手順7)プラグインの設定をしよう【その4:Webp converter for Media】
今回設定していくプラグインは、WordPressにアップロードした画像をwebpという形式の軽い画像に変更してくれるプラグイン「Converter for Media – Optimize images | Convert WebP & AVIF」です。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress
- hCaptcha for WordPress
- Converter for Media – Optimize images | Convert WebP & AVIF★今回はコレ
- WP Multibyte Patch
お持ちの画像編集ソフトや、あなたが好きなツールなどを使ってwebpに変更している方は、このプラグインは不要です。
ただ、そのようなツールがなくJPEGやPNGの画像をそのままWordPressに画像をアップロードする方は、ぜひこのプラグインを使うことをオススメします。

Converter for Media – Optimize images | Convert WebP & AVIFを使えば、
- webpに変換する手間が省ける
- Webサイトの高速化につながります
- その結果、ユーザーと検索エンジンに好かれやすいサイトになります
こんなメリットがあるので、ぜひ設定していきましょう!
【作業】Converter for Media – Optimize images | Convert WebP & AVIFを設定しよう!
まずは、プラグインをインストールしましょう。
「プラグイン」⇒「新規追加」⇒「 Converter for Media – Optimize images | Convert WebP & AVIF 」を検索してインストールして有効化までしましょう。
↓こういうやつをインストールしてください↓

では設定をしていきましょう。
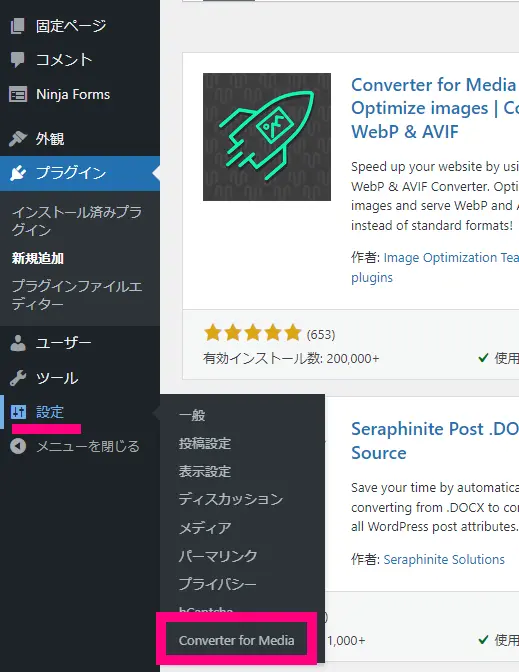
↓「設定」⇒「Converter for Media」をクリックしましょう。

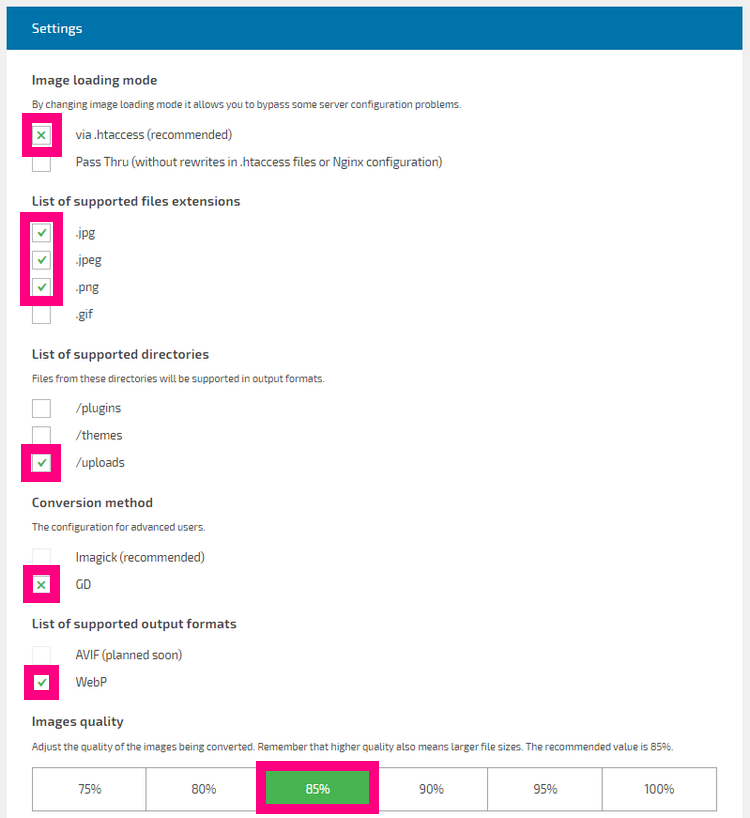
↓ 以下のようにチェックをしていきましょう。(基本的に初期設定のままでOKですが、念の為に確認してください)

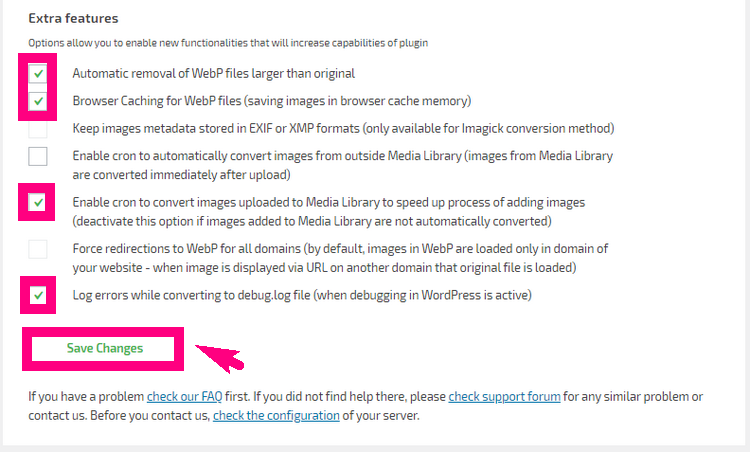
↓ 下の方にいき、さらに以下のようにチェックしていきましょう。

そして「Save Changes」をクリックして設定を保存しましょう。
これで設定は終わりです!
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。









