手順5)プラグインの設定をしよう【その2:Ninja Forms】
今回から、WordPressのオススメプラグインを設定していきましょう。
最低限入れておきたいプラグインは、以下の4つです。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress★今回はコレ
- hCaptcha for WordPress
- Webp converter for Media
- WP Multibyte Patch
このページでは、Ninja Formsというお問い合わせフォームを作るためのプラグインを設定していきましょう。
お問合せフォームが作れるプラグイン「Ninja Forms」
プラグインのインストール方法は、前回の「手順4)プラグインの設定をしよう【その1:プラグインのインストール方法と削除方法を覚えよう】」でお伝えしています。
まずは、WordPressダッシュボードの左メニューで「プラグイン」⇒「新規追加」で「Ninja Forms」で検索すると、以下のアイコンが出てきます↓↓ こちらをインストールして有効化しましょう。

Ninja Formsを設定してシンプルなお問合せフォームを作ろう
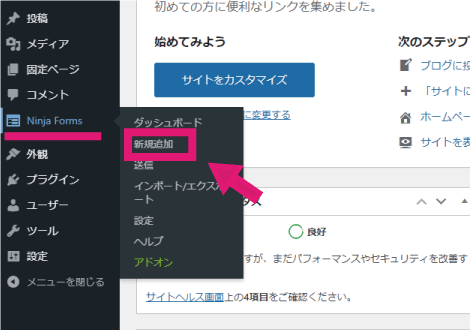
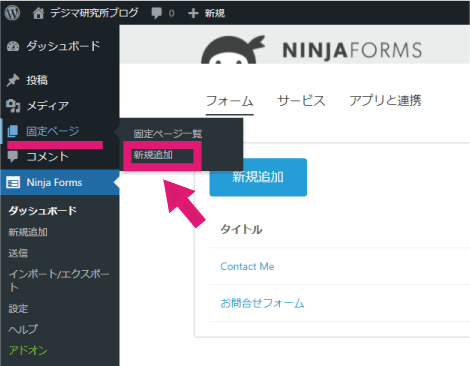
↓ WordPress左のメニューで「Ninja Forms」⇒「新規追加」をクリックしましょう。

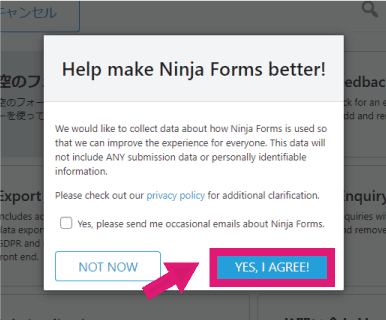
↓ 「YES. I AGREE!」をクリックしましょう。

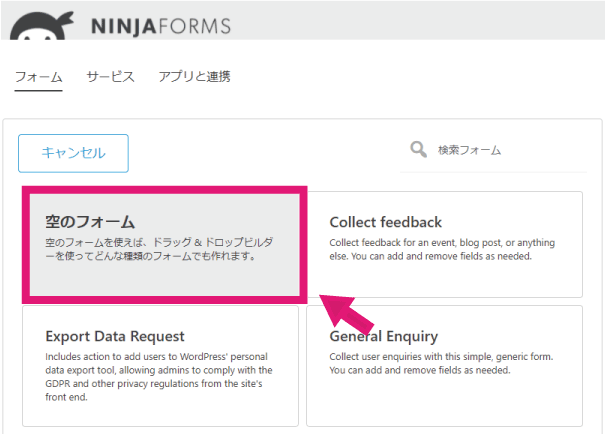
↓「空のフォーム」をクリックしましょう。

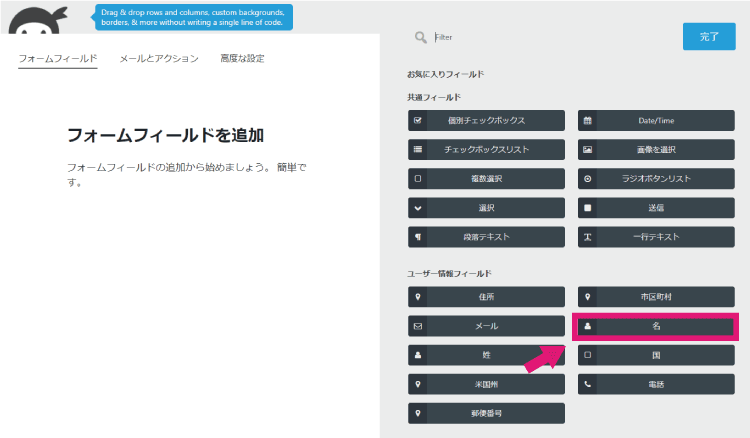
↓ 右の方から追加したい項目を選んでいきます。まずは「名」をクリックしましょう。

