9)WordPressのウィジェットを使いこなして 自由にサイトのレイアウトを変更しよう
WordPressサイトには、ウィジェットという機能があります。
ウィジェットを使うと、Webサイトの決まった部分に、好きなパーツを設置できる機能です。
今回は、この「ウィジェット」という機能の使い方を解説していきます。
ウィジェットが使えると何ができるのか?
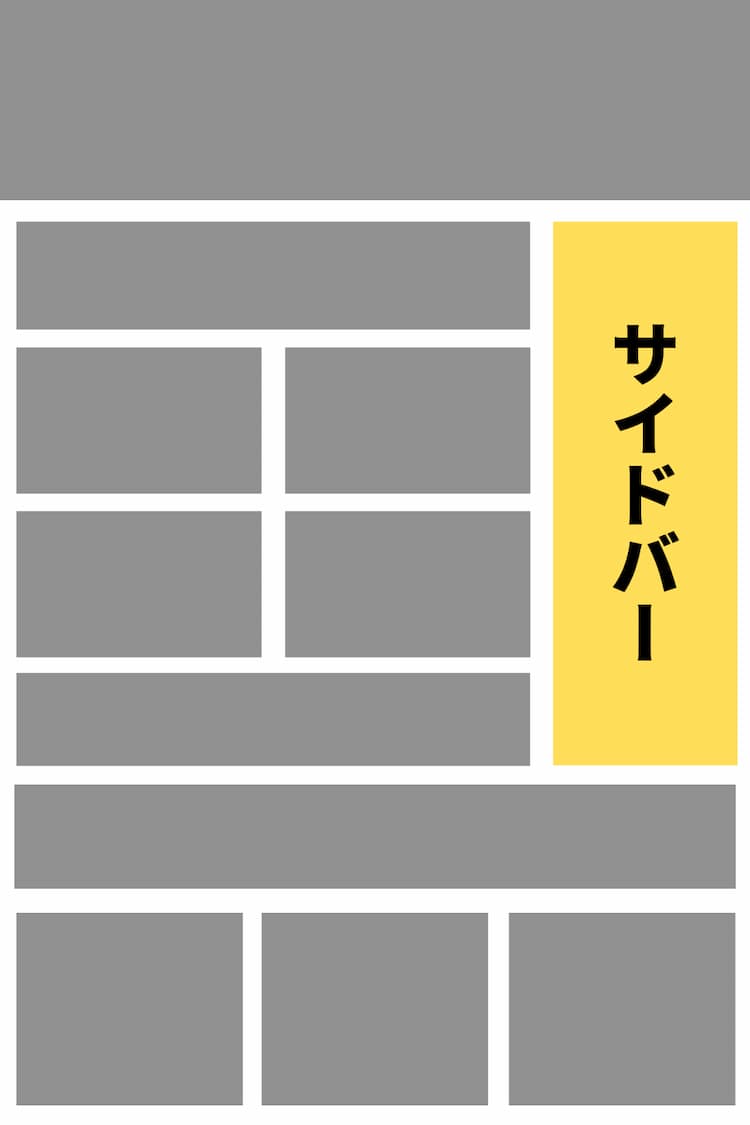
例えば、サイドバーという場所があります。

