手順5)WordPressテーマdeerのデザイン設定をしよう
今回は、WordPressテーマdeerのデザイン設定をしていきます。
deerの機能を使ってWebサイトのデザインを少しアレンジすることができます。
早速やってみましょう。
【作業】WordPressテーマdeerの「デザイン設定」でデザインをカスタマイズしよう
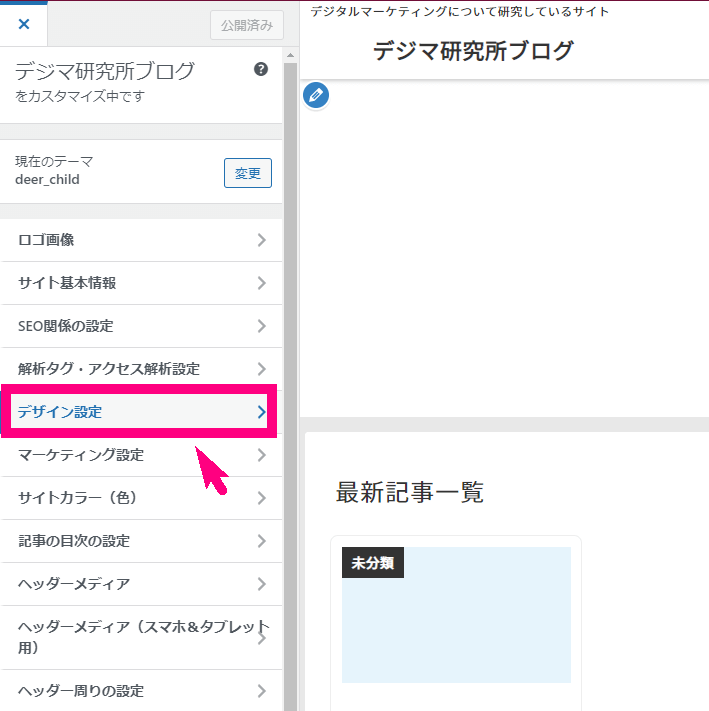
↓「外観」⇒「カスタマイズ」の「デザイン設定」に行きましょう。

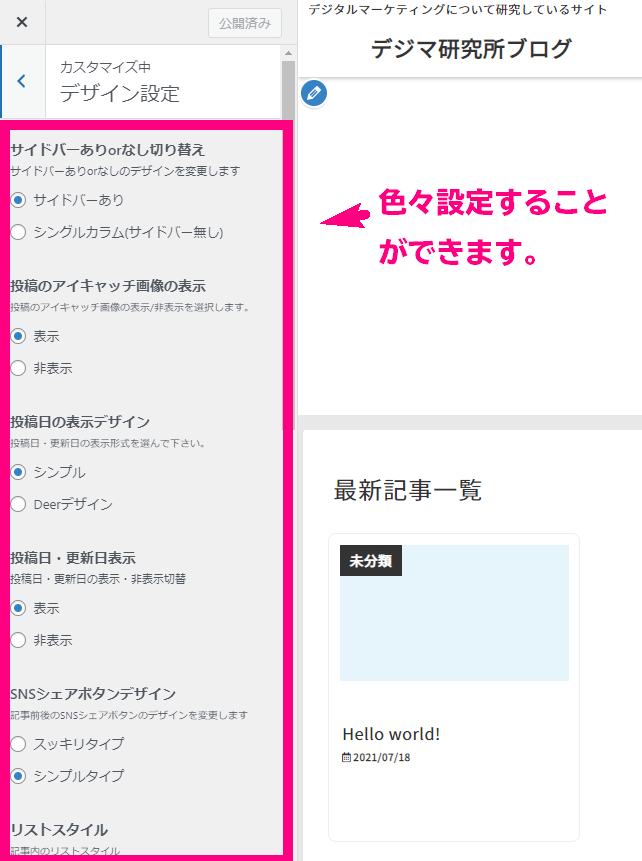
↓ あとは色んな設定がありますので、右側のプレビューで変更点を確認しながら、あなたの好みにしていってください。

- サイドバーあり・なし
- 投稿のアイキャッチ画像表示・非表示
- 投稿日のデザイン
- 投稿日・更新日の表示・非表示
- SNSシェアボタンデザイン
- リストスタイル
- 記事の終わり部分のプロフィール 表示・非表示
- 前の記事へ&次の記事への表示・非表示
- 記事下関連記事の表示・非表示
- コメント欄の表示・非表示切替
- 記事部分の『見出し2(h2)』デザイン
- 記事部分の『見出し3(h3)』デザイン
- 記事部分の『見出し4(h4)』デザイン
これら1つ1つ確認しながらデザイン設定ができたら作業は完了です。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。