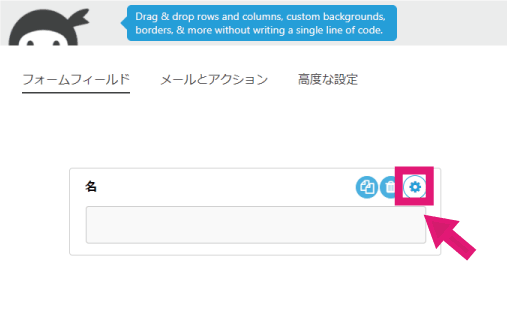
↓ すると左の方に「名」というフォームが入ります。名のところの「歯車マーク」をクリックします。

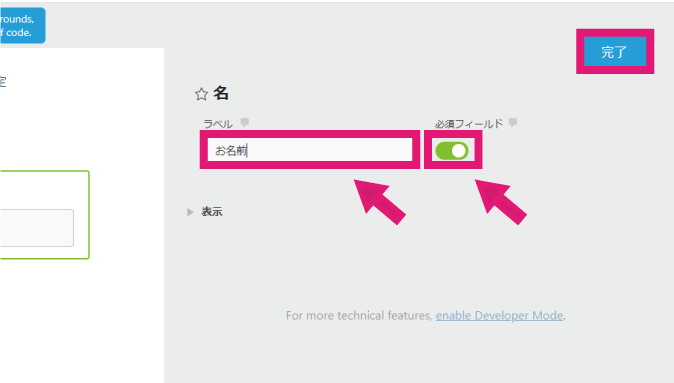
↓ ラベルを「お名前」、必須フィールド「オン」を押して「完了」をクリック。

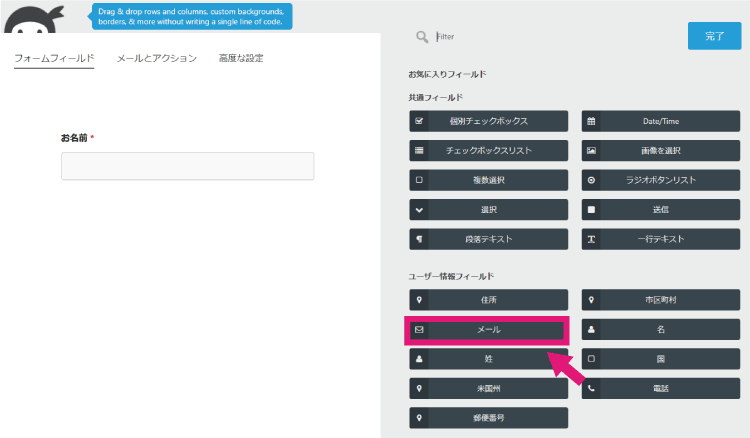
↓ 続いて「メール」の項目を追加していきます。

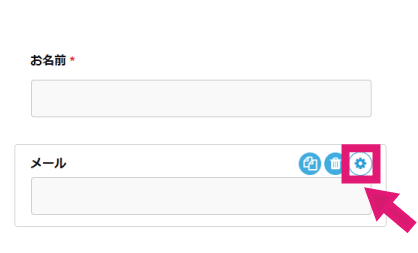
↓ メールの設定ボタン(歯車)をクリックします。

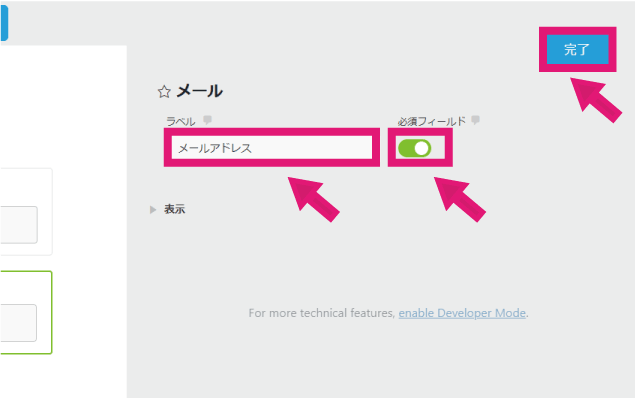
↓ ラベルを「メールアドレス」、必須フィールドを「オン」にして「完了」ボタンをクリック。