この部分に、
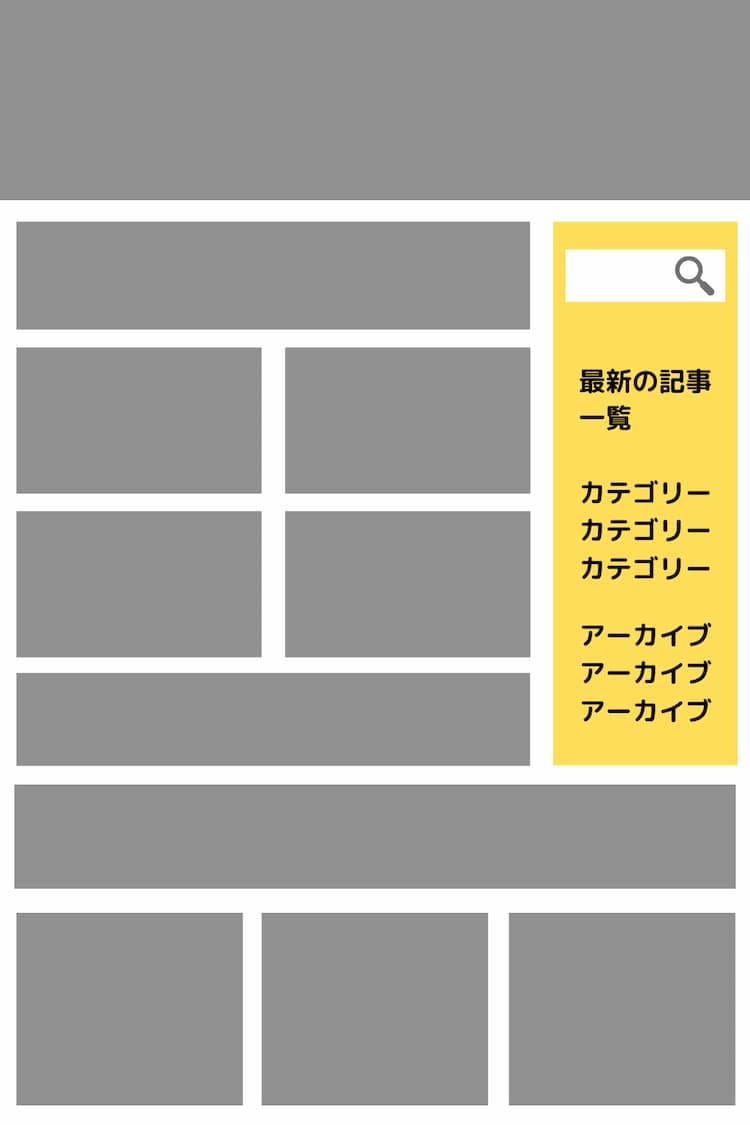
- 検索ボックス
- 最新の投稿一覧
- カテゴリー
- アーカイブ
などなど、好きな部品を設置することで、HTMLやCSSみたいなプログラミングをいじることなく、Webサイトのレイアウトを比較的自由にいじることができます。
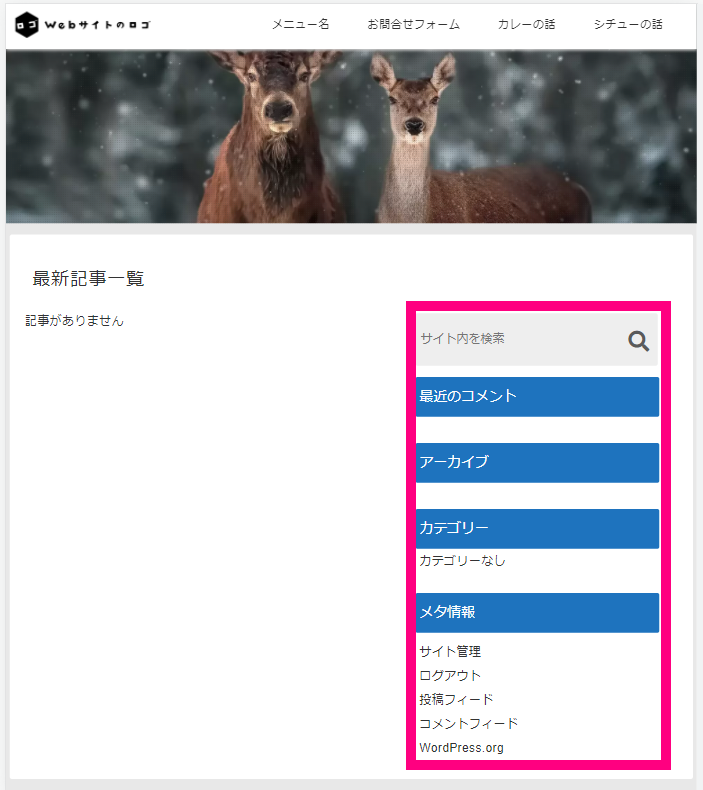
↓↓↓ こんな感じに設置できます ↓↓↓

