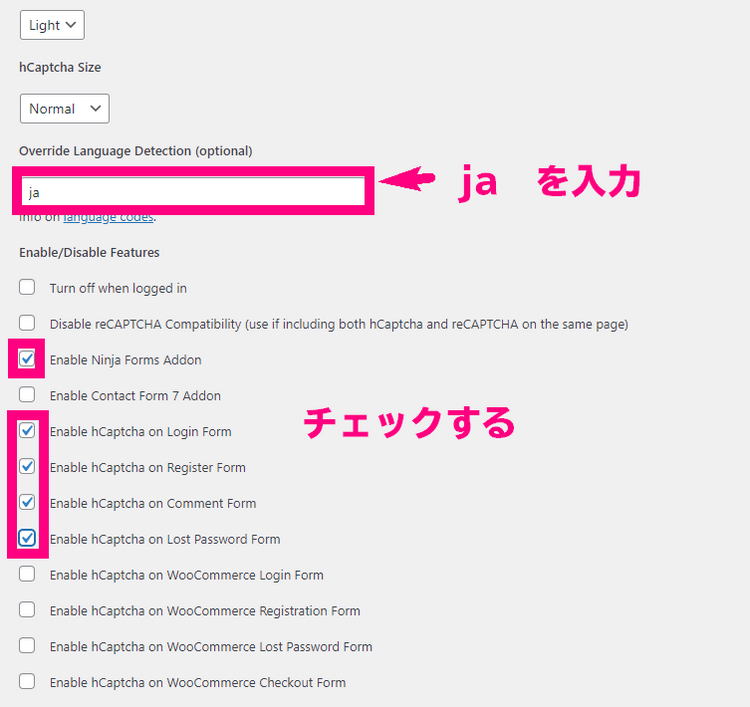
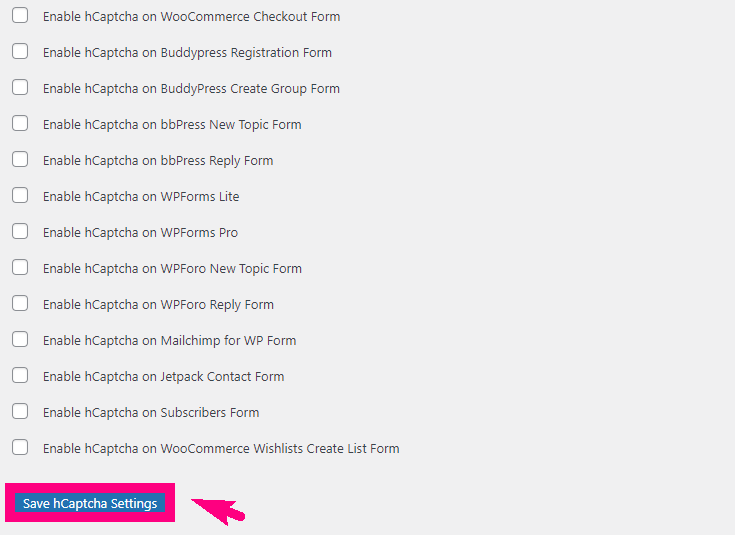
↓ 以下のようにします。
- Override Language Detection(optional)に「ja」を入力
- Enable Ninja Forms Addon にチェック
- Enable hCaptcha on Login Form にチェック
- Enable hCaptcha on Register Form にチェック
- Enable hCaptcha on Comment Form にチェック
- Enable hCaptcha one Lost Password Form にチェック

↓ 下の方に行き、「Save hCaptcha Settings」をクリックし保存しましょう。

これでhCaptchaの設定は完了です!
【推奨】お問合せフォームNinja FormsにもhCaptchaをつけてスパム対策をしよう
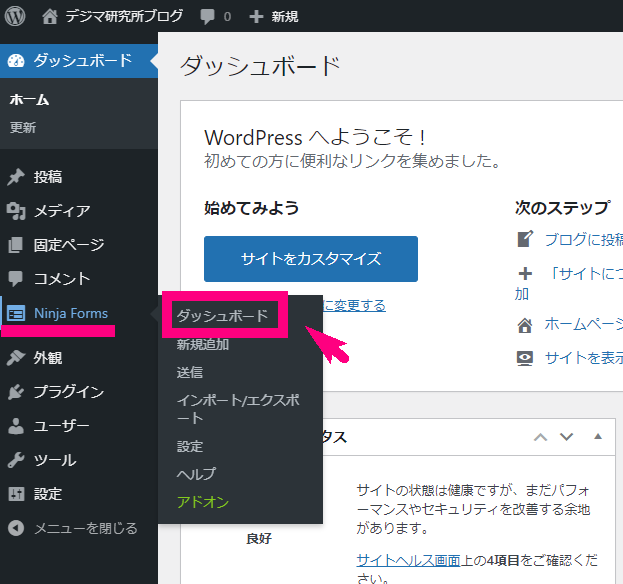
↓ 「Ninja Forms」⇒「ダッシュボード」を選びます。

