8)WordPressのナビゲーションメニューを設定しよう
WordPressには「ナビゲーションメニュー(グローバルメニューとも言います)」が設置できます。
ナビゲーションメニューは、Webサイトの中でも一番目立つメニューです。
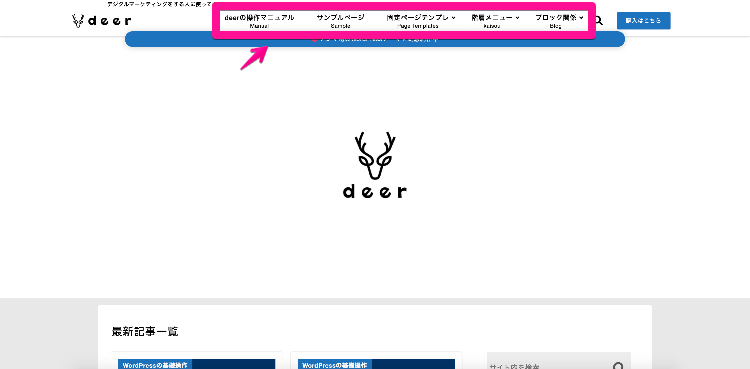
↓ このようなメニューをナビゲーションメニューといいます ↓

ナビゲーションメニューは、「ナビ」=「導く」という意味通り、特にうまくユーザーに見て欲しいページに誘導しやすいメニューなのでぜひ効果的に活用したいところです。
そこで今回は、WordPressサイトのナビゲーションメニューの設定方法を解説していきます。
【作業】ナビゲーションメニューの設定をしよう
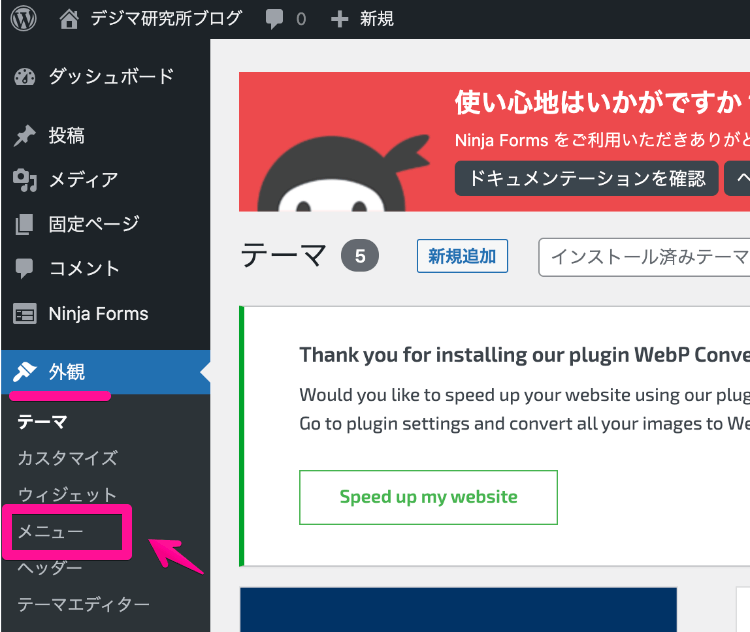
↓ まずは「外観」⇒「メニュー」をクリックしましょう。

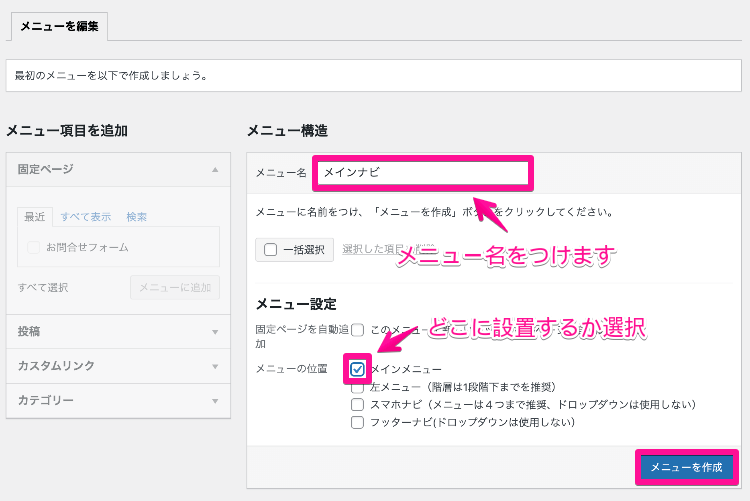
↓ 初めてメニューを作る場合は、以下のような画面になります。
- メニュー名:好きな名前を付けましょう(Webサイトのどこに設置するか?を名前にすると管理しやすくなります)
- メニューの位置:Webサイトのどこのメニュー部分に設置するか?を選択します。(複数選択できます)
これで「メニューを作成」をクリックします。