他にも、WordPressテーマにもよりますが、サイドバー以外にもいろんな場所に、ウィジェット機能を使って好きなパーツを設置することができます。
それでは、実際にウィジェットの使い方を覚えていきましょう。
ウィジェットの使い方を覚えよう
それでは、実際にウィジェットをいじってみましょう。
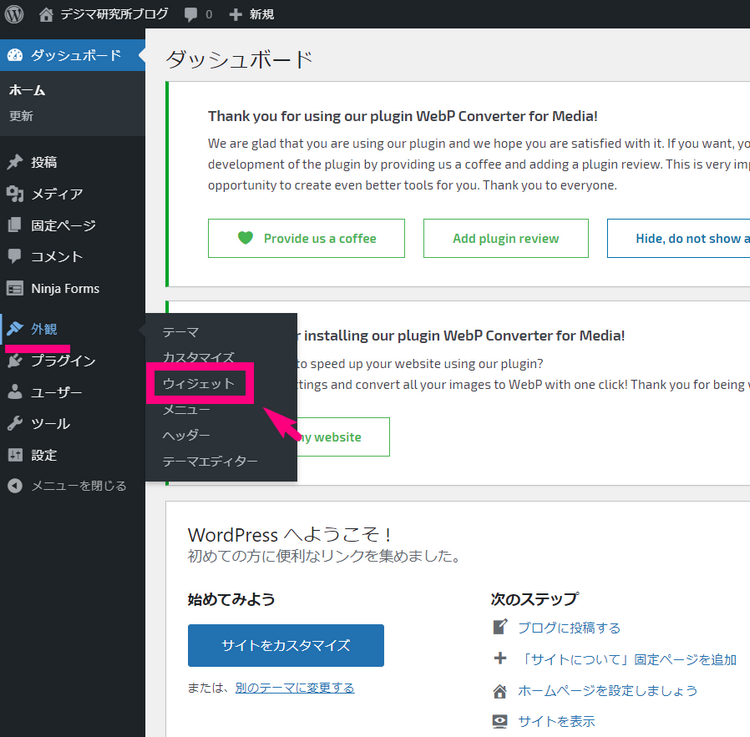
↓ 「外観」⇒「ウィジェット」をクリック。

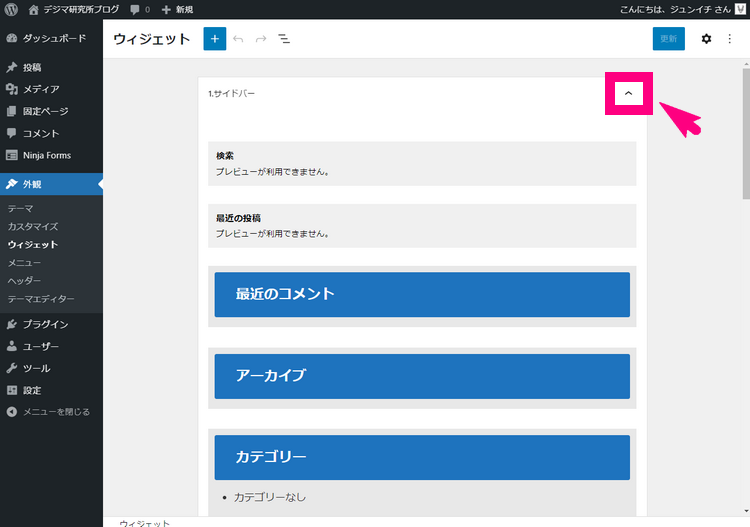
↓ すると、以下のような画面がでます。まずは以下の部分をクリックしてみましょう。

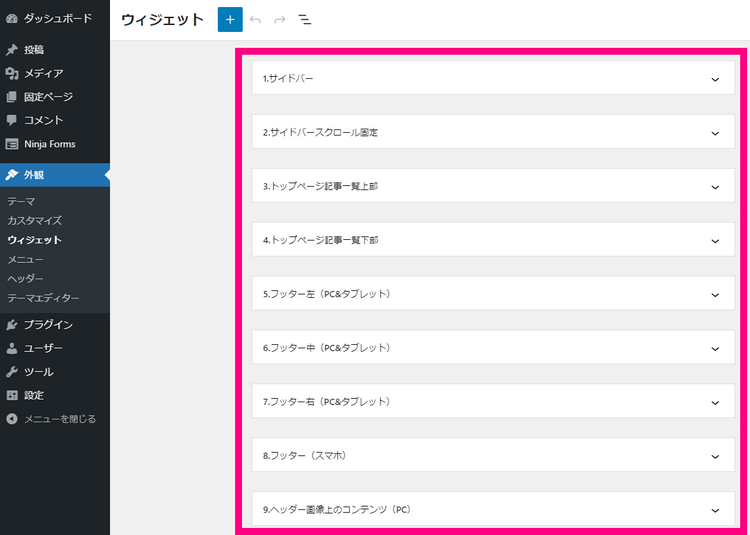
↓ すると、以下のように色んな名前がズラーッと並びます。これが、Webサイトの中でいじれる場所一覧です。

