手順6)プラグインの設定をしよう【その3:hCaptcha for WordPress】
今回も、前回に引き続き、WordPressに是非入れておきたいプラグインの設定編です。
- Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress
- hCaptcha for WordPress★今回はコレ
- Webp converter for Media
- WP Multibyte Patch
今回の記事では、「hCaptcha for WordPress」というスパムから守ってくれるプラグインを設定していきます。
なぜスパムから守ってくれるプラグインが必要なのか?
実は毎日毎日、世界中のWebサイトにはスパムコメントがついたり、不正ログインをされてサイトの改ざんなどがされています。
『自分のWebサイトは大丈夫だろう。』と他人事に思わないでください。
僕の周りでも、急にWebサイトの乗っ取りがあったりするケースを見てきました。
対策をしていないとどんな事態になるのか?
色々あるのですが、一例だと
- スパムコメント経由でウイルスに感染してしまったり
- 不正ログインをされて、Webサイトの内容を大幅に書き換えられてしまったり
- Webサイトが見れなくなってしまったり
などなど、とても怖い事態になったりします。
なので、少しでもそんなスパムからあなたのWebサイトを守ってくれる対策をしないといけないんです。
おすすめするプラグインが「hCaptcha for WordPress」
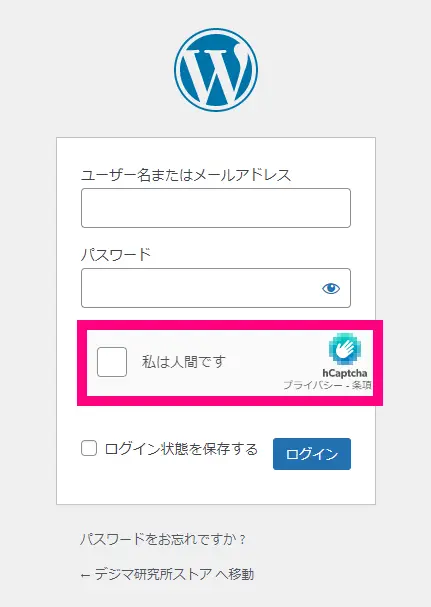
hCaptchaを導入すると、以下のようにあなたのWordPressにログインする際や、コメントを入れる際にスパムから守ってくれる仕組みが動きます。
↓↓

今回は、このhCaptchaをあなたのWordPressサイトに導入していきましょう。
【作業】hCaptchaをWordPressに導入する手順
まずは、プラグインのインストールをしましょう。
「プラグイン」⇒「新規追加」⇒「hCaptcha for WordPress」を検索してインストールして有効化までしましょう。
↓こういうやつをインストールしてください↓

