WordPressテーマdeerでフルワイドのランディングページを作る方法
WordPressテーマdeerでは、画面横幅いっぱいのフルワイドなランディングページを作ることができます。
ということで今回は、フルワイドLPの作り方を解説していきます。
deerで作れるフルワイドLPの作り方
大きな手順としては、
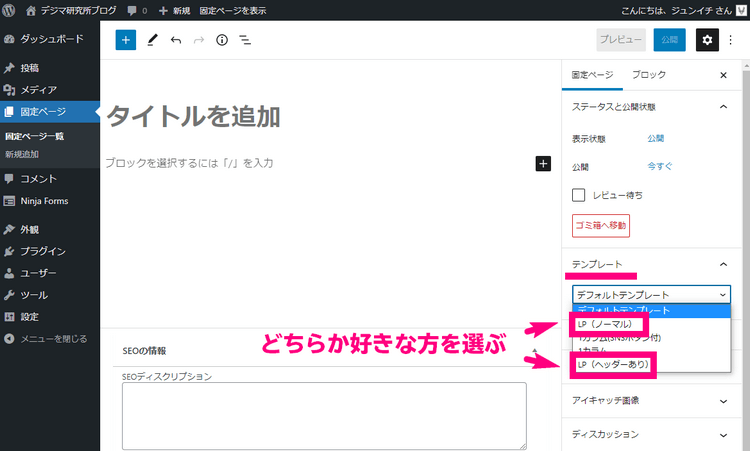
- 固定ページのテンプレートを「LP(ノーマル)」or「LP(ヘッダーあり)」のどちらかでページを作る
- ブロックパターン『【deer】フルワイド』を使用して組み立てていく
たったこれだけです。
基本的な作業だけ、簡単に説明します。
↓ まずは、固定ページの作成画面でテンプレートを「LP(ノーマル)」か「LP(ヘッダーあり)」にしましょう。

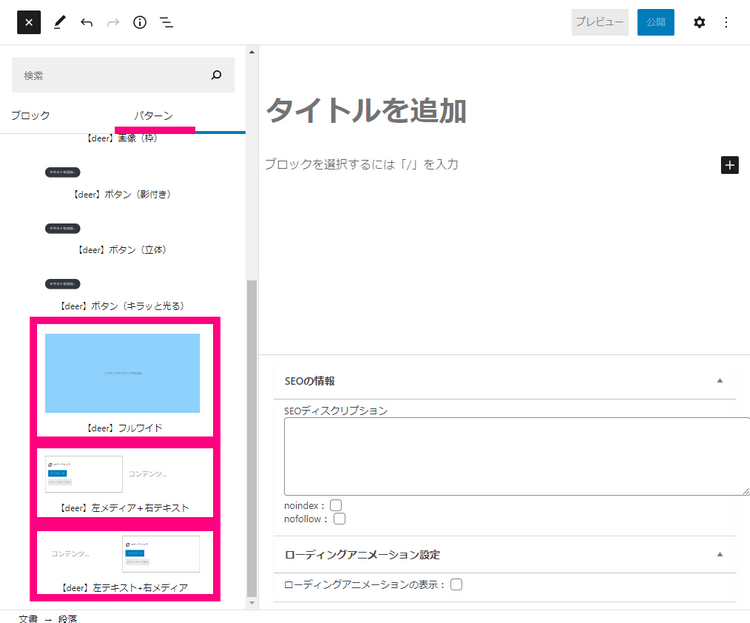
↓ そして、本文に追加していくブロックは「パターン」の中の、
- 【deer】フルワイド
- 【deer】左メディア+右テキスト
- 【deer】左テキスト+右メディア
この1~3のどれかを使って下さい。この3つがフルワイド対応のブロックです。