この色んな場所に、色んなパーツ(部品)を入れていくことで、Webサイトのレイアウトを自由にいじれるようになります。
※ただし、お使いのWordPressテーマによっていじれる場所一覧の数や名称は異なります。
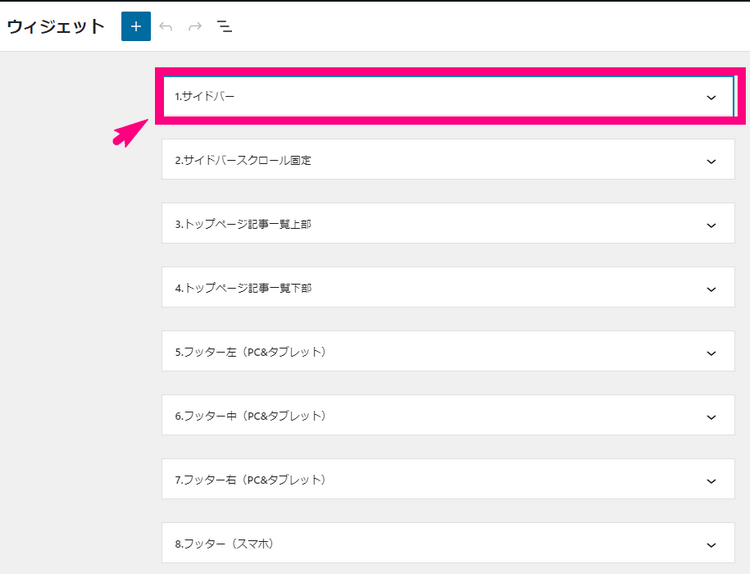
↓ では例えば、サイドバーをいじってみましょう。「1.サイドバー」の部分をクリックしましょう。

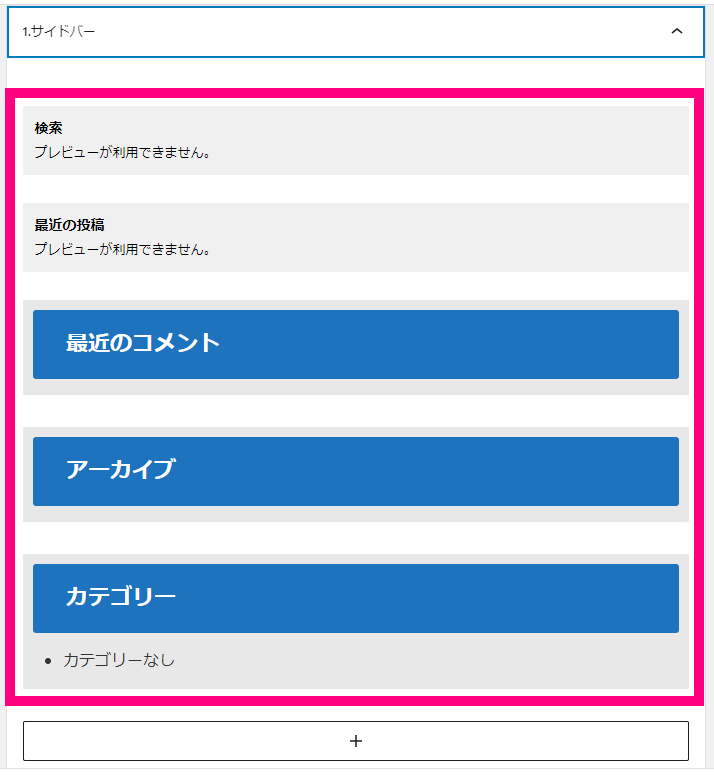
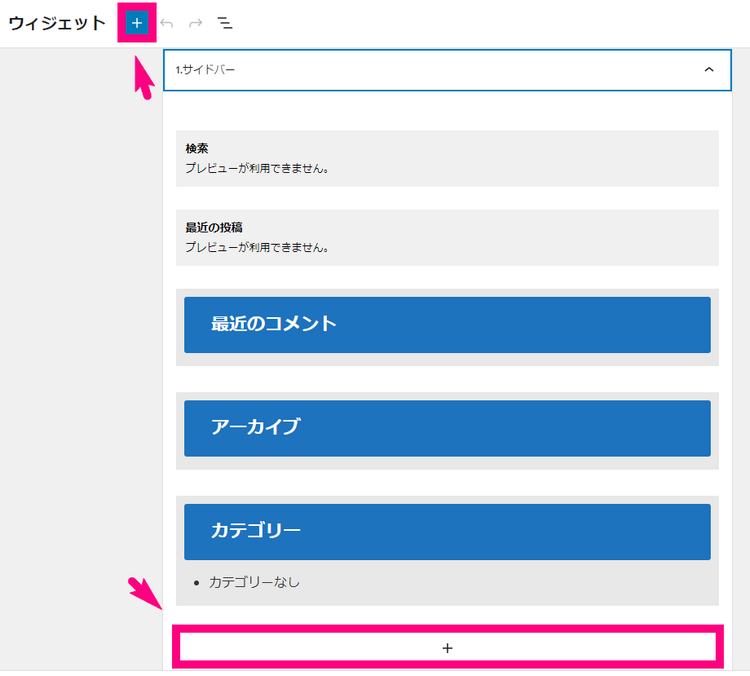
↓ すると以下のように、サイドバーの中身が開きます。この中に色んな部品(パーツ)が入っています。

