手順6)WordPressテーマdeerの「サイトカラー」の設定をしよう
WordPressテーマdeerでは、Webサイトのいろんな箇所のカラーをあなたの好きなカラーに簡単に変更ができます。
今回は「サイトカラー」設定で、あなたのWordPressサイトのカラーを好きな色に変更していきましょう。
【作業】サイトカラーをあなたの好みに変更しよう
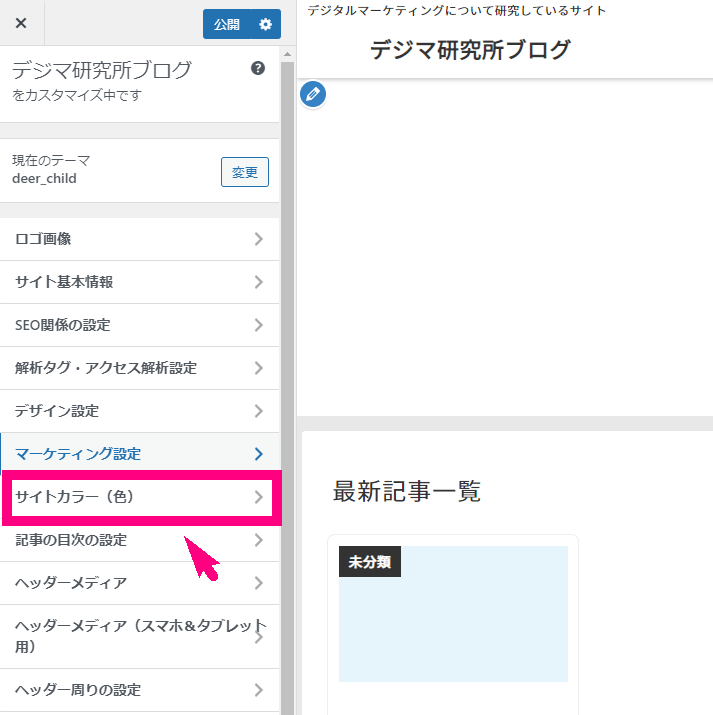
↓「外観」⇒「カスタマイズ」⇒「サイトカラー(色)」へ進みましょう。

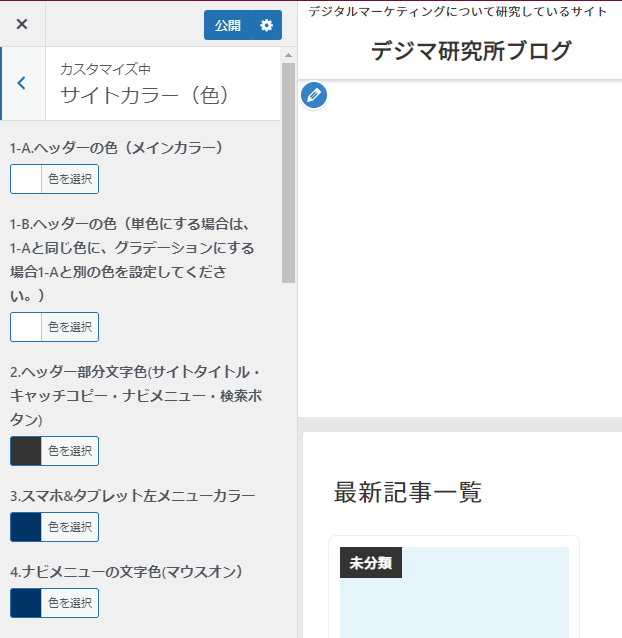
↓ すると以下のような画面になります。それぞれの色をあなたの好みに変更してみましょう。

↓ 操作方法は簡単。「色を選択」をクリックして、カラーパレットから好きな色を選ぶだけです。
カラー変更は、右側のプレビューでどこのどの部分が変更されるのか?確認しながら進めていきましょう。
これで、今回の作業は完了です。
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。