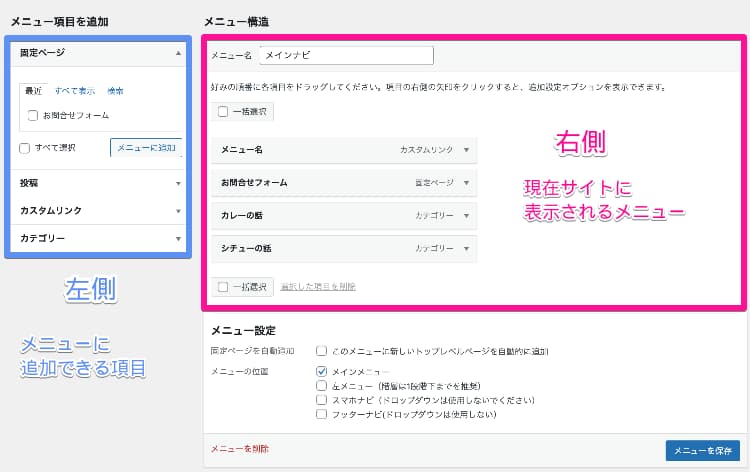
↓ まだ今の状態では、メニューに何も入っていない状態です。ここからユーザーに来て欲しいメニューやページを設定していきます。この画面では、
左側にある項目を右側に追加して、メニューを作っていくことになります。

左側の項目を、右側に追加する方法
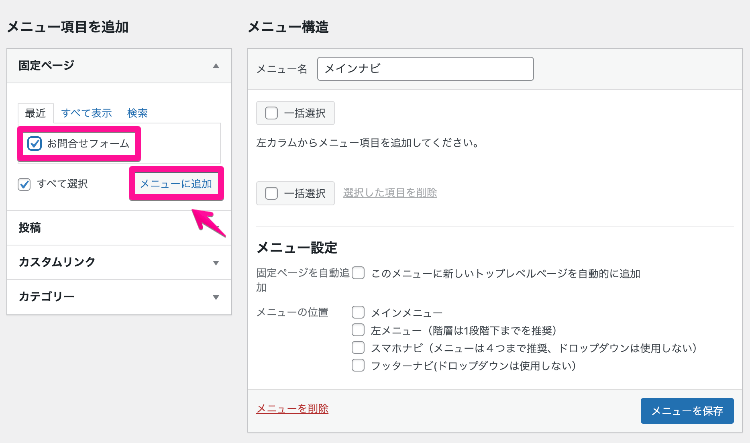
↓ 例えば、左側にある「固定ページ」の中から設置したいページにチェックし、「メニューに追加」をクリック。

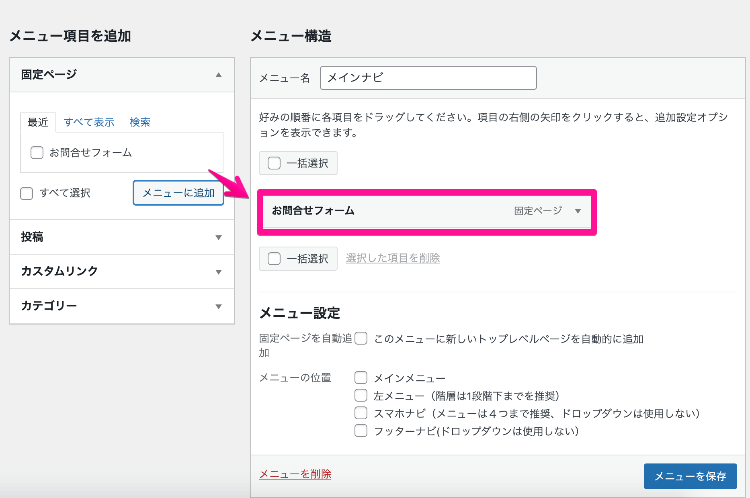
↓ すると右側に項目が追加されます。右側に入った項目が実際Webサイト上に表示されます。