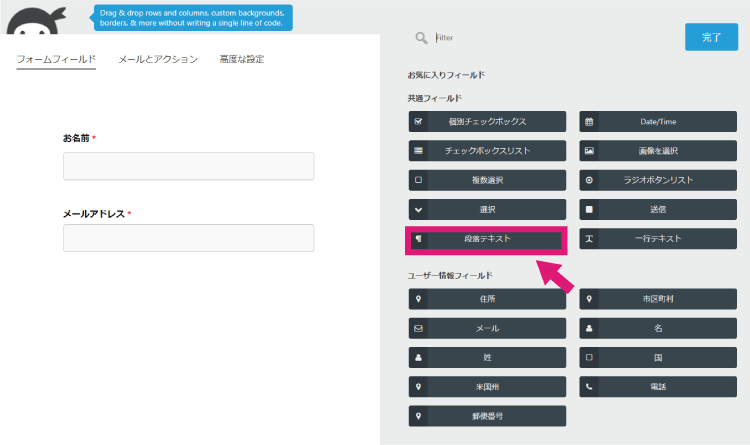
↓ 続いて「段落テキスト」の項目を追加しましょう。

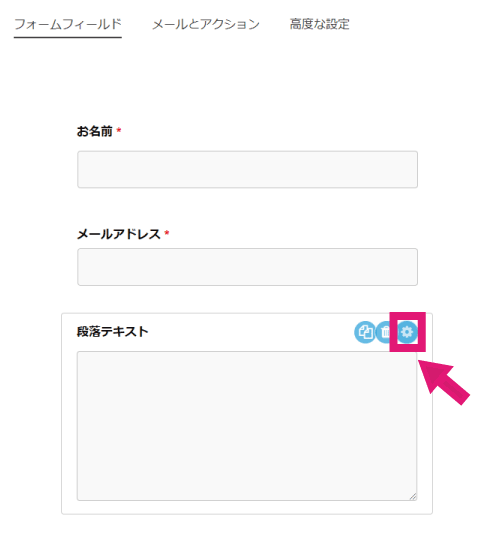
↓ 追加した段落テキストの設定ボタン(歯車)をクリックしましょう。

↓ ラベルを「お問い合せ内容」、必須フィールドを「オン」にして「完了」ボタンをクリック。

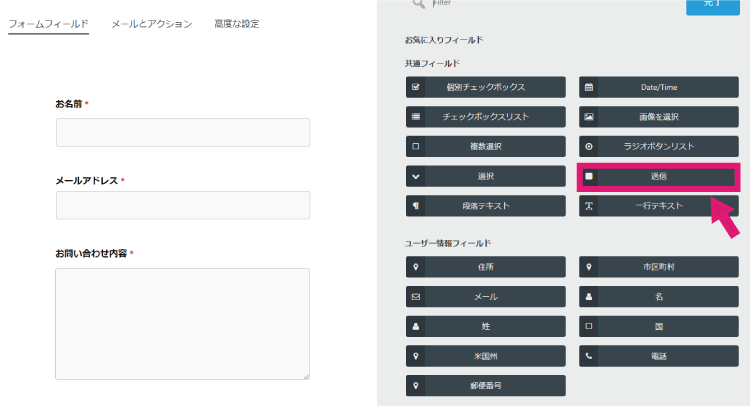
↓ 続いて「送信」ボタンを追加します。

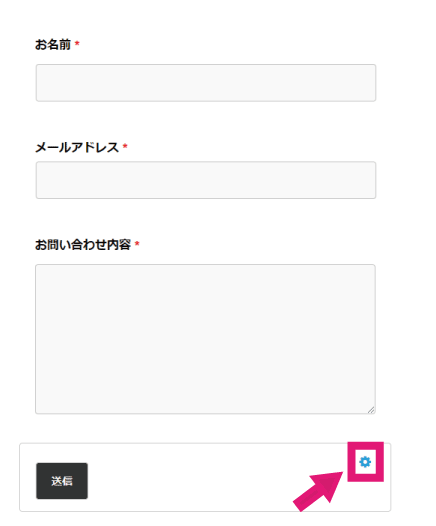
↓ 送信ボタンが追加されたら「設定(歯車)ボタン」をクリック

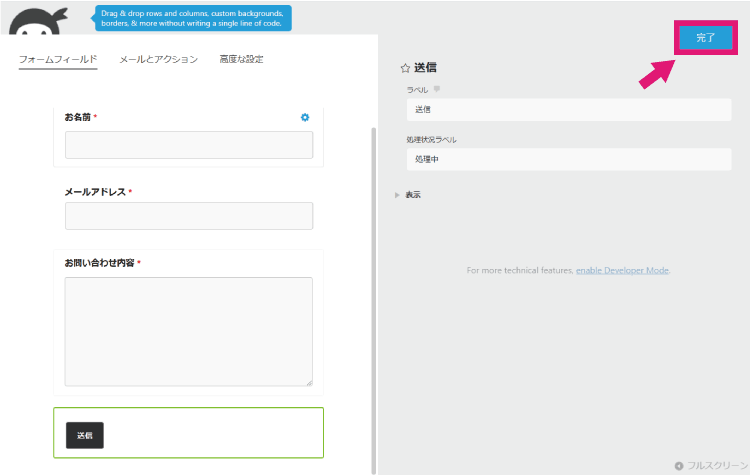
↓ 右上の「完了」ボタンをクリック