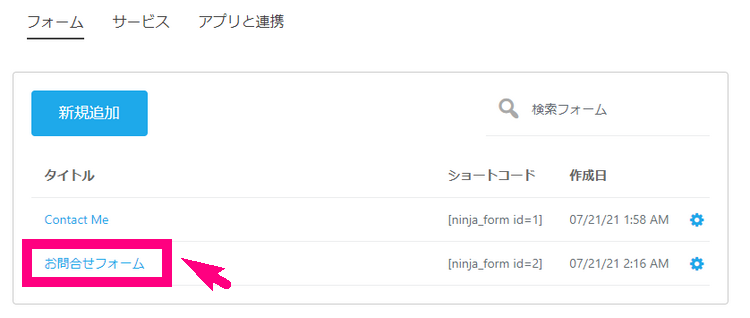
↓ 前回作った「お問合せフォーム」を選びます。

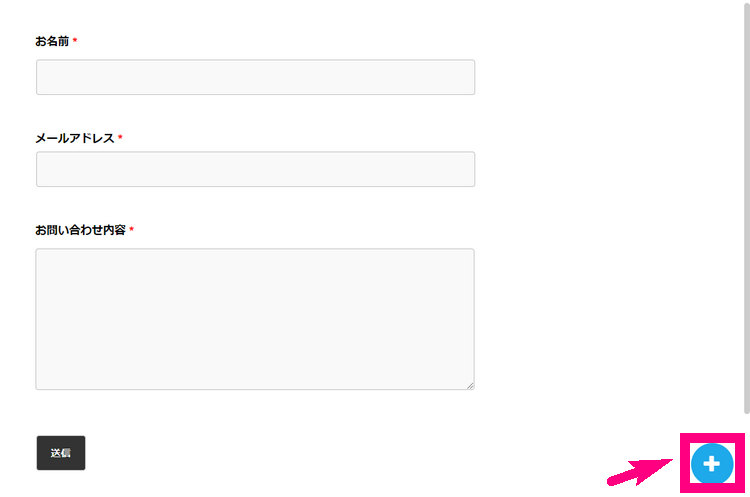
↓ 右下の「+」をクリック。

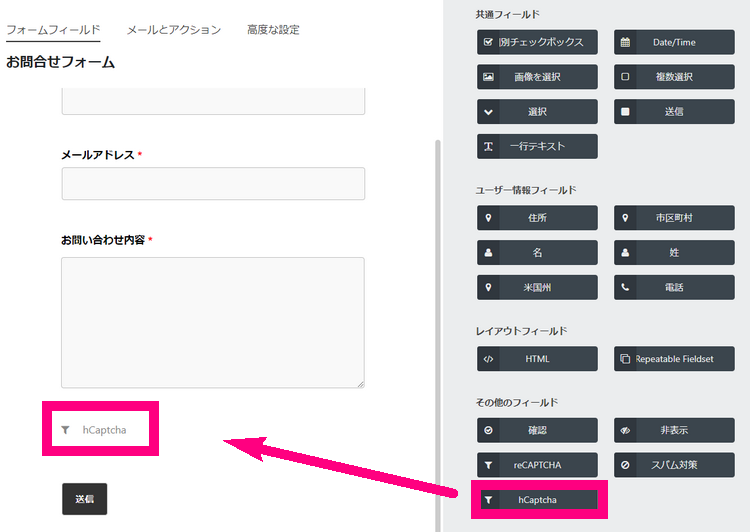
↓ 「hCaptcha」を送信ボタンの上に入れましょう。

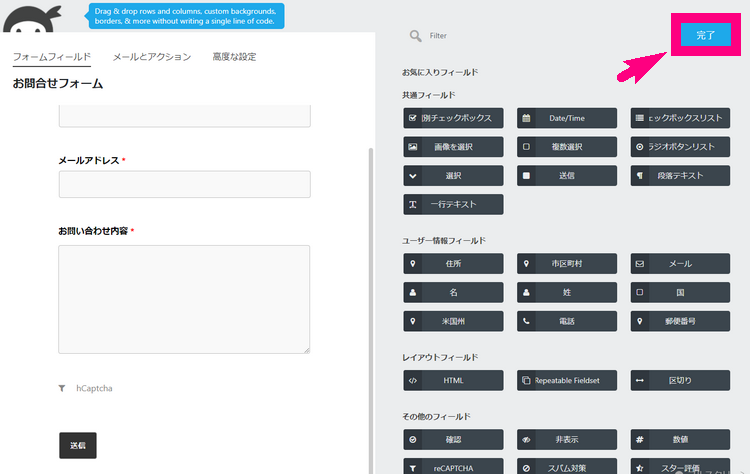