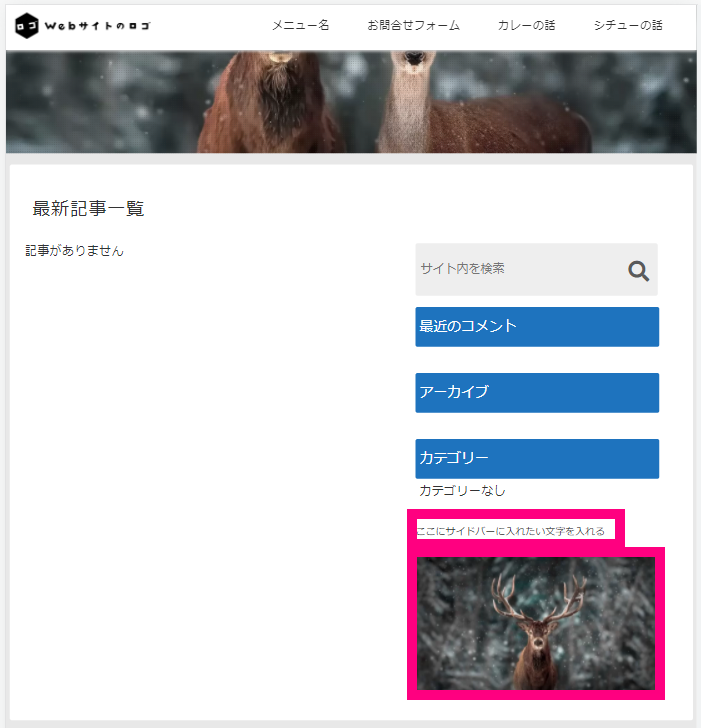
↓ この中に入っているものが、実際のWebサイトにこのように反映されます。

このサイドバーの中身に、何かを追加するには、左上の「+」かサイドバーの中身の一番下の「+」をクリックしましょう。

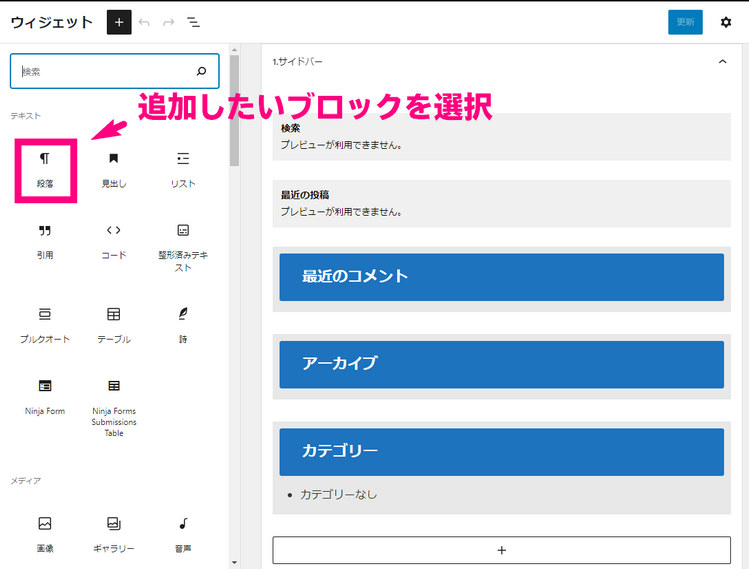
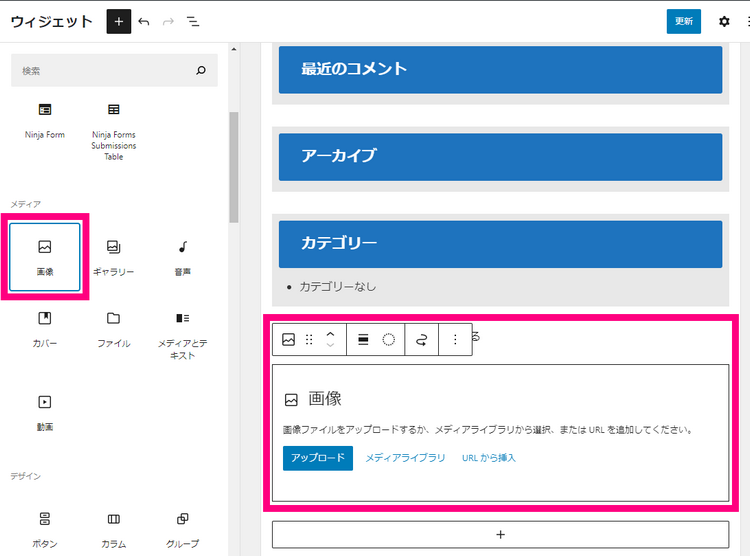
↓ すると、追加できる部品のブロック一覧が色々出てきます。追加したいブロックを選びます。(※ここでは例えば「段落」ブロックを選びます)