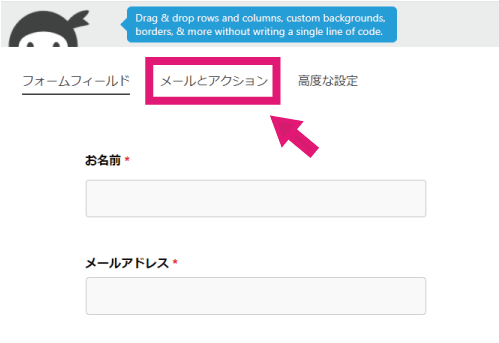
↓ 続いて「メールとアクション」をクリックしましょう。

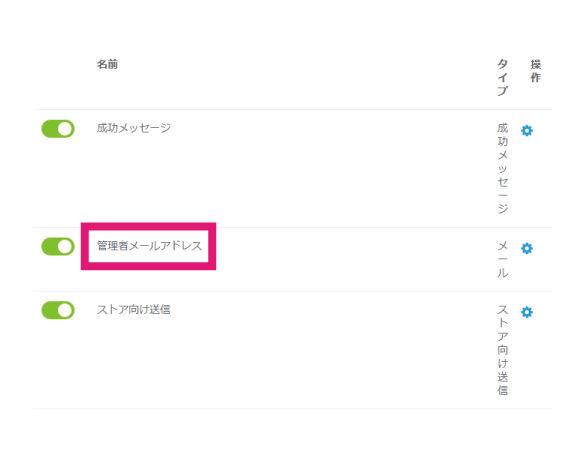
↓ 「管理者メールアドレス」をクリックしましょう。

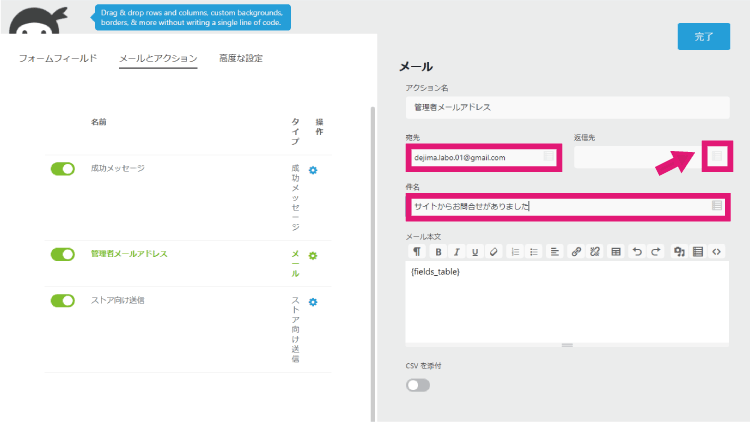
↓ 以下のように操作していきます。
- 宛先を「あなたのメールアドレス」を入力
- 件名は「サイトからお問合せがありました」などあなたのメールフォルダに来た時に分かりやすいように入力
- 返信先の右の方のグレーのボタンをクリック

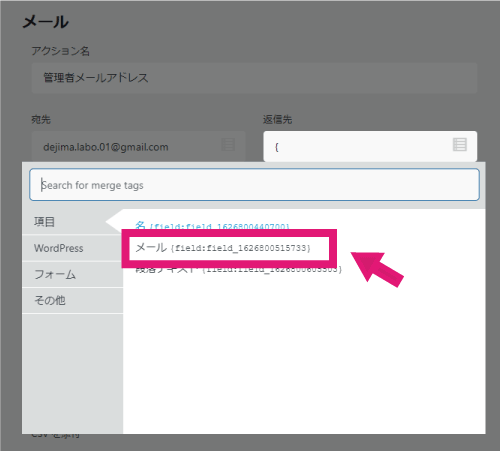
↓ 返信先の右の方のボタンを押すと、以下のような画面が出ます。「メール」をクリックしましょう。

