ロゴの高さを調整する機能を実装しました
今回は、WordPressテーマdeerのアップデート1.5.1で、新しく実装した「ロゴの高さ」を調整する機能についてお知らせします。
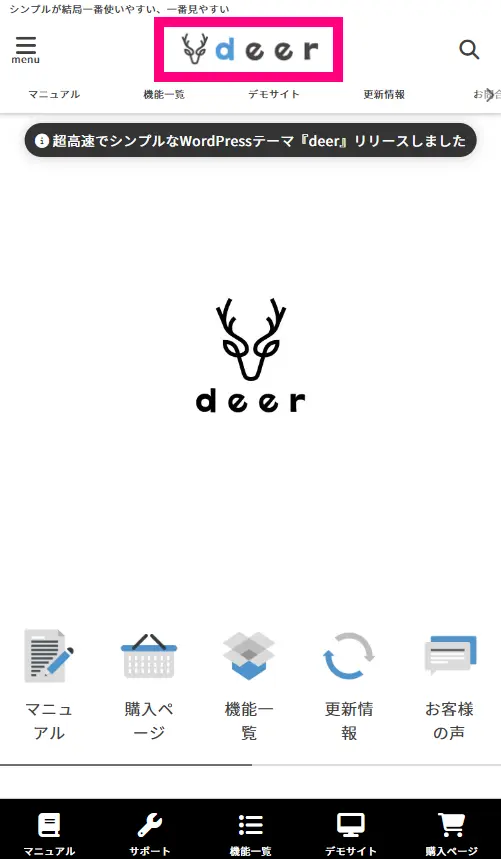
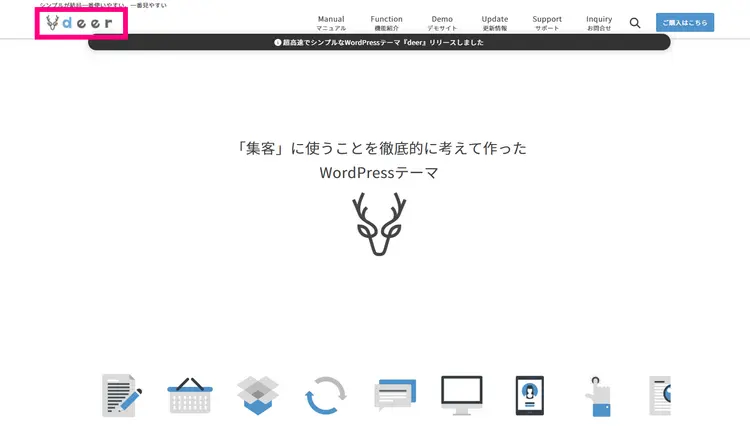
ロゴとはこの部分↓

スマホからみた時

PCから見た時
この、ロゴの部分ですがこれまでは高さが35pxに固定されるようにしていましたが、正方形のロゴを設定されている場合、ロゴがあまり目立たないというご意見をいただきました。
そこで、ロゴの高さを調整できる機能を実装いたしました。
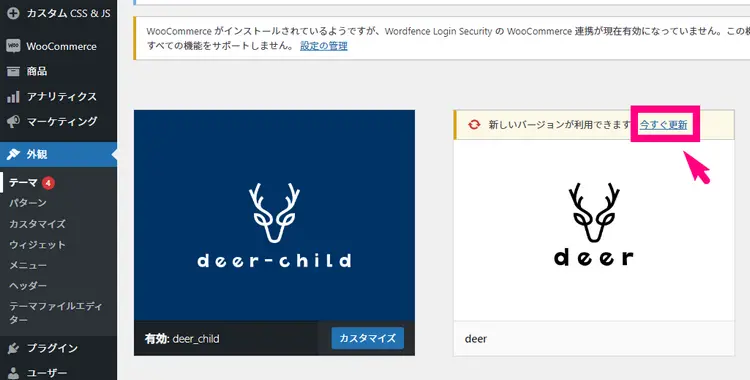
まずはテーマの更新(バージョンアップ)をしてください
外観>テーマ を選ぶとdeerの親テーマに更新通知が来ていて、バージョンアップできるようになっています。「今すぐ更新」を押して、新しいバージョンにしましょう。

