WordPressテーマdeerでスマホメニューにアイコンを設定する方法
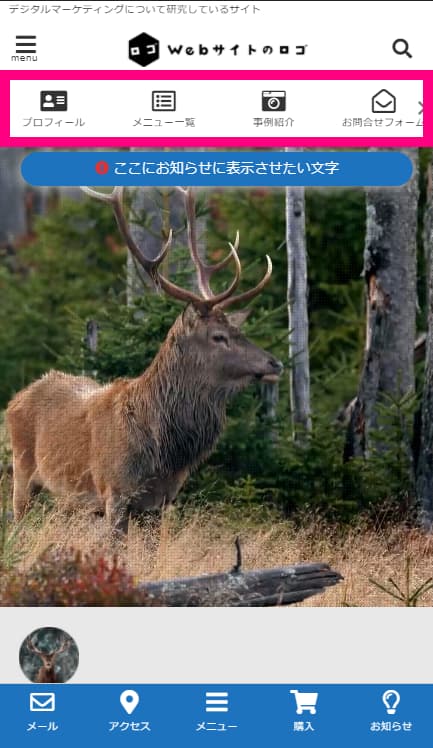
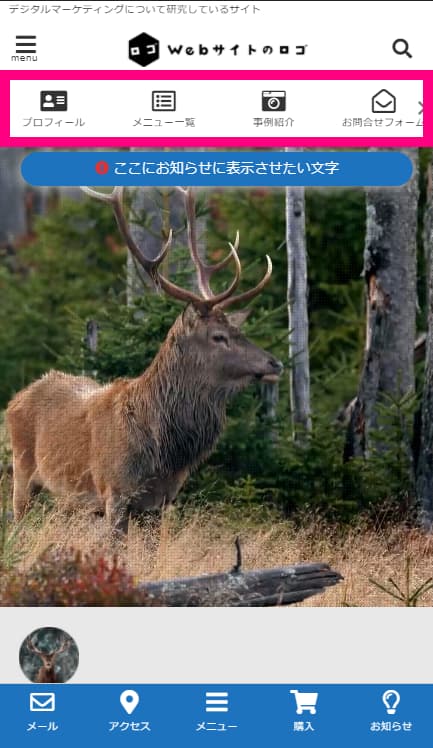
WordPressテーマdeerには、以下のようにスマホ・タブレットから見た時にサイトの上部メニューにアイコンを置くことができます。
↓ このようなアイコン付きのメニューにできます。

↓ あなたの用意した写真や画像も使えます

このように、メニューにアイコンや画像を置くことで更にデザイン性の高いWebサイトにすることができます。そこで今回は、WordPressテーマ「deer」でスマホ・タブレットメニュー用にアイコンや画像を追加する方法を解説します。
準備編:スマホ用のナビメニューを作ろう
まずは、スマホ用のナビメニューを作ってください。
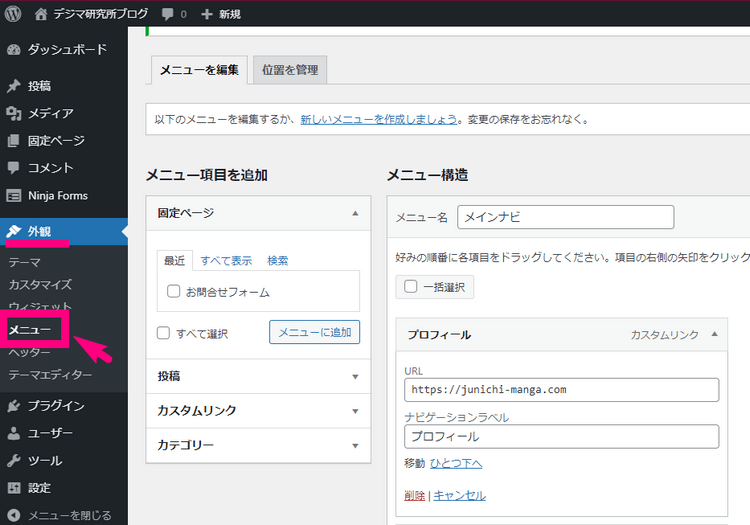
↓ 「外観」⇒「メニュー」をクリック