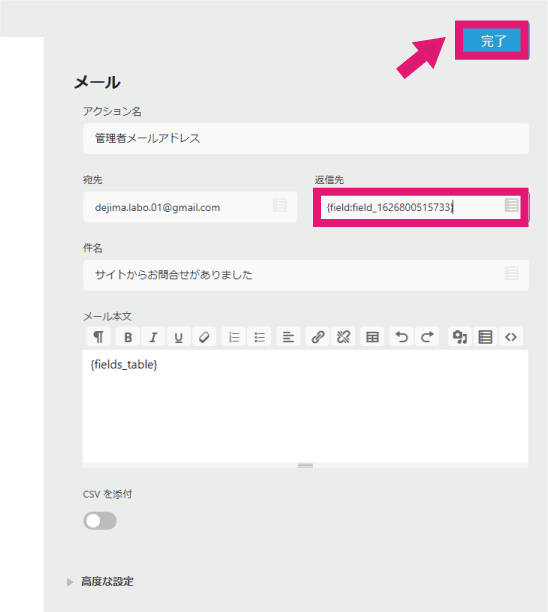
↓ 返信先に{field~~}が入ります。そしたら「完了」ボタンをクリックしましょう。

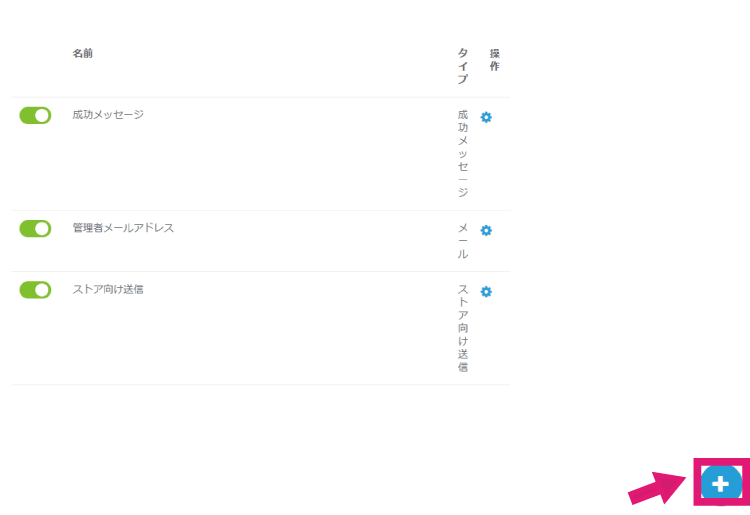
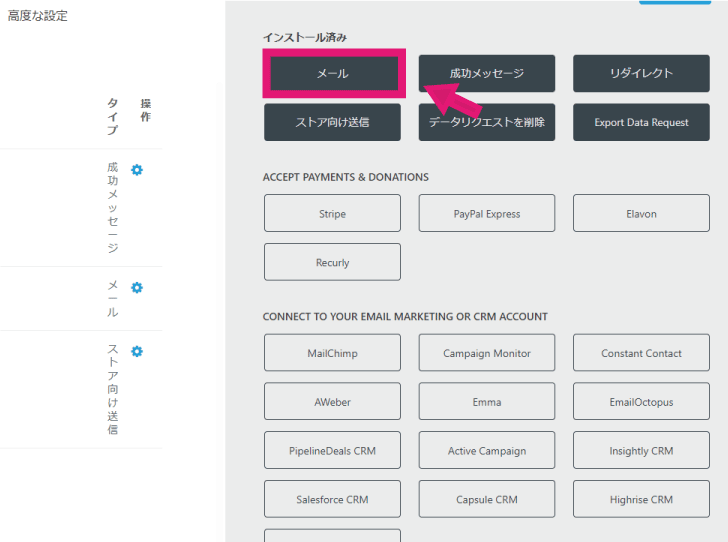
↓ 続いて右下の「+」ボタンをクリックしましょう。

↓ 次に「メール」をクリックしましょう。

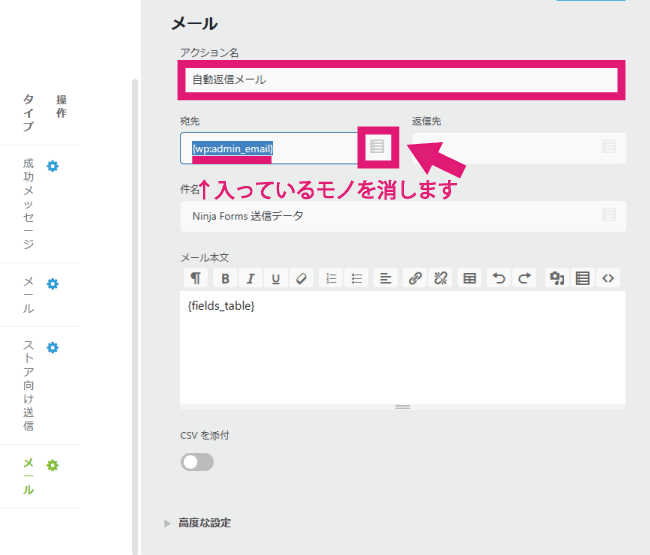
↓ アクション名「自動返信メール」、あらかじめ宛先に入っているものを消し、横のボタンをクリックしましょう。

