手順3)WordPressサイトの「サイト基本情報」の設定をしよう
今回は、WordPressサイトの「サイト基本情報」を設定していきましょう。
サイト基本情報は、主に3点設定していきます。
- サイトのタイトル(Webサイト全体の名前になります)
- キャッチフレーズ(あなたのWebサイトを魅力的に端的に表現するフレーズ)
- サイトアイコン(Webブラウザのタブのアイコンや、スマホのホーム画面のアイコンとして表示される)
では、早速設定していきましょう。
サイト基本情報を設定しよう
早速設定していきましょう。
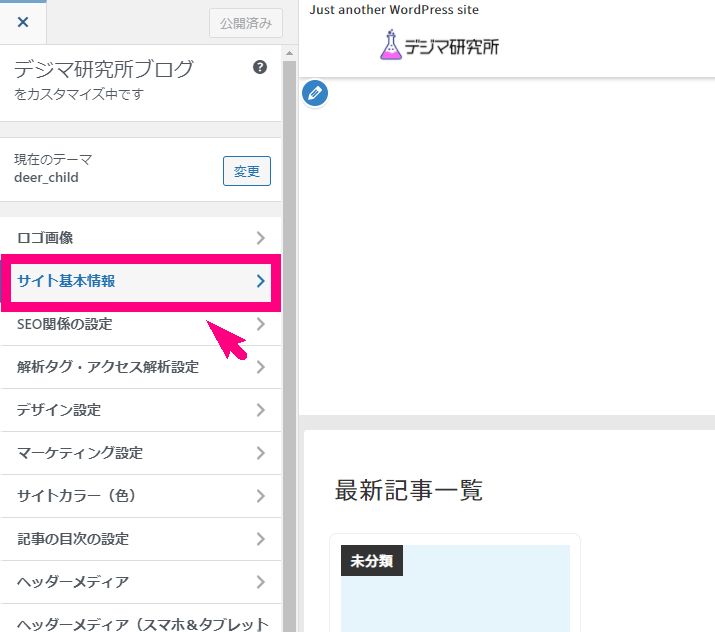
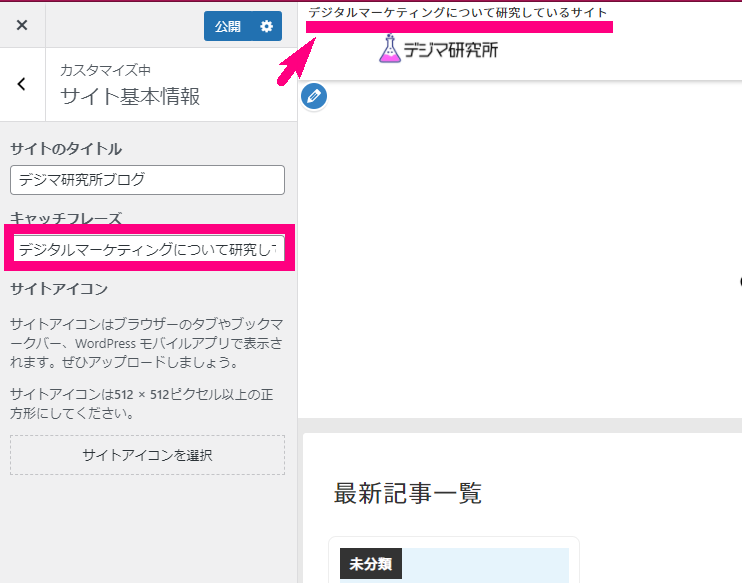
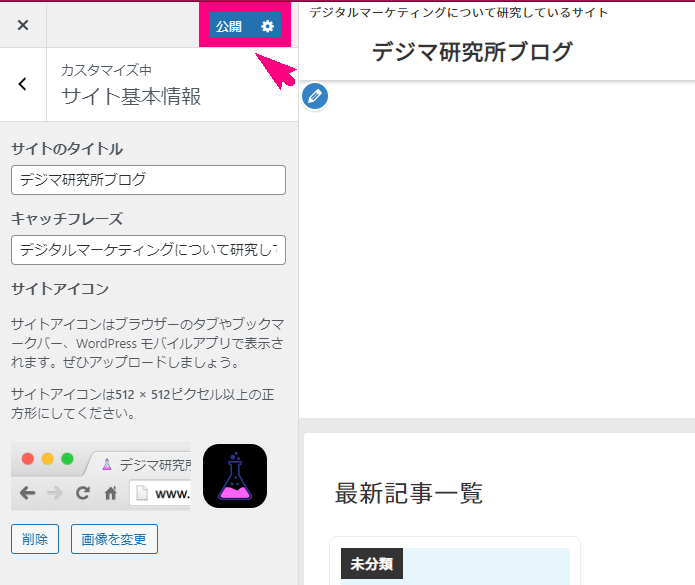
↓ 「外観」⇒「カスタマイズ」を開くと以下のようなメニューになります。「サイト基本情報」をクリックしましょう。