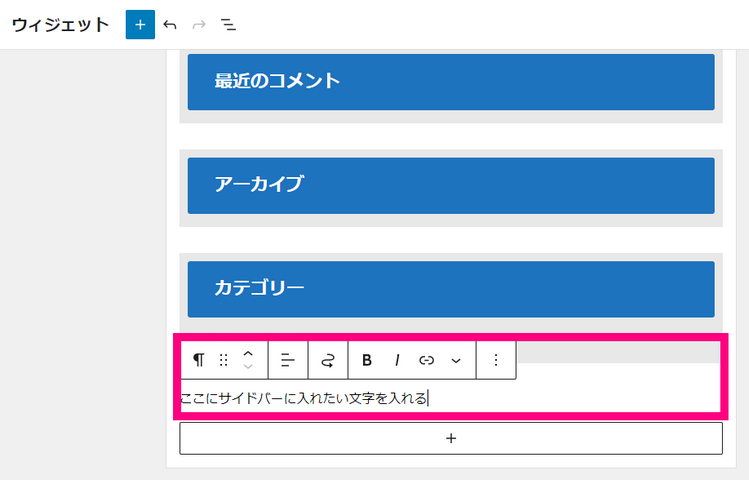
↓ そうすると、サイドバーの中身にブロックが入ります。(例えば、「段落」ブロックなら、好きな文字を入れることができます)

↓ また、例えば「画像」ブロックを選ぶとサイドバーの中に画像を追加することができます。

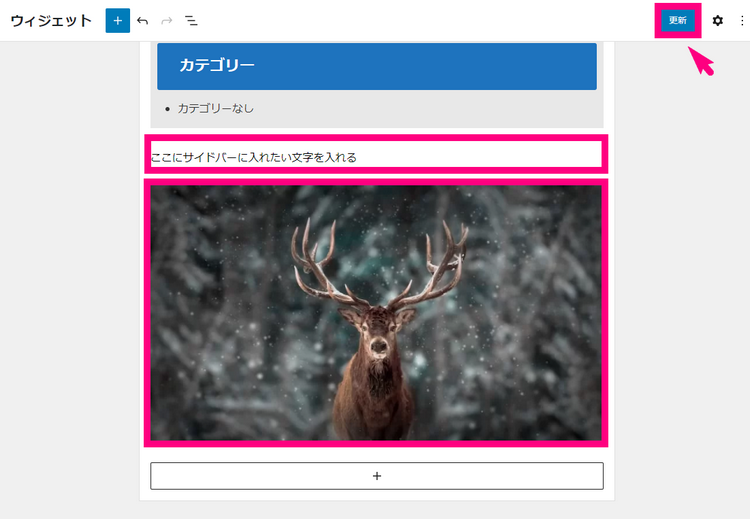
↓ このように好きな画像を入れます。これでOKであれば『更新』ボタンをクリックしましょう。

↓ そうすると、実際の公開画面にも追加した部品がちゃんとサイドバーに表示されました!