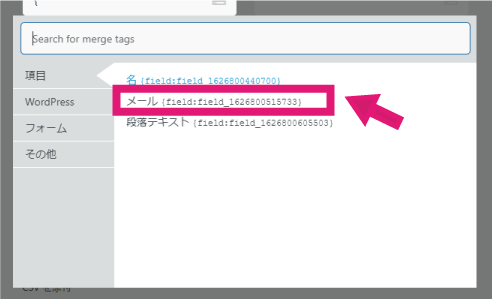
↓ メニューが出てくるので、「メール」をクリックして選びましょう。

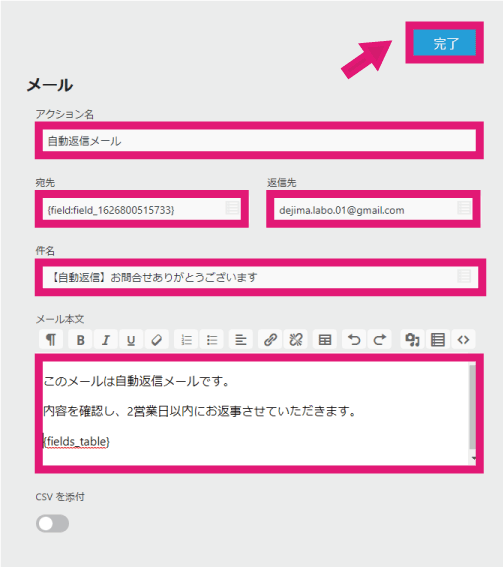
↓ 以下のようにそれぞれの項目を入力して「完了」を押します。
- アクション名:自動返信メール
- 宛先:宛先ボタンから「メール」を選んだもの
- 返信先:あなたのメールアドレス
- 件名:「例:【自動返信】お問合せありがとうございます」などと入力します。
- メール本文:相手の方に届いても良い内容を入力します。

