手順10)WordPressテーマdeerの「フッター固定メニュー」の設定をしよう
今回のページでは、WordPressテーマdeerで設定できる「フッター固定メニュー」の設定方法について解説していきます。
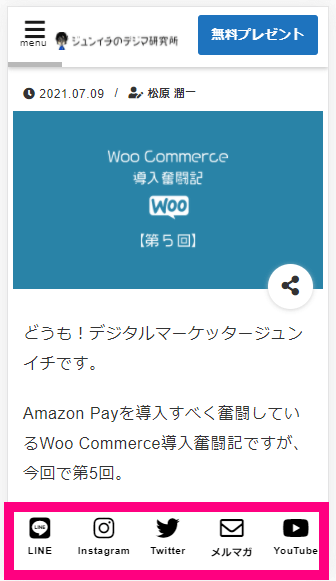
フッター固定メニューとは、スマホ・タブレットなどのモバイル端末からWebサイトを見た時に、一番下のフッター部分に追従するメニューです。
↓ フッター固定メニュー ↓

それでは早速作業をしていきましょう。
【作業】フッター固定メニューを設置してみよう
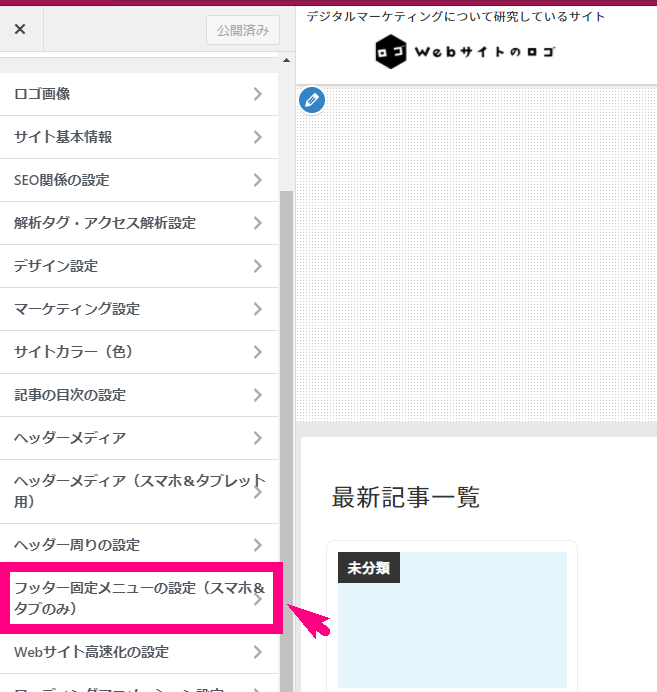
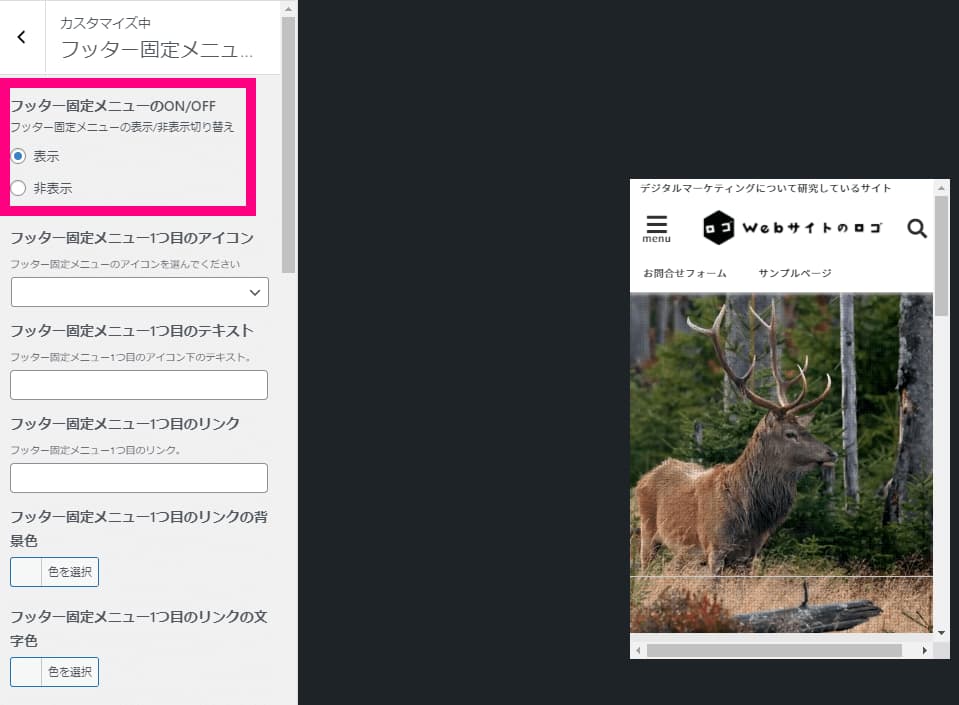
「外観」⇒「カスタマイズ」⇒「フッター固定メニューの設定(スマホ&タブのみ)」をクリックしましょう。