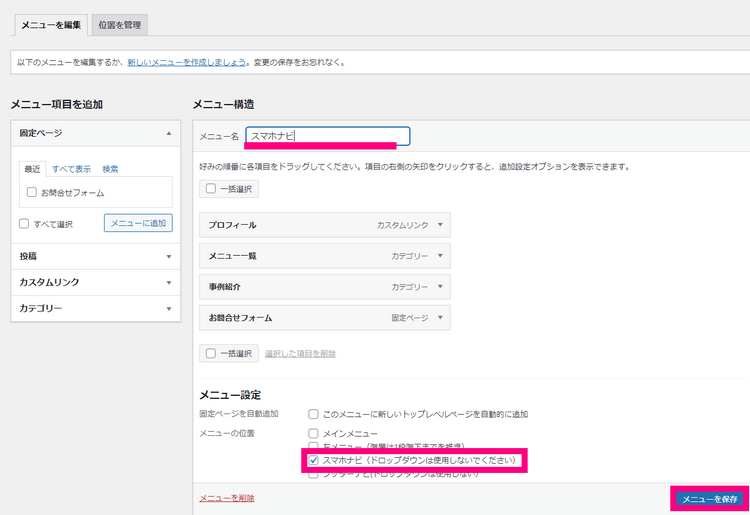
↓ スマホ用のメニューとわかるような名前をつけ、メニュー設定の部分も「スマホナビ」にチェックを入れて保存して下さい。

ナビゲーションメニューの設定方法は、「WordPressのナビゲーションメニューを設定しよう」で詳しく解説していますので、そちらを参考にしてみてください。
ここまでできたら、各メニューにアイコンを付けていきましょう。
スマホ・タブレット用メニューにアイコンを付ける方法
大きく分けて2種類の方法があります。
- Fontawesomeのアイコンを使う方法
- 自分で用意した画像を使う方法
それぞれを解説します。
1.Fontawesomeのアイコンを使う方法
Fontawesomeというのは、アイコンフォントを色々そろえているサイトです。このサイトの無料プランのアイコンフォントはdeerで使うことができるため、メニューに設置することができます。
まずは、deerでアイコンフォントを使えるようにするために、以下の設定をしておいてください。
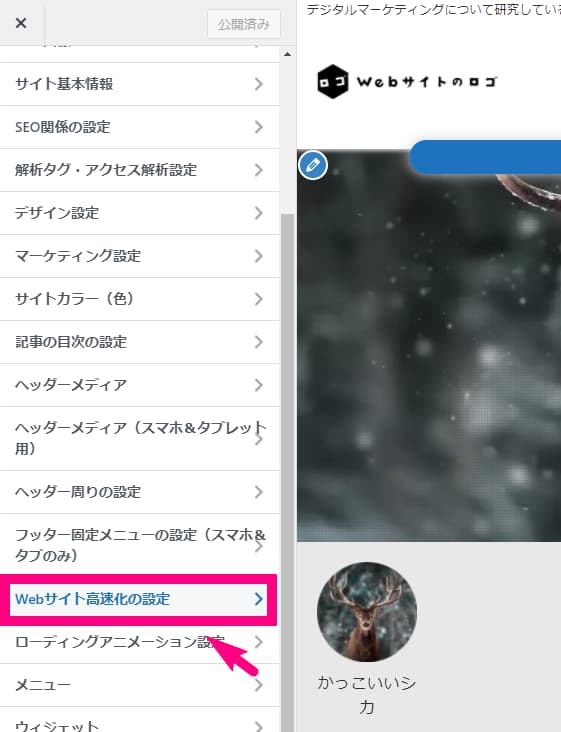
↓「外観」⇒「カスタマイズ」⇒「Webサイト高速化の設定」