↓ 「完了」をクリック

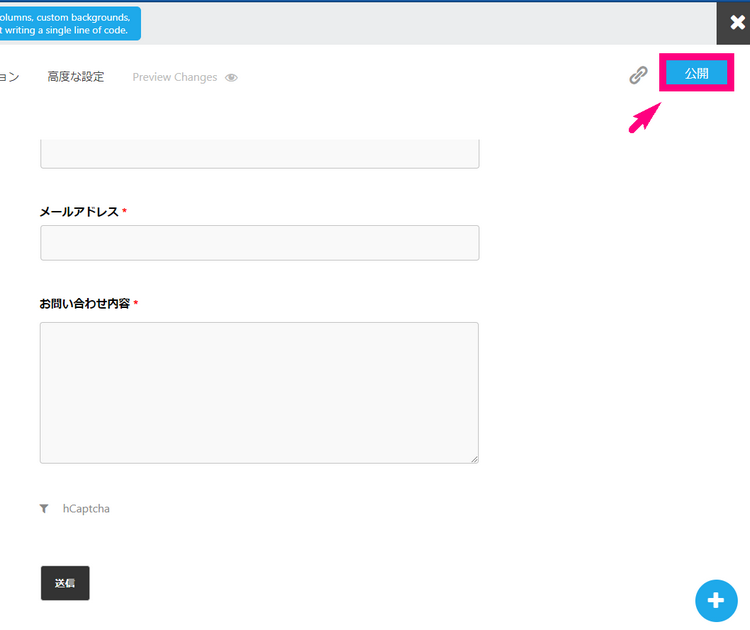
↓ 右上の「公開」ボタンをクリック。これでOKです。

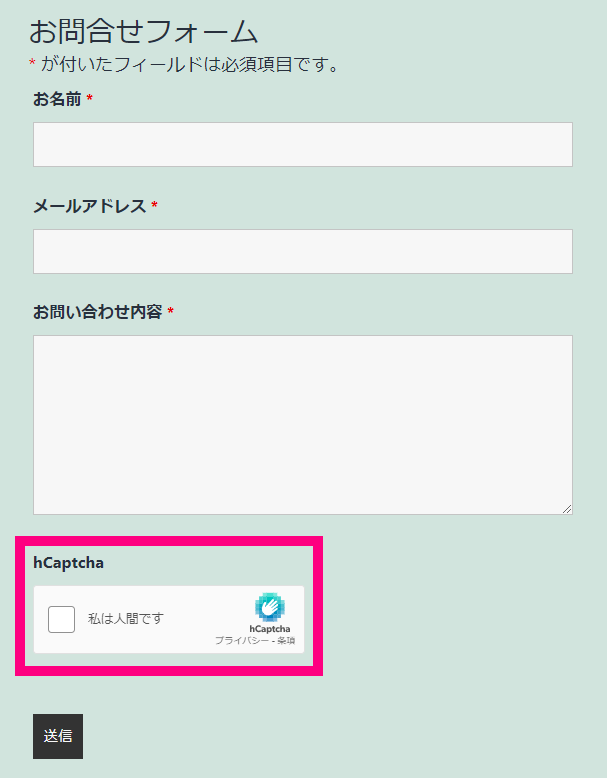
↓ このようにお問合せフォームに「hCaptcha」が表示されれば設定はバッチリ!

お疲れさまでした。今回のプラグインhCaptchaの設定は完了です!