1.サイトのタイトルを設定しよう
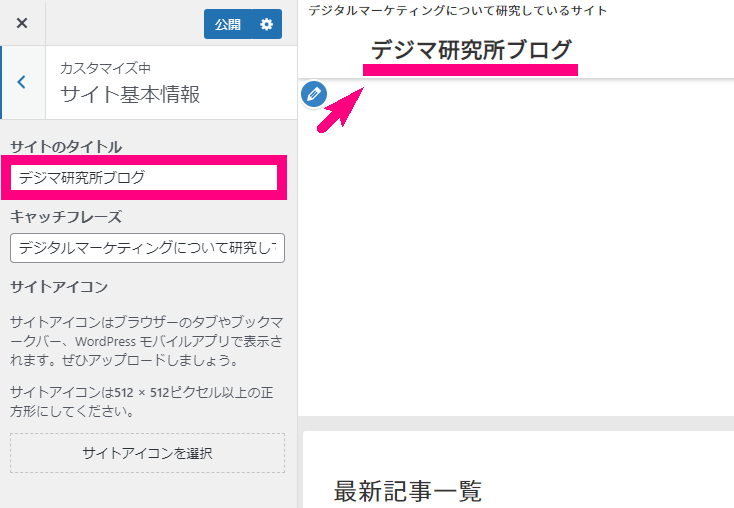
↓ まずは、「サイトのタイトル」です。ここは、ロゴ画像が設定されていないと直接Webサイトの名前として表示されることになります。

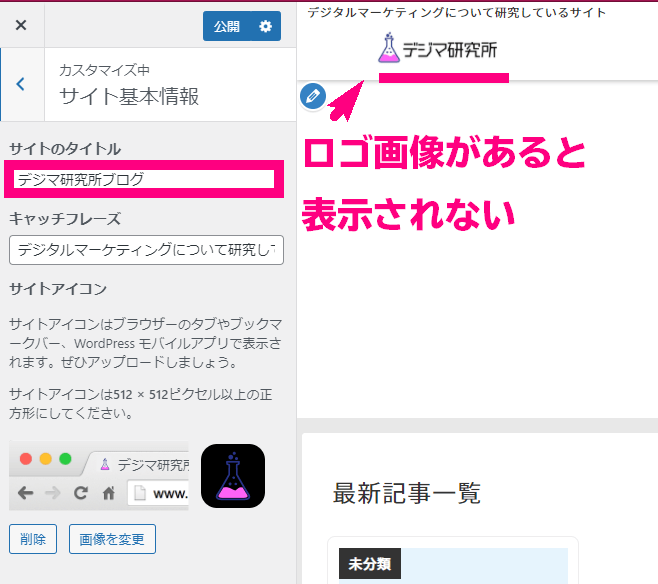
※ ↓ 逆にロゴ画像を設定していると、サイトタイトルは何も表示されません。

2.キャッチフレーズを設定しよう
↓ 次に、「キャッチフレーズ」を入力しましょう。あなたのWebサイトを簡潔に魅力的に表現してみましょう。

3.サイトアイコンを設定しよう
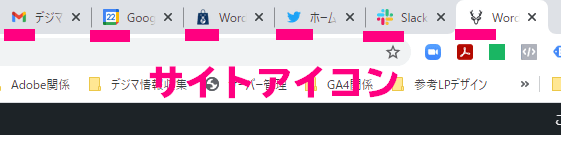
サイトアイコンというのは、
- ウェブブラウザのタブ
- アプリのホーム画面
に表示されるアイコンです。
↓ こんな感じのところに表示されます↓

サイトアイコンがあると、よりオリジナルサイト感が出て嬉しいですよね。
3-1.サイトアイコンを設定するには正方形の画像が必要
設定するには、まずは正方形の画像をご用意ください。
↓ あなたの会社のロゴなどを使うのもありです。


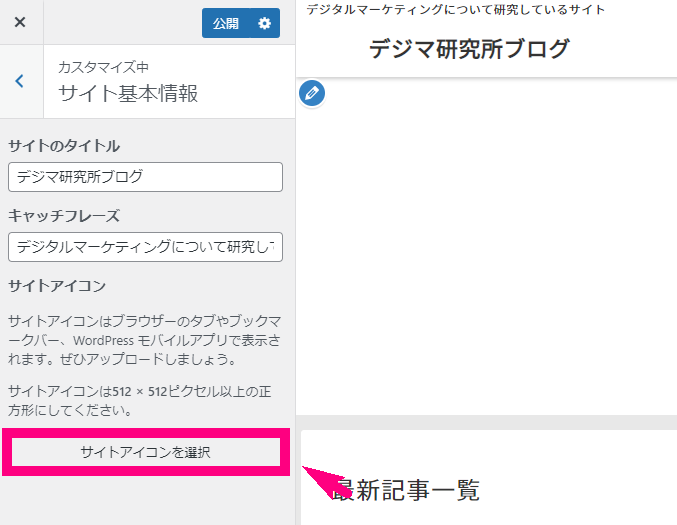
↓ 用意できたら、WordPressカスタマイズ画面の「サイトアイコン」を設定します。