自由度が高い「カスタムリンク」の設置方法を覚えよう
左側にはいろんな項目がありますが、その中でも一番使い勝手がいい自由度の高い「カスタムリンク」というものがあります。
これは、飛ばしたい先のページのURLさえわかっていれば、
- 自分のWebサイト内でも
- 外部のサイトでも
どこでも飛ばすことができます。
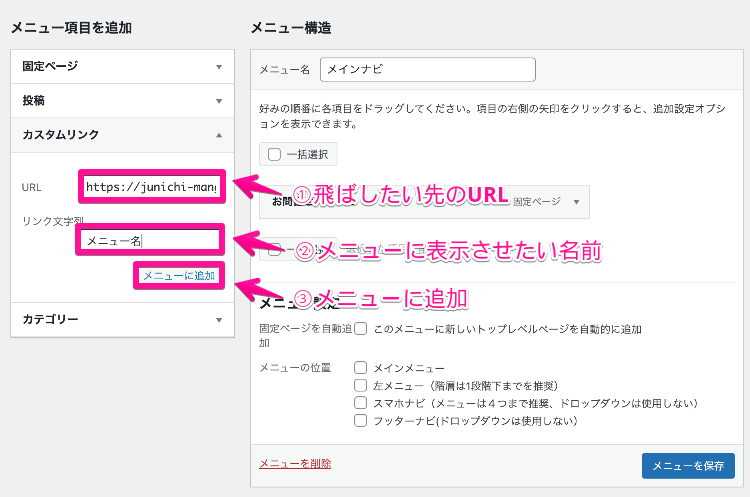
↓ 以下のように「カスタムリンク」をクリックして以下の2点を入力します。
- URL:飛ばしたい先のページのURL
- リンク文字列:ナビゲーションメニューに表示させたい名前
- そして「メニューに追加」をクリックしましょう