↓ Fontawesome読込み設定を「Fontawesome Free iconをすべて読込む」にチェックして公開。

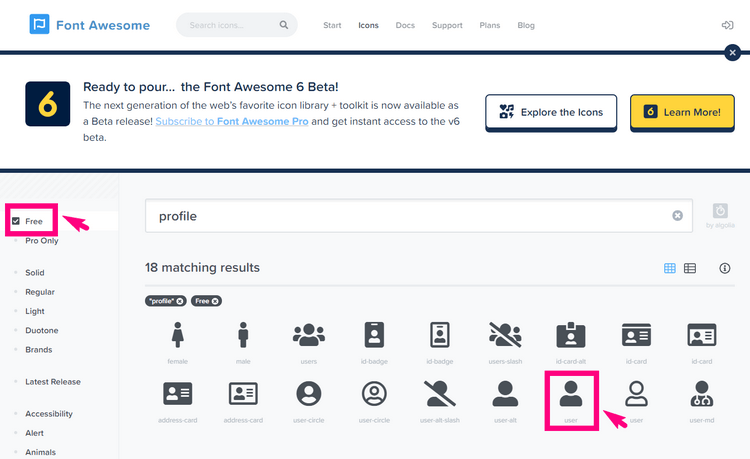
続いて、Fontawesome公式サイトへ飛びましょう。
↓ 「Free」(無料)にチェックがついていることを確認し、設置したいアイコンフォントを選んで下さい。

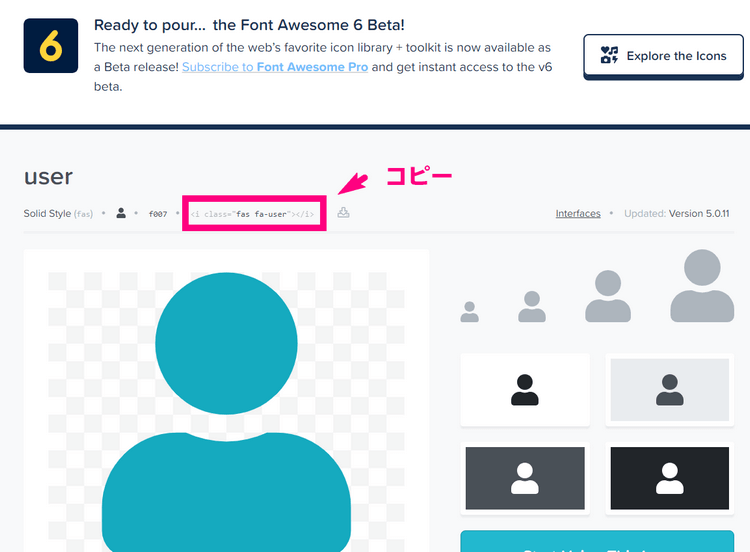
↓ 次に<i class="~~"></i>というコードをコピーして下さい。

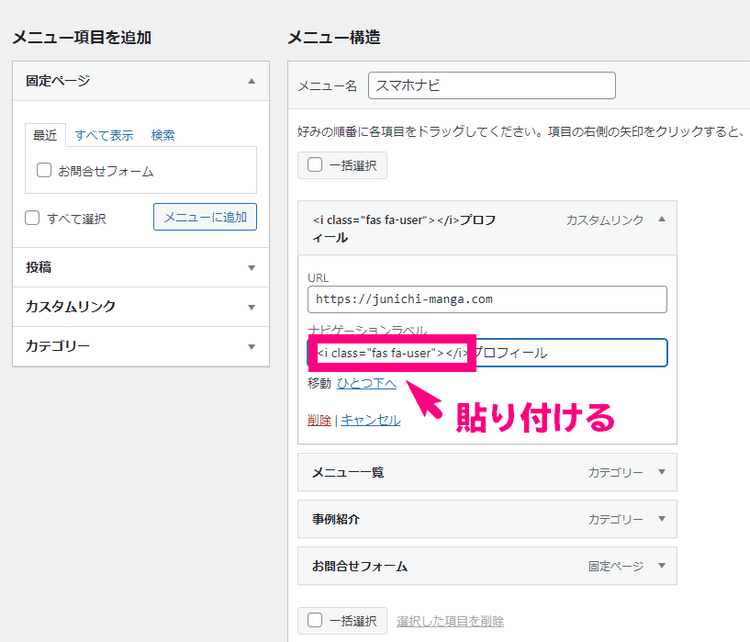
↓ コピーしたコードを、設置したいナビゲーションラベルのメニューの直前に貼り付けてください。