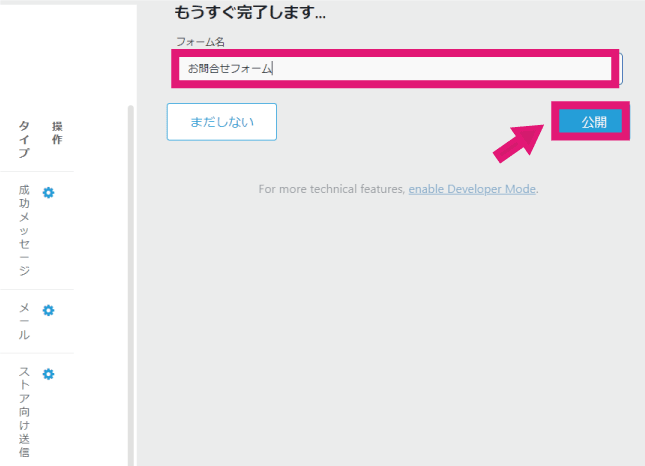
↓ 続いて「公開」をクリック。

↓ フォーム名を入力して「公開」ボタンをクリック

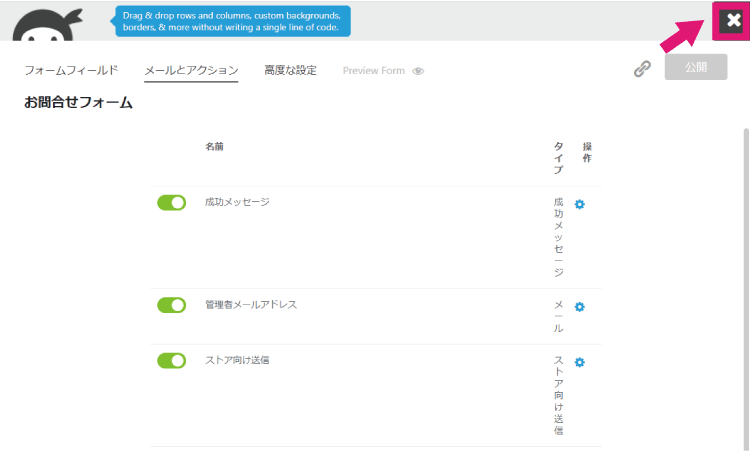
↓ ここまでできたら右上の「×」ボタンをクリック。

ここまでで、フォーム作りは完了。
続いて、出来上がったフォームをWebサイトに設置していきあす。
固定ページにお問合せフォームを設置しよう
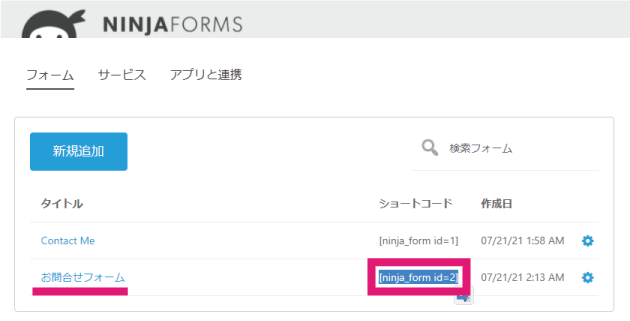
↓ 出来上がったフォームのショートコード部分をコピーします。(「Ninja Forms」⇒「ダッシュボード」で以下の画面が開きます)

↓ 「固定ページ」⇒「新規追加」をクリック

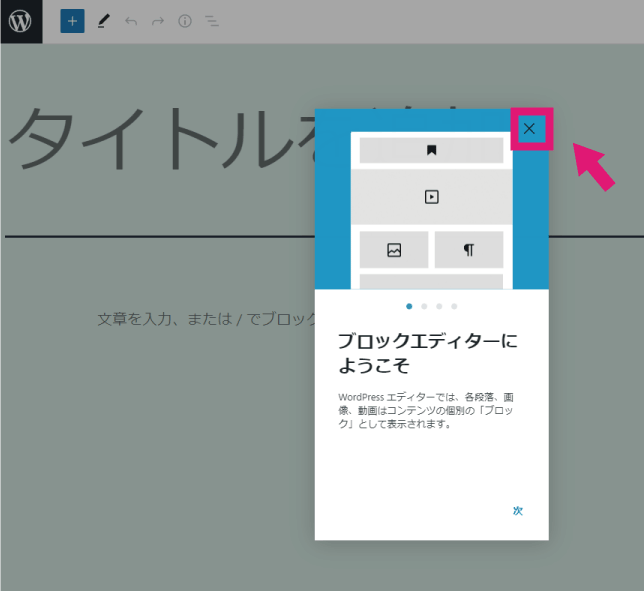
↓ 初めて固定ページ作る画面に行くと、ブロックエディターのチュートリアルが出ます。「×」で消しましょう。