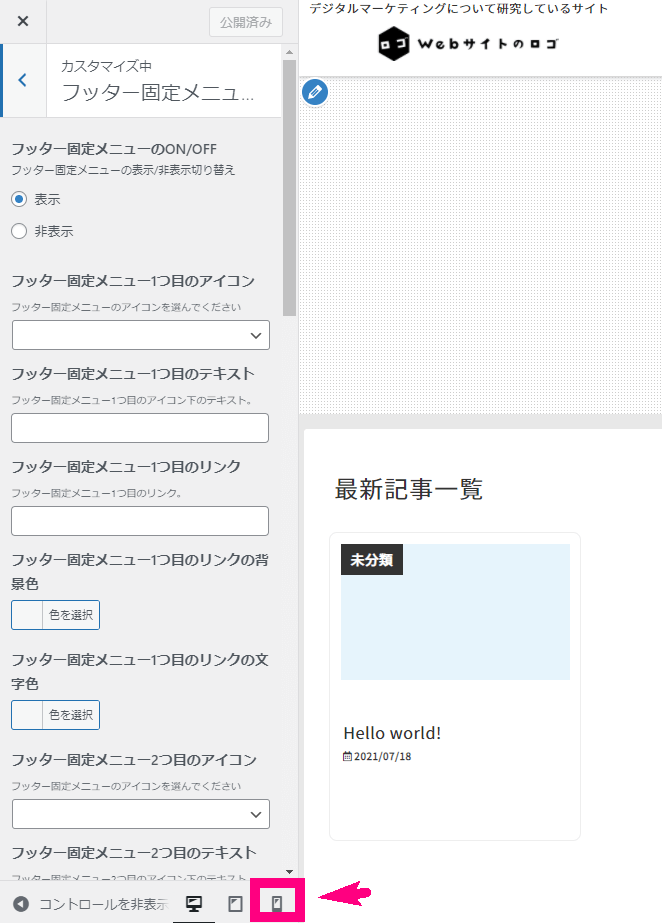
↓ 下の方にあるスマホアイコンを押しておくと、右側のプレビューでスマホからの見た目を確認しやすくなります。

↓ まずは表示させるか?させないか?を選ぶことができます。表示させたくない人は「非表示」を選んでください。

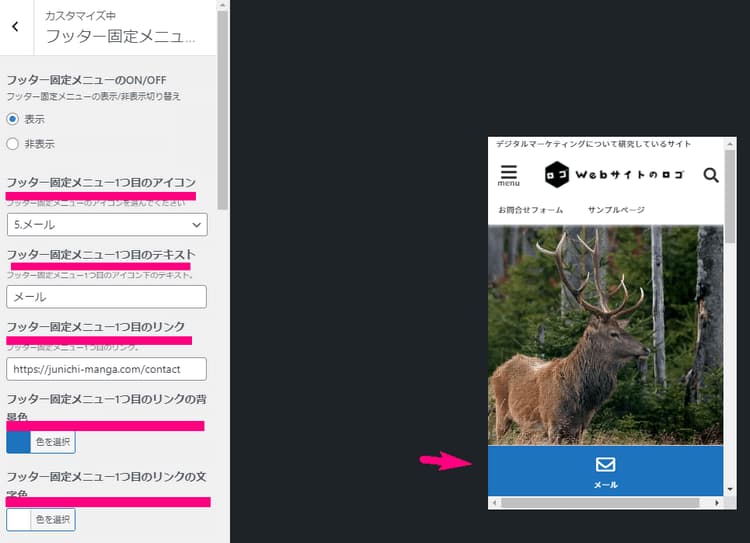
↓ メニューを設置するには、1つのメニューに付き以下の5点を設定する必要があります。
- アイコン:メニューに表示させたいアイコンを選んでください
- テキスト:メニューアイコンの下に出したい小さなテキストを入力します
- リンク:メニューをタップした時にジャンプする先のURLを入力します
- 背景色:メニューの背景色を選びます
- 文字色:メニューのアイコンとテキストの色を選びます

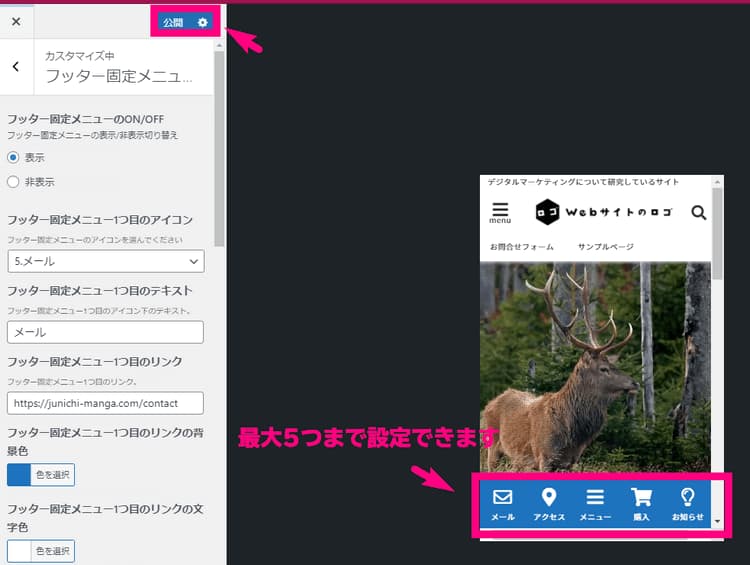
↓ 最大5つまで設定ができます。設定ができたら「公開」ボタンをクリック。

これでフッター固定メニューが設置できます。
注意点
以下の固定ページの2つのテンプレートでは、「フッター固定メニュー」が表示されない仕様となっています。
- LP(ノーマル)
- LP(ヘッダーあり)
ランディングページを作る方にとって、別のページに飛ぶような余計なリンクが不要、という考えの方が多いため、このような仕様となっております。
固定ページの「LP(ノーマル)」「LP(ヘッダーあり)」をトップページとして表示させた場合も同様に、フッター固定メニューは表示されませんのでご注意ください。
ここまでできたら今回の作業は完了です。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。