あとは、このブロックパターンを組み合わせていけば、フルワイドのランディングページができます。
フルワイドブロックをカスタマイズする基本
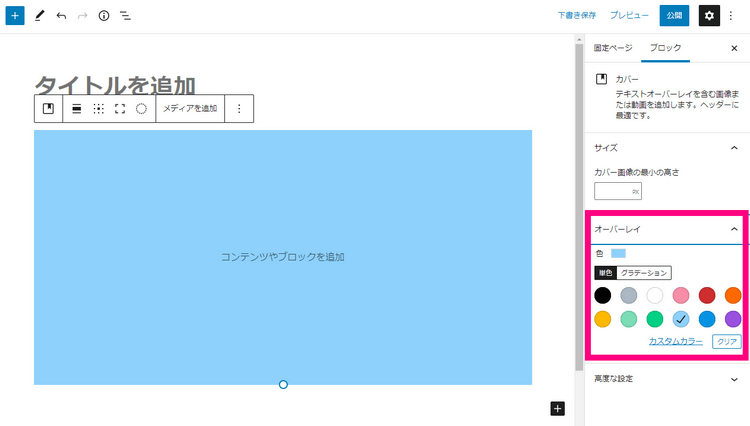
1.ブロックの背景色を変える
↓ 追加したフルワイドブロックの背景色を変えるには、右のブロック編集メニューの「オーバーレイ」から変更できます。

2.背景に画像や動画を入れるには?
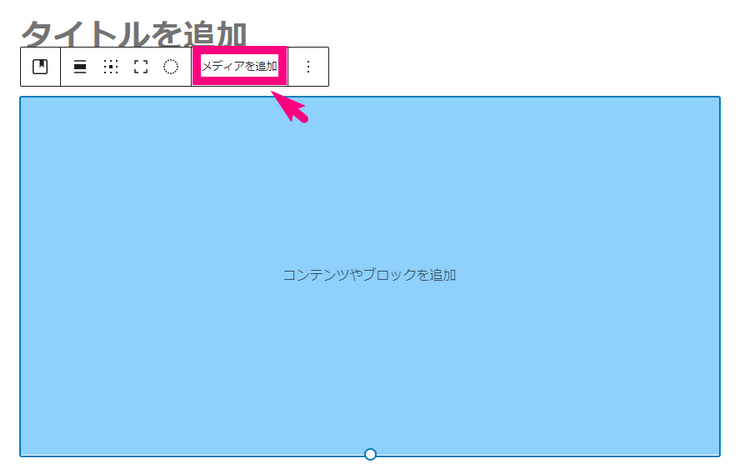
↓ フルワイドブロックを選択した後、「メディアを追加」をクリックしてから好きな画像や動画を選んで下さい。