例えば、「プロフィール」というメニューにアイコンを設置したい場合、<i class="~"></i>プロフィール
となるようにして下さい。
↓ 忘れずに「メニューを保存」を押して下さい。

同様に他のメニューにも設置したいアイコンのコードをコピペしていけば、各メニューに可愛いアイコンフォントを設置することができます↓

2.自作の画像や写真を使う場合
まずは、横60px ✕ 縦60px の大きさ画像を用意して下さい。


↑ こんな感じの画像です。
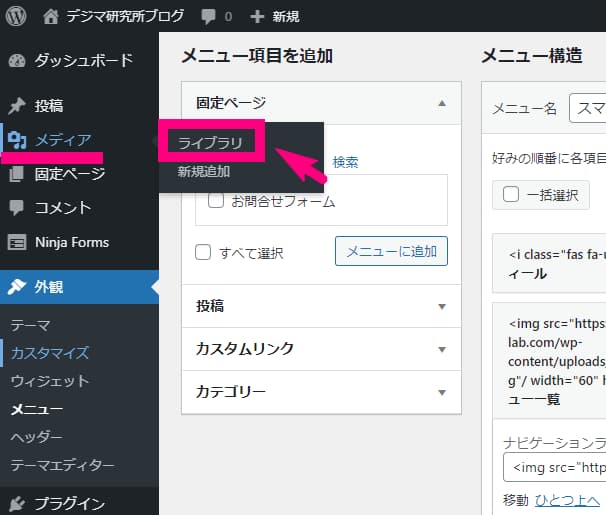
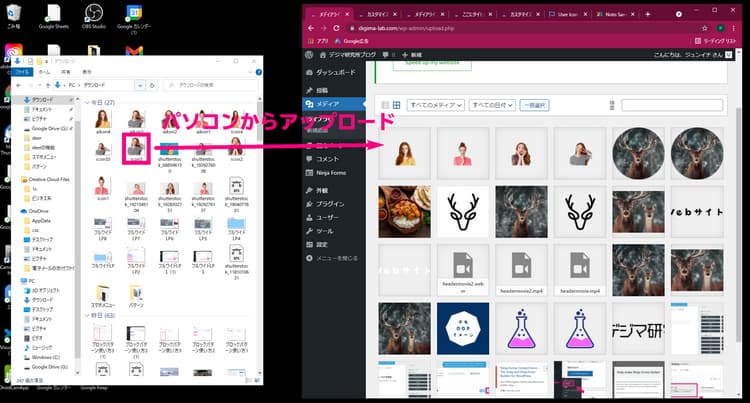
準備できたら、画像はWordPressの「メディア」⇒「ライブラリ」にアップロードして追加しておきます。

