WordPressテーマdeerのWebサイト高速化の設定をしよう
WordPressテーマdeerでは、もともとWebサイトをより速く読み込めるようになっていますが、更に高速で読み込みができる設定ができます。
特に、Webサイトの高速化を妨げてしまう以下の2点について簡単に対策ができます。
- Googleフォント設定
- Fontawesome読み込み設定
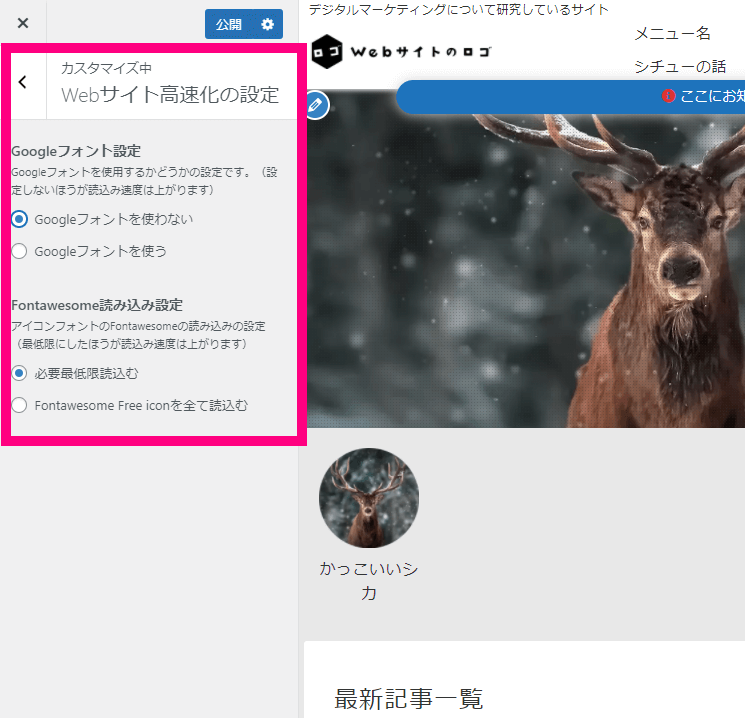
↓ 「外観」⇒「カスタマイズ」⇒「Webサイト高速化の設定」をクリックすると以下のような画面が出ます。

こちらで、
- Googleフォント設定
- Fontawesome読み込み設定
の2つを設定することができます。
Googleフォントは美しいが、重い…!
deerでもGoogleフォントの「Noto Sans JP」というフォントは使えるようになっています。
Googleフォント設定で「Googleフォントを使う」を選ぶと、サイトのフォントが「Noto Sans JP」に変わります。

こちらはとても美しいフォントなのですが、Webサイトの読み込み速度を少し遅くしてしまいます。(Google PageSpeed Insightsのスコアが少し下がります)
とことんサイトの読み込み速度を速くするには、「Googleフォントを使わない」を選びましょう。
体感的には正直そこまで変わらないので、Googleフォントは使っても全然問題はありません。
アイコンフォントのFontawesomeの設定
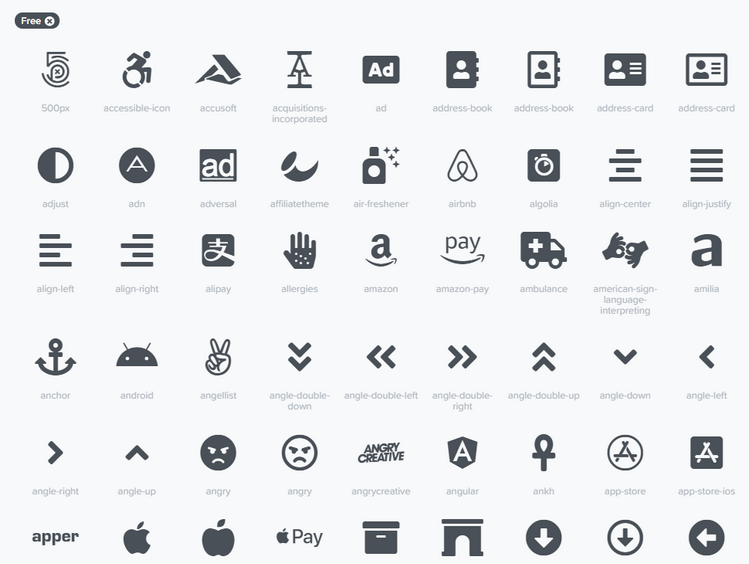
deerでは、Fontawesomeというサイトで使えるFreeのアイコンはすべて使えるようになっています。

ただし、全て読み込んでしまうと若干Webサイトの読み込み速度が落ちてしまいます。
そこで、先ほどのメニュー「Fontawesome読み込み設定」で、「必要最低限読み込む」にしておくことで、少し高速化することができます。
補足:Webサイトの高速化は、画像の軽量化が命
WordPressテーマdeerは、基本的にとても速くサイトを読み込むことができるようになっていますが、サイトの高速化を妨げてしまう大きな要因の1つが「画像」です。
画像は多ければ多いほど、大きければ大きいほどサイトの読み込み速度は遅くなります。
画像を軽量化するには?
画像は、以下の3点を心がけるだけで、きれいな状態のままWebサイトの読み込み速度を極力落とさずに使うことができます。
- 必要最低限の大きさにリサイズする(記事内であれば横幅750px以下に収める)
- 圧縮する
- 画像の形式をwebpに変更する
1.必要最低限の大きさにリサイズする
WordPressテーマdeerの記事の本文の横幅は750pxです。
横幅750pxを超える画像は、750px以下になるようにサイズを変えましょう。
2.圧縮する
画像をできるだけ同じ綺麗さのまま、容量を小さくできるツールがあります。
例えば、Googleが出しているSquooshというサイトを使いましょう。
⇒Googleの画像圧縮ツールSquooshへ(無料で使えます)
3. 画像の形式をwebpに変更する
普通画像は、JPEG(jpg)かPNG(png)形式のものが多いですが、webpという形式の画像にすることでとても軽量にすることができます。
先ほどご紹介したSquooshというサイトでもwebp化することができますし、またおすすめプラグインの設定でもお伝えした「Webp converter for Media」を入れておくだけでも、勝手にjpgやpng形式の画像をwebpに変換することもできます。
ぜひwebpの画像を使うようにしましょう。
以上が、WordPressテーマdeerでできるWebサイトの高速化設定の方法と解説でした。
さらに高速化にこだわりたい!という方は、ぜひ以下のページも参考にしてみてください。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。