これが、ウィジェットに好きな部品(ブロック)を追加する方法の基本です。
追加したブロックの順番を変えるには?
次に、追加した部品 (ブロック)を上に移動させたり、下に移動させたりする方法をお伝えしていきます。
まずは、「外観」⇒「ウィジェット」で、順番を入れ替えたい場所を開きます。(例:サイドバーなど)
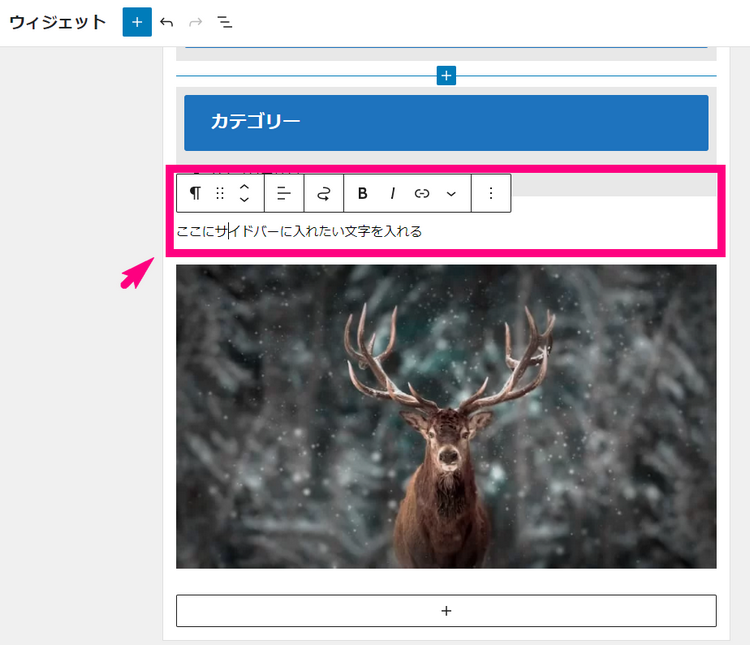
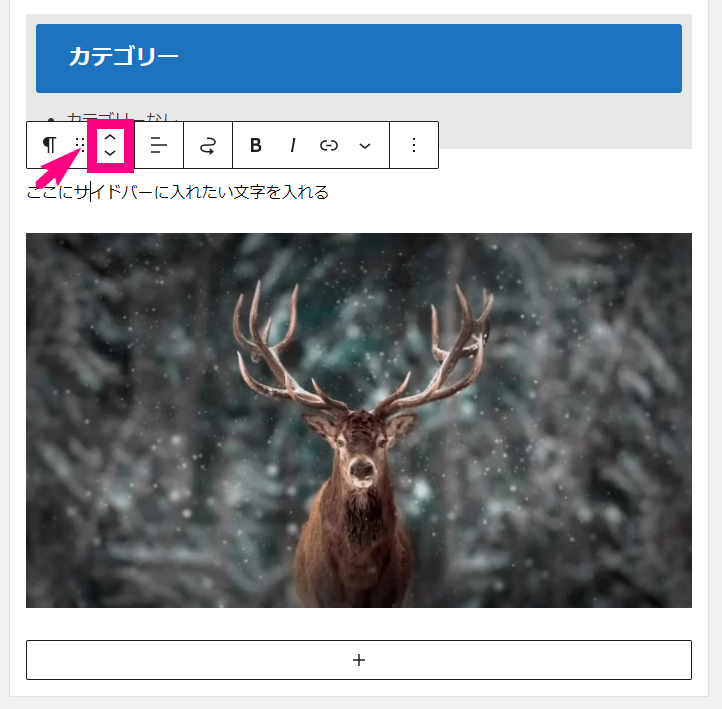
↓ 次に、動かしたい部品(ブロック)をクリックします。(今回は段落ブロックを選んでいます)