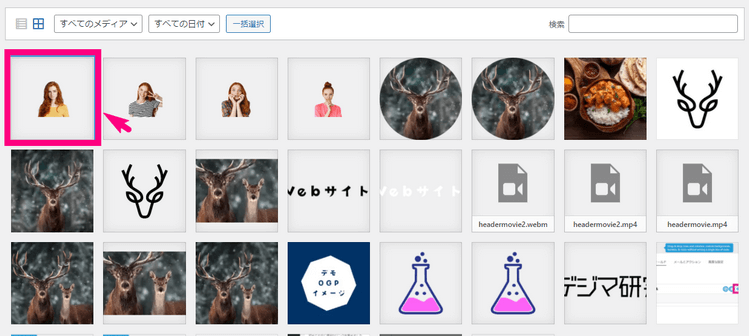
↓ アイコンに使いたい画像をアップロードしましょう。

アップロードできたら、メディアライブラリの使いたい画像をクリックして選択。

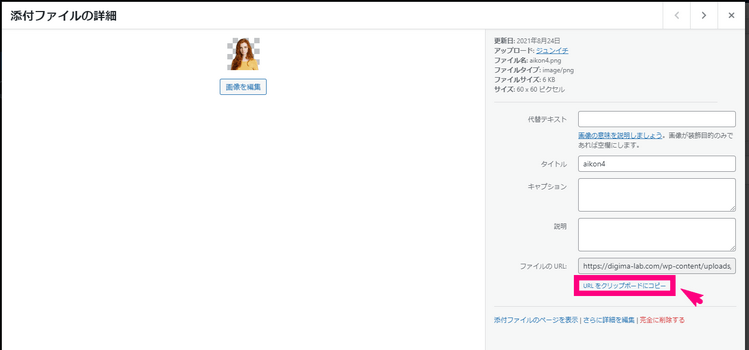
↓ ファイルのURLをコピーします。「URLをクリックボードにコピー」をクリックするとURLがコピーされます。

↓ コピーしたURLは、以下のコードの「ここに画像URL」の部分に入るようにコードを作って下さい。
<img src="ここに画像URL"/ width="60" height="60">↓ 例えばこのような形になると思います。【完成形】
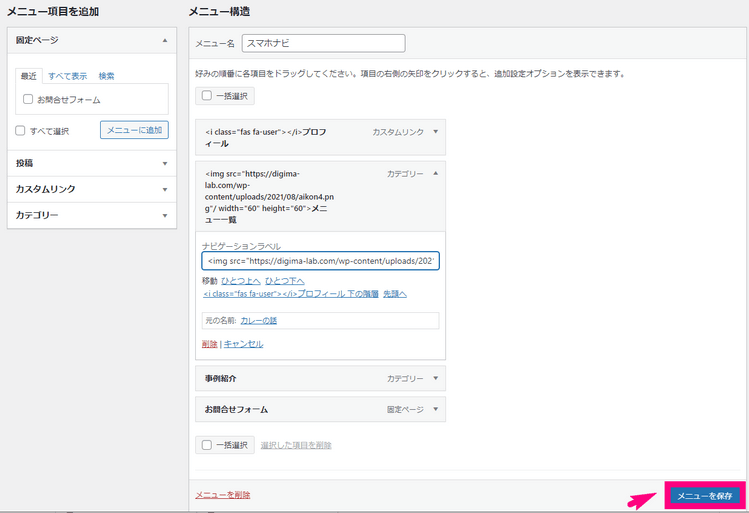
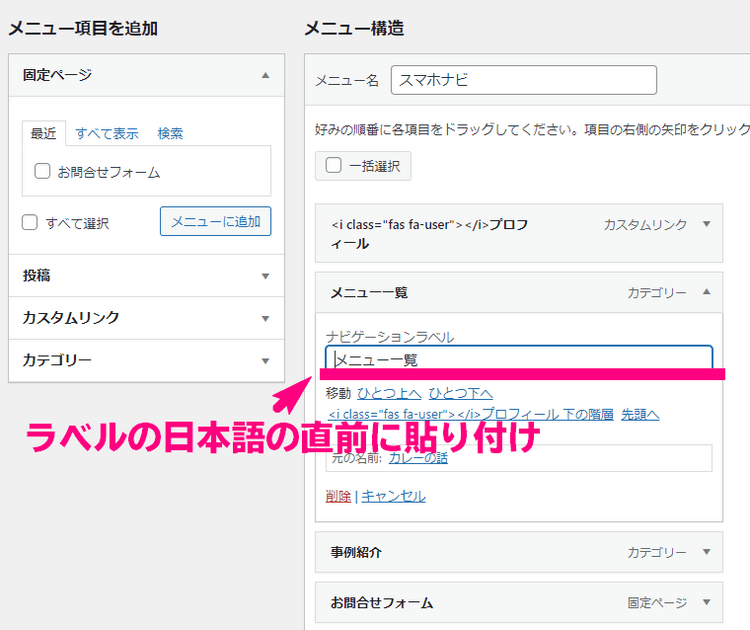
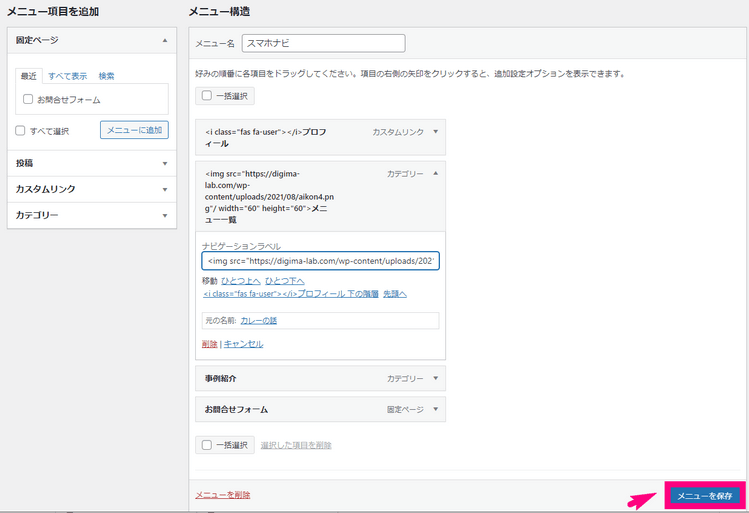
<img src="https://digima-lab.com/wp-content/uploads/2021/08/aikon4.png"/ width="60" height="60">↓ あとは、完成形の画像のコードを、「外観」⇒「メニュー」で設置したいメニューラベルの日本語の直前に貼り付けてください。