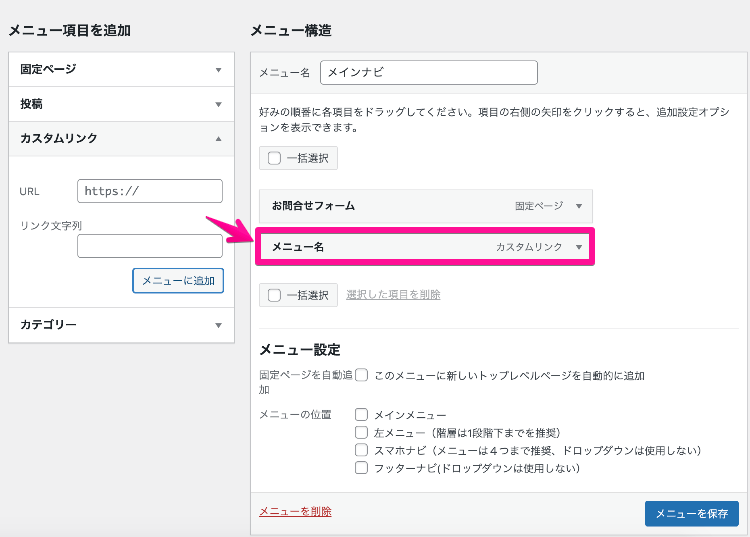
↓ すると右側にメニューが追加されます。これだけです。

表示させる場所を決めて保存するとWebサイトに反映されます
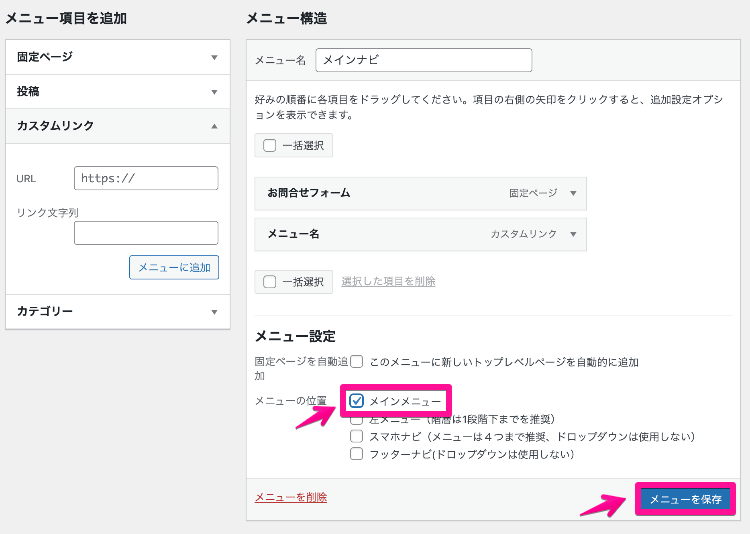
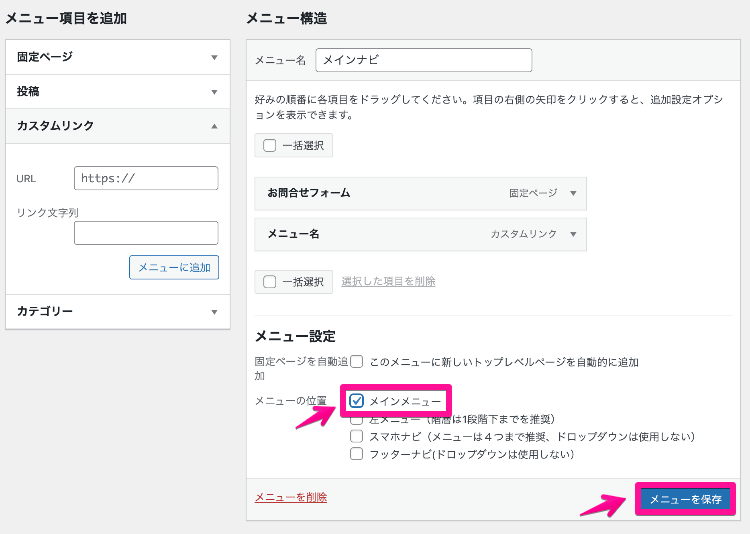
↓ 追加したいメニューを全て右側に追加できたら、
メニューの位置を決めて(お使いのWordPressテーマによって設置できる箇所が違います)
「メニューを保存」をクリックするだけです。

これで実際にWebサイトにナビゲーションメニューが表示されるようになります。
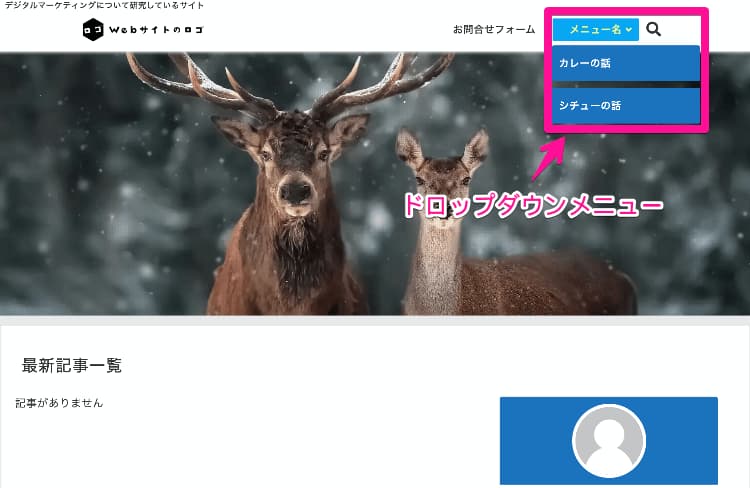
ドロップダウンメニューを作るには?
お使いのWordPressテーマによっては、ドロップダウンメニュー(マウスを置くとさらにメニューが出てくるもの)を設置したい人もいると思います。
↓ こんなのがドロップダウンメニューといいます ↓