ロゴの高さの調整機能の使い方
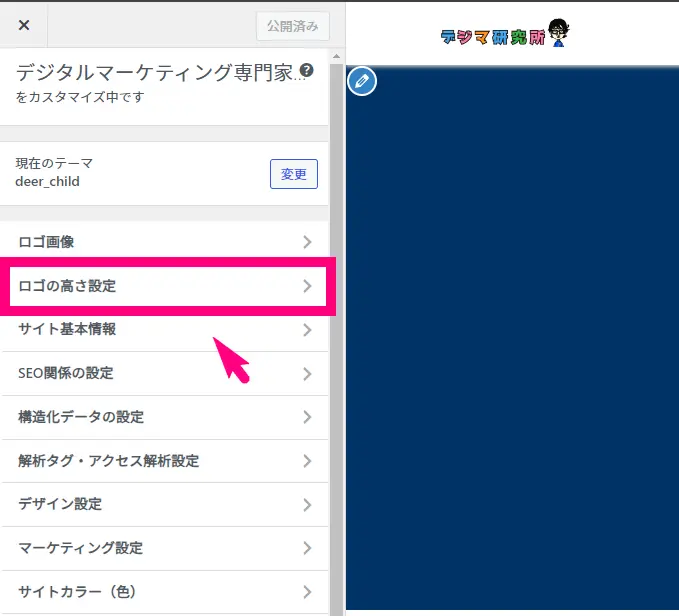
外観>カスタマイズ>ロゴの高さ設定 へ進みます。
↓

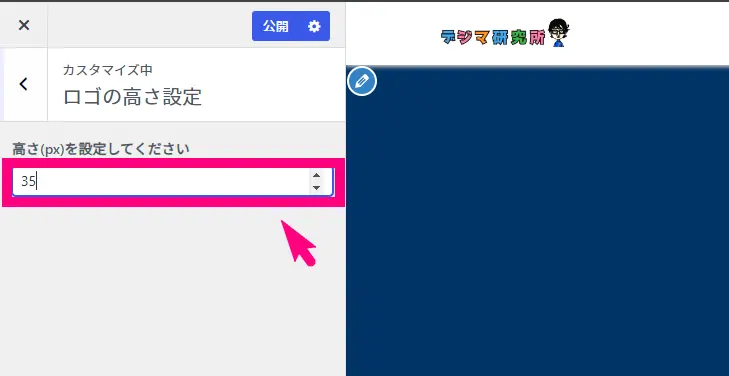
ここの初期値は35pxになっています。
↓

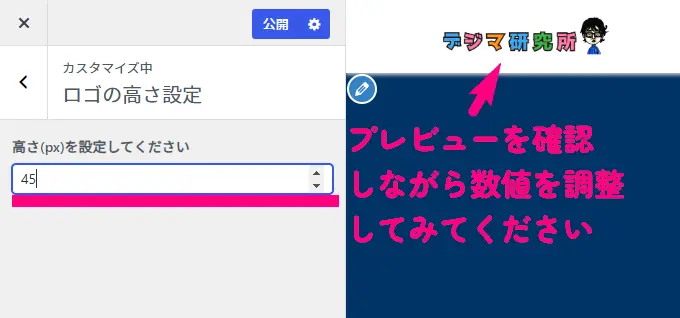
この数値を、右側に出てくるプレビューを見ながら調整してみてください。(35~200の範囲で設定をしてください)ロゴ画像が大きくなったり小さくなったりします。
↓

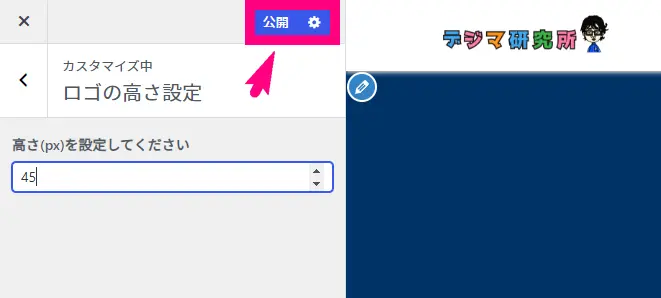
希望の見た目になったら「公開」ボタンを押せば、ロゴの高さの調整が完了です。
↓

ということで、今回は新しく実装いたしました「ロゴの高さ」の調整機能について解説いたしました。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。