次に、以下のように上・下の矢印メニューが出るので動かしたい方をクリックしましょう。今回は上に動かしてみましょう。

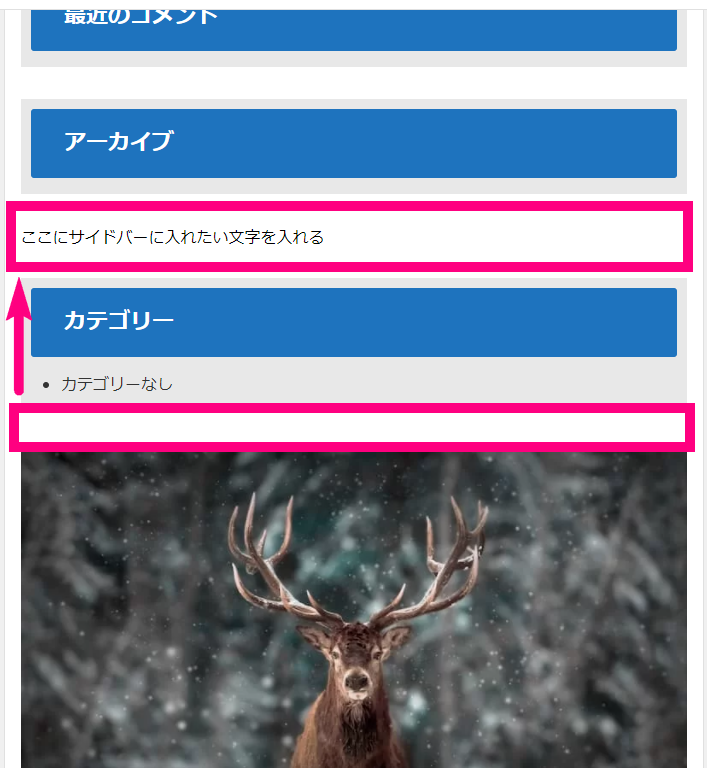
↓ すると、以下のように部品が上に移動します。

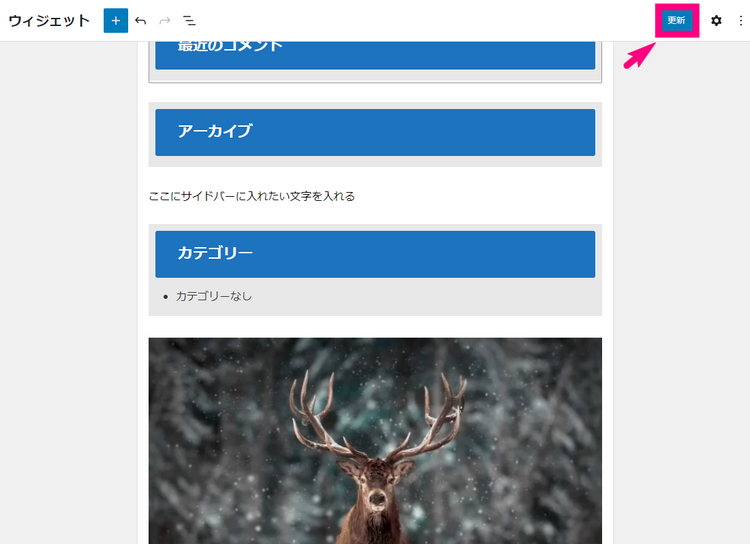
↓ 動かしたい部分まで動かしたら、「更新」ボタンをクリックしましょう。

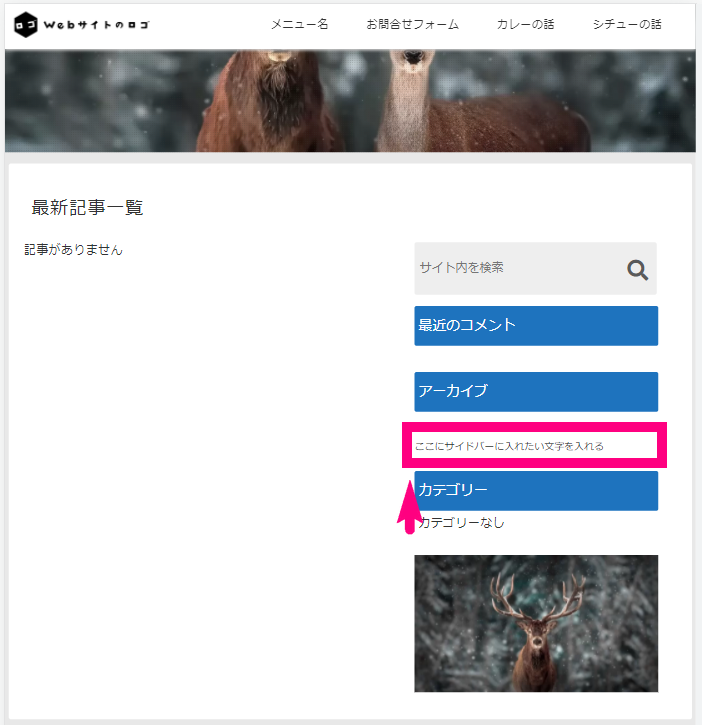
↓ そうすると、ちゃんと公開画面でも順番が変わりました。

以上が、ウィジェットでWebサイトのレイアウトを変更する方法です。
ここまでできれば、ある程度WordPressサイトの基本操作はバッチリです。
次からは、WordPressテーマ「deer」の機能を紹介していきます。必要に応じて使ってみてください。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。