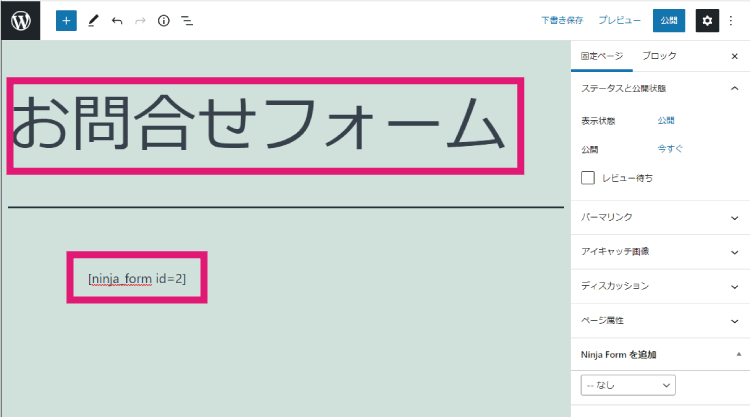
↓ タイトルを「お問合せフォーム」、本文にコピーしたショートコードを貼ります。

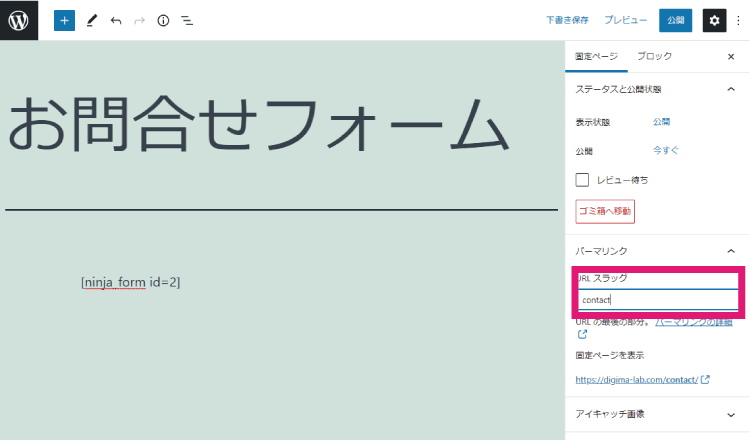
↓ パーマリンクのURLスラックを「contact」などと入力しましょう。

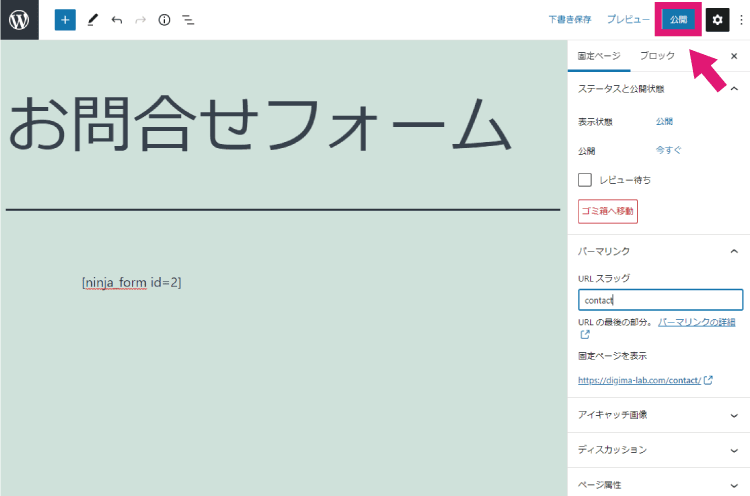
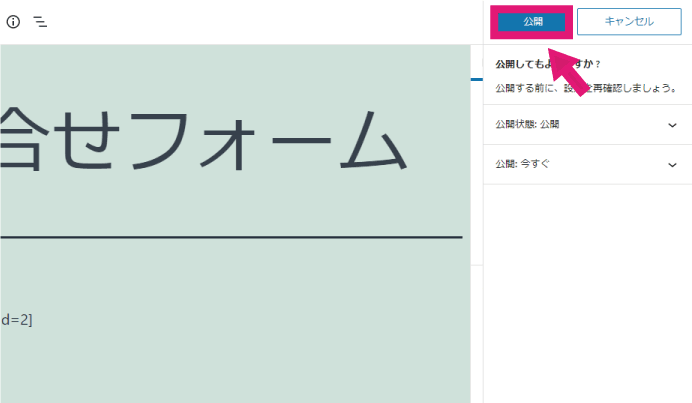
↓ 右上の「公開」ボタンをクリック。

↓ 確認が出るので再度「公開」をクリック。

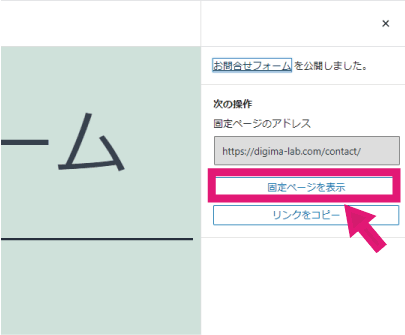
↓「固定ページを表示」をクリックしましょう。

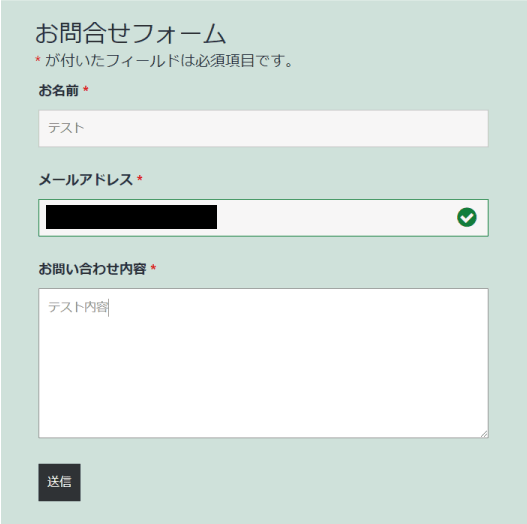
↓ 以下のようにお問合せフォームが出ていればまずはOKです。

試しに送信してみてください。
- 管理者宛(自分宛て)に管理者向けメール
- 送信者向けに自動返信メール
が届いていればバッチリオッケーです。
以上で今回のプラグイン「Ninja Forms」の設定は完了です。
続いて別のプラグインの設定にいきましょう。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。









