deerのマニュアルページのような「横並びカードリンク」を作る方法
『deerのマニュアルページのようなカードリンクを付けてみたい』
というご要望をいただきました。そこで今回はdeerのマニュアルページのようなページを作る方法を解説していきます。
今回の方法を実践するには、deerのバージョンを必ず1.2.2以上に更新をしてください。
「外観」⇒「テーマ」から親テーマをクリックすると現在のバージョンが確認できます。
deerでは、専用の「横並びカードリンク」を並べてマニュアルページのようなページを作ることができます。
↓↓ こんな感じのイメージです ↓↓

※ただし、ショートコードを使うので他のWordPressテーマに移行した場合、ショートコードがむき出しになりカード表示がされなくなります。御理解の上、お使い下さい。
横並びカードリンクを実装する前に
このカード型リンクは、固定ページの以下のテンプレートで使うことを想定しています。
- 1カラム
- 1カラム(SNSボタン付き)
- LP(ノーマル)
- LP(ヘッダーあり)
ですので、普通の投稿ページや固定ページのデフォルトテンプレートだと、あまり表示がきれいに見えないかもしれません。こちらの件はご注意下さい。
横並びカードリンクの実装方法(ショートコードを使います)
以下のように記述をしてみてください。
↓
[cardlink url="ここに飛ばしたいページのURLを入力" img="ここにカードに表示させたい画像のURLを入力"]ここにカードに表示させたいタイトルを入力[/cardlink]そうすると、カード型のリンクができます。
崩れてしまう場合
今回のショートコードは、5つ1セットで使うことを想定しています。
ですので、カード1つだけとか2つだけだと表示が崩れることがあります。
その場合は、横並びカードリンクの直後に「スペーサー」ブロックを入れていただけると崩れません。
[cardlink url="https://fanfare-co-ltd.com/deer/need-two-things-for-wordpress/" img="https://fanfare-co-ltd.com/deer/wp-content/uploads/2021/07/ad8f334404ec5cf65f91efa589c47499.png"]手順0)WordPressを作るために必要な2つのモノを理解しよう![/cardlink]
(ここにスペーサー)以下のような場合は崩れます。
↓ カードが1つだけ(下にスペーサーを入れない)

崩れたぁああぁああああああああああああああああああ。
↓ カードが1つだけ(下にスペーサーを入れる)

崩れたぁああぁああああああああああああああああああ。
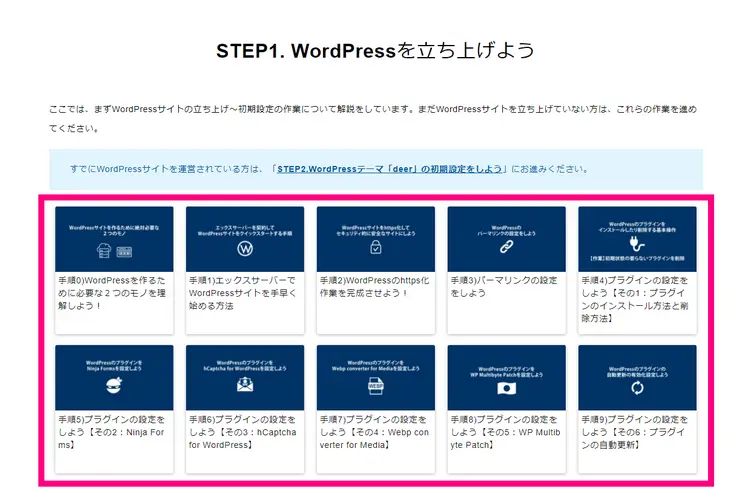
5つを1セットで使うときれいに並びます
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。