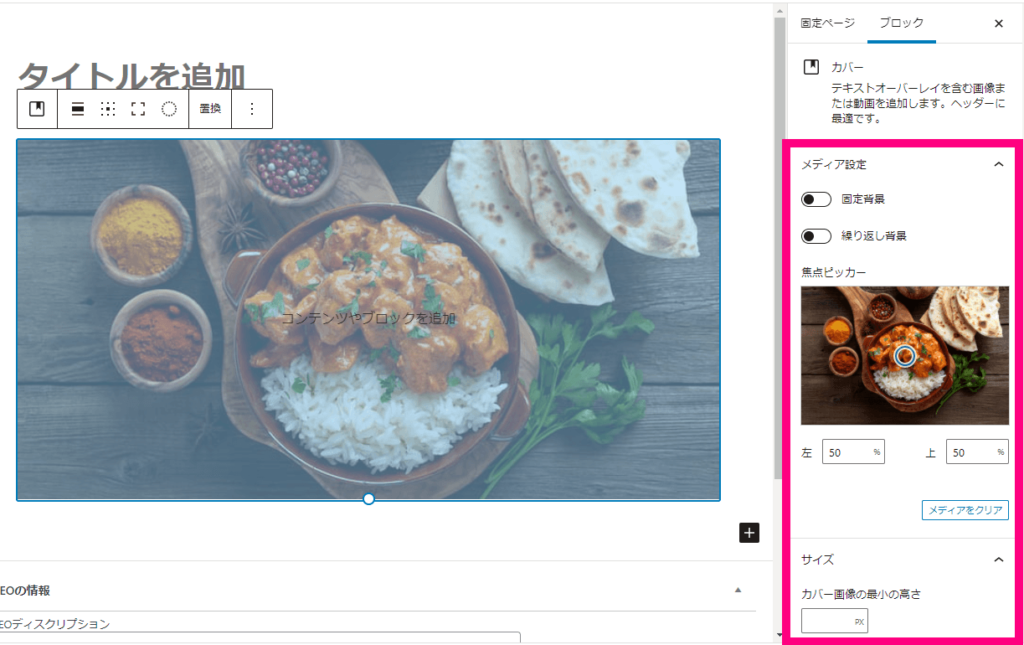
↓ そうするとこのように、ブロック全体の背景に画像や動画が追加できます。

3.背景に置いた画像の微調整をするには?
↓ 右側にカバーブロックの編集メニューがあります。その「メディア設定」で色々微調整ができます。

4.フルワイドブロックの上に載せた文字の色を変更するには?
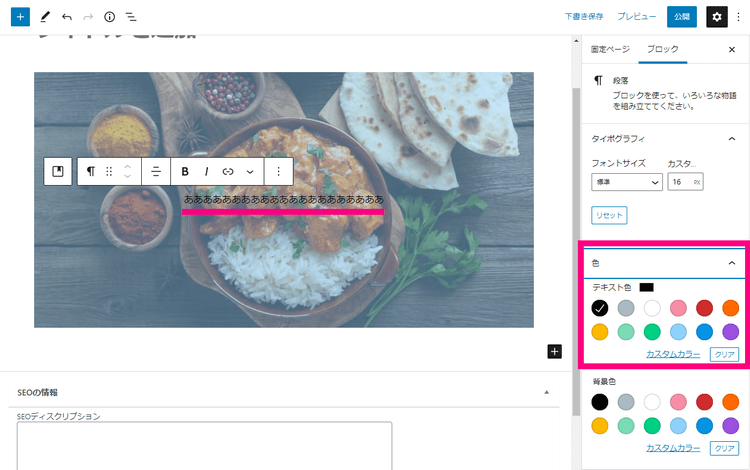
↓ 文字色を変更したい段落ブロックを選択し、右側の編集メニューの色⇒テキスト色で変更する。これは通常の段落ブロックの色の変更方法と同じですね。

5.フルワイドブロックの中に、色んなブロックを追加するには?
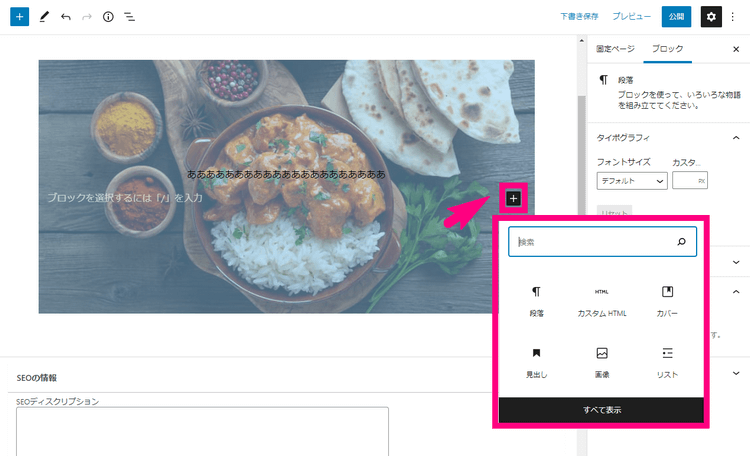
↓ フルワイドブロックの中の「+」ボタンをクリックして、追加したいブロックを選択するだけです。基本的にWordPressの通常ブロックであれば何でも追加できます。

以上、このあたりの基本が分かればあとは、ブロックの組み合わせでフルワイドのランディングページを作成することができます。
今回の解説は以上です。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。