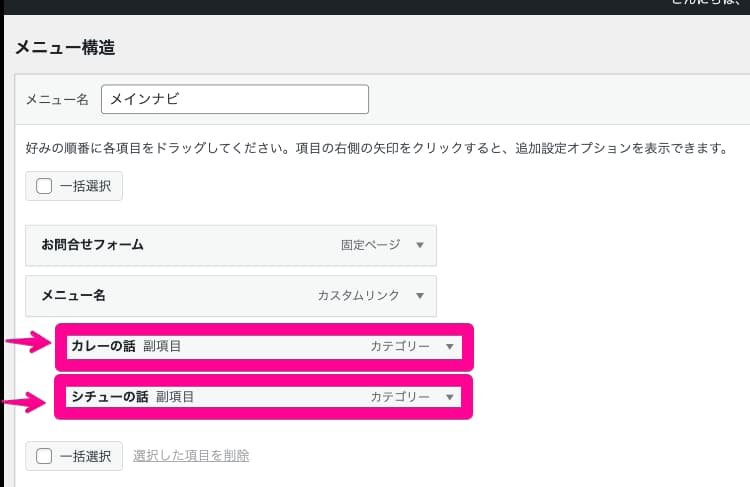
↓ ドロップダウンメニューにするには、初めに隠しておきたいメニューを右に少しずらします。(マウスの左クリックを押したままメニューをつかんで右に寄せる感じです)

これで忘れずに保存すればOK!
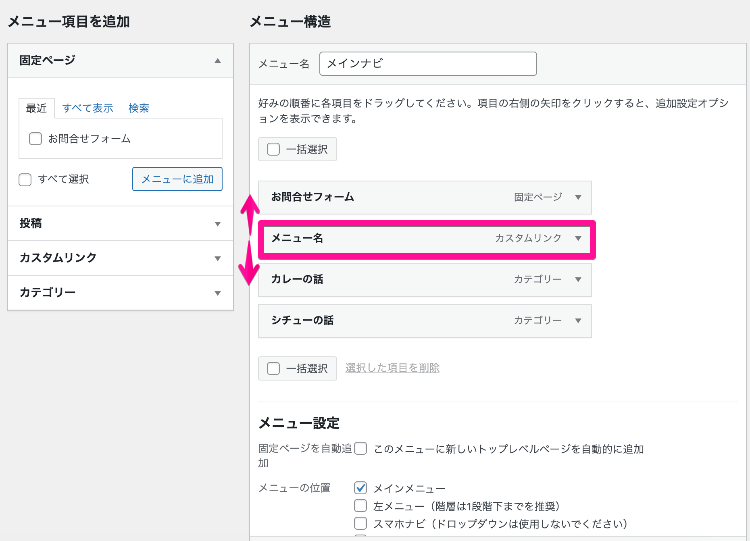
表示させるメニューの順番を変えるには?
↓ 移動させたいメニューを上下に移動させましょう。

メニューが横並びの際は、上に行くほど左にいきます。逆に下に行くほど右のほうに表示されるようになります
【補足】WordPressテーマdeerで設定できるメニュー4種
WordPressテーマdeerでは、以下の4箇所にナビゲーションメニューが設置できます。
- メインメニュー
- 左メニュー
- スマホナビ
- フッターナビ
それぞれ実際Webサイトのどの部分に表示されるのか?をお伝えします。
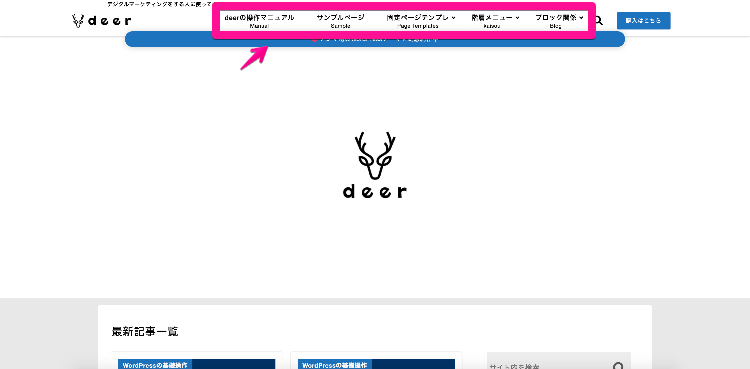
1.メインメニュー