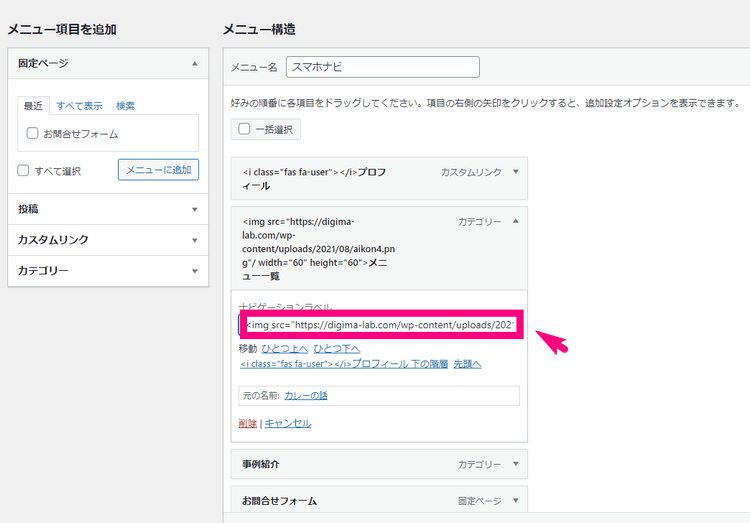
↓ 貼り付けると、コードが長いので全体が見えませんが、<img src="https://digima-lab.com/wp-content/uploads/2021/08/aikon4.png"/ width="60" height="60">メニュー一覧のようになっていればOKです。

↓ 忘れずに「メニューを保存」をクリック!

あとは、同様に色んな画像をメニューに設置すると以下のように可愛いメニューになります↓↓

ということで、今回はWordPressテーマdeerでスマホ・タブレット用メニューにアイコンや画像を設置する方法を解説しました。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。