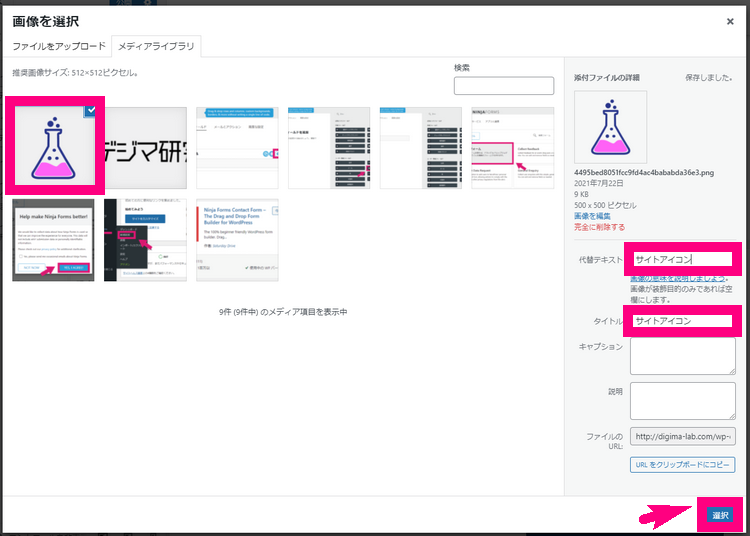
↓ サイトアイコンに使う画像をアップロードします。
- 代替えテキスト
- タイトル
は「サイトアイコン」などとつけてあげればOKです。
あとは右下の「選択」ボタンをクリック。

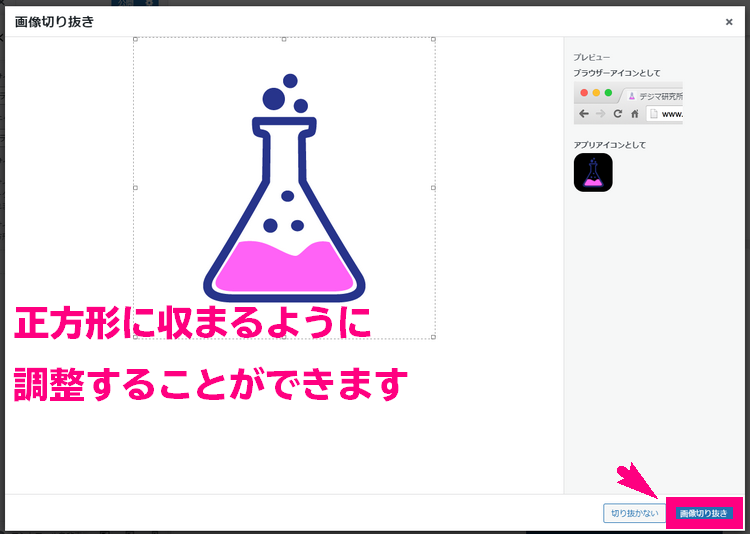
↓ このような画面になります。サイズなどは微調整などできます。OKであれば右下の「画像切り抜き」をクリック。

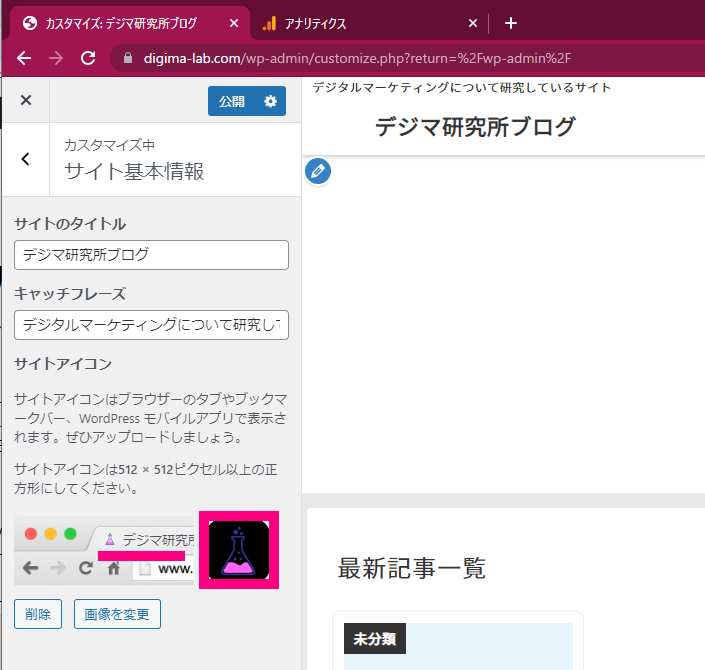
↓ 以下のように選択された画像が入ればOKです。

↓ 最後に忘れず「公開」ボタンをクリックしておきましょう。

以上で今回の作業「サイト基本情報の設定」は完了です!
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。