↓ メインメニューはパソコンから見たときに一番上部に表示されるメニューです。

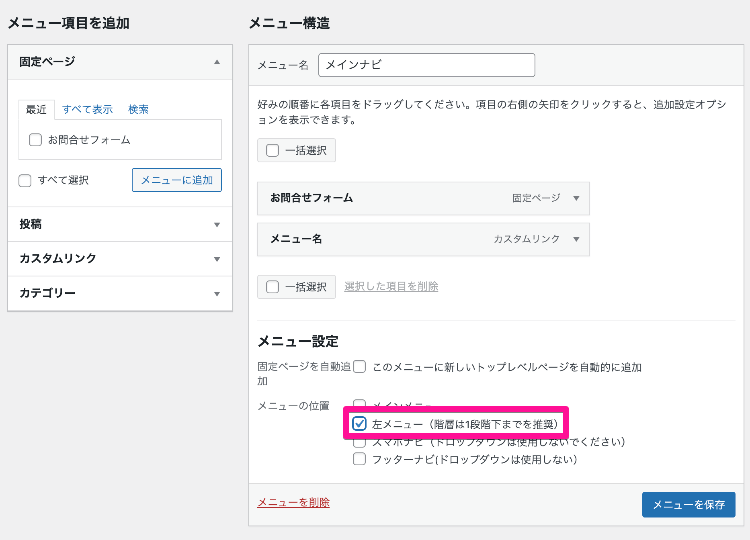
2.左メニュー

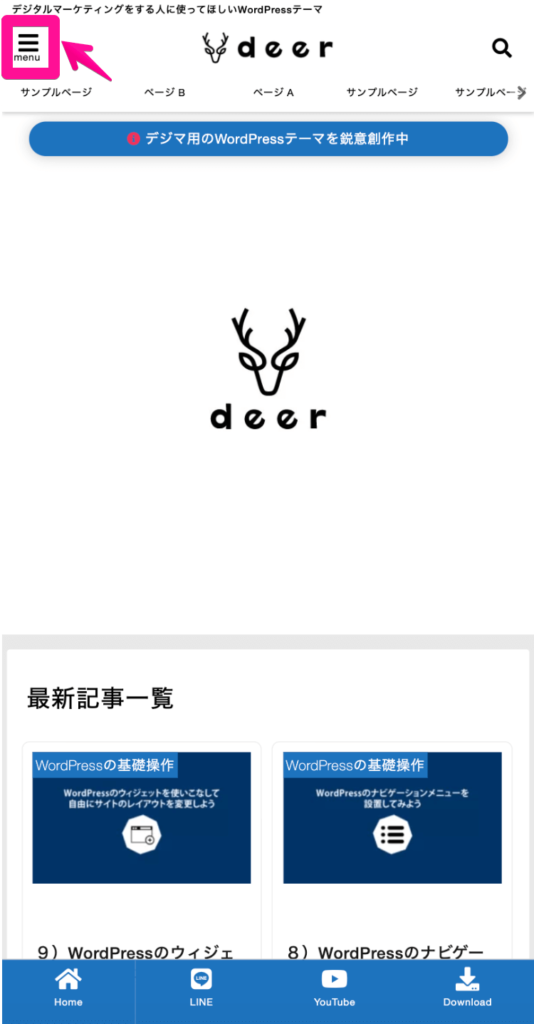
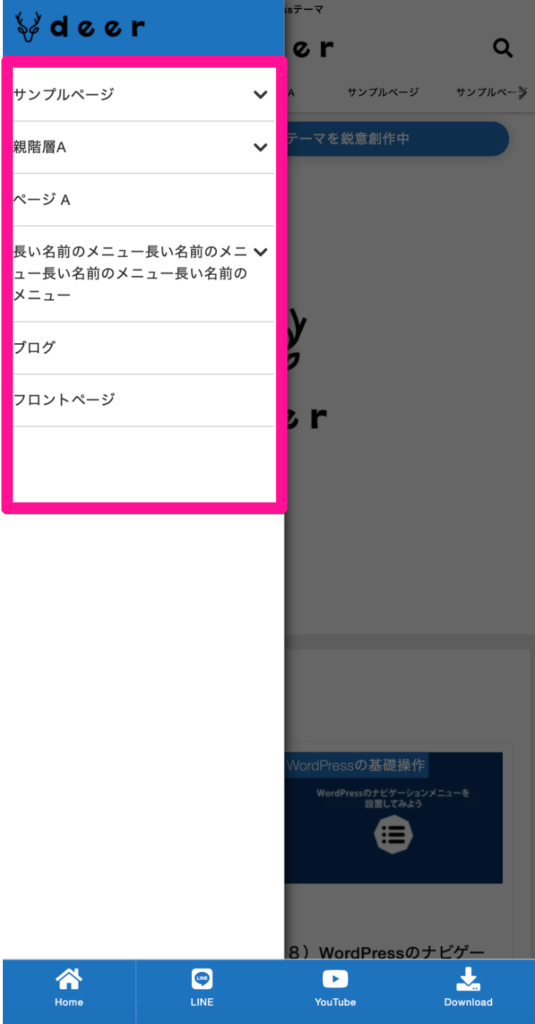
↓ 左メニューは、スマホとタブレットのみに表示されます。以下のように、左上のハンバーガーメニュー(三のようなメニューボタン)をクリックしたときに出てくるメニューです。

↓ 出てくるメニューが「左メニュー」です。

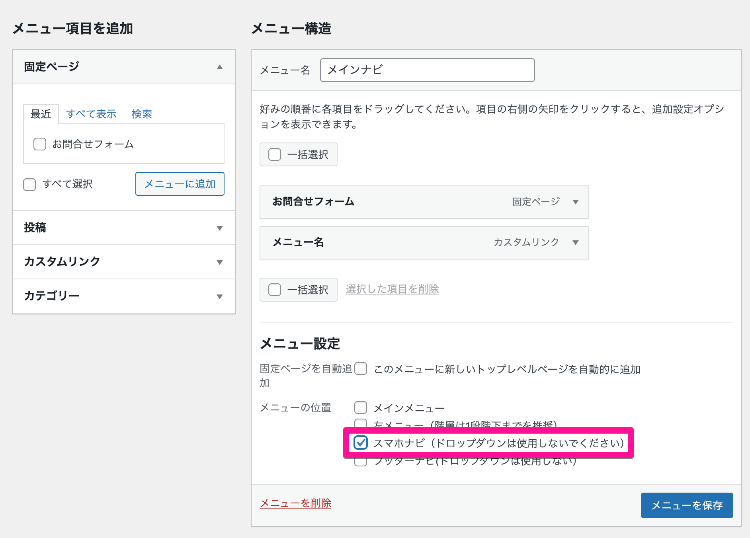
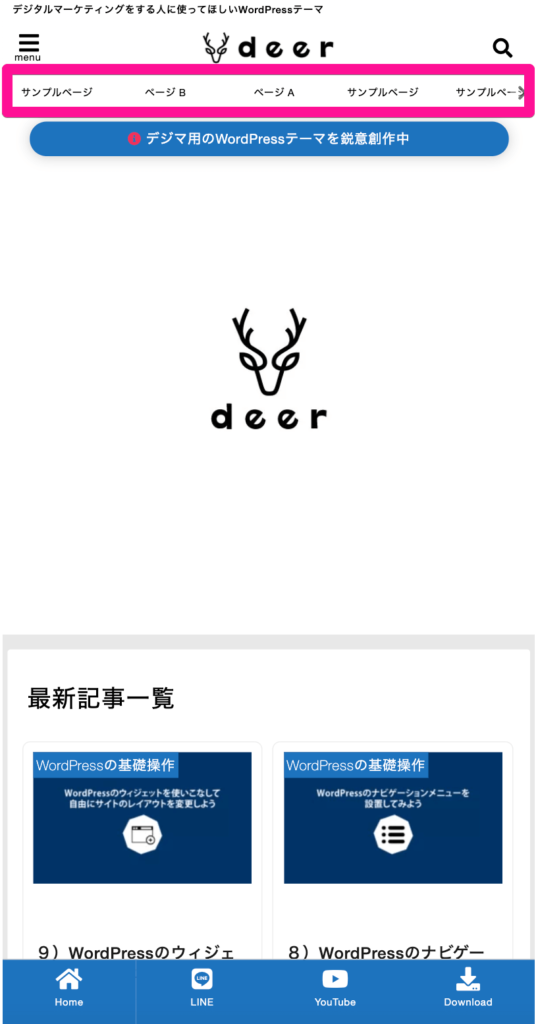
3.スマホナビ

↓ スマホナビは、スマホとタブレットのみに表示されるメニューです。ロゴのすぐ下に出てくれるのでとても目立ちます。

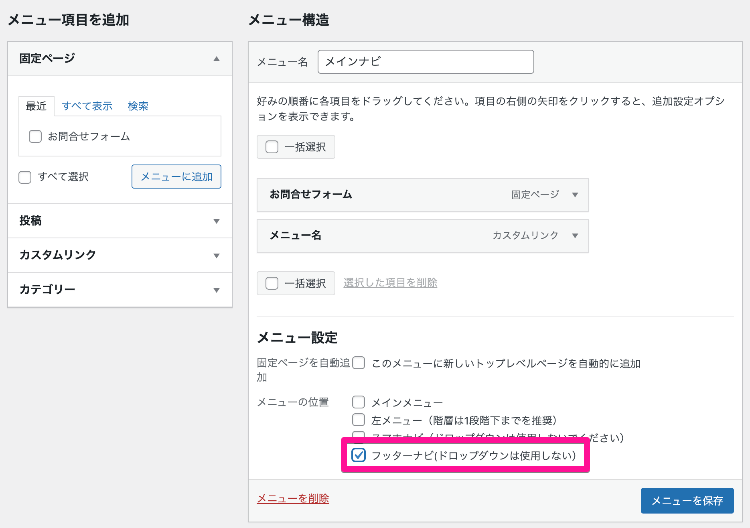
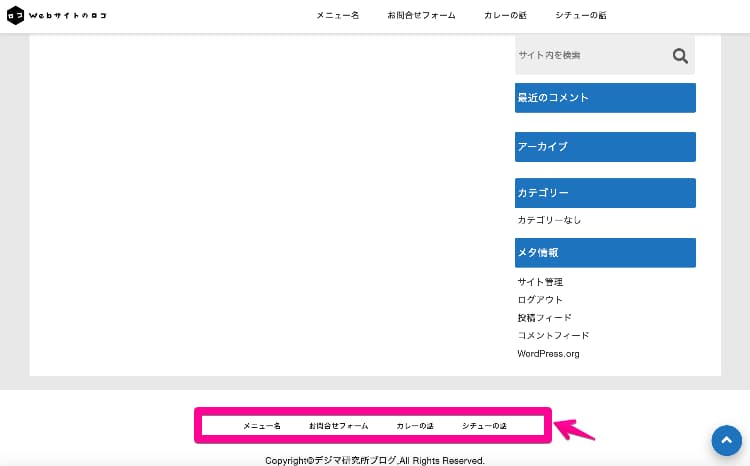
4.フッターナビ

↓ フッターナビは、Webサイトの一番下に表示されます。(パソコンのみ)

以上で今回は、WordPressサイトにナビゲーションを設置する方法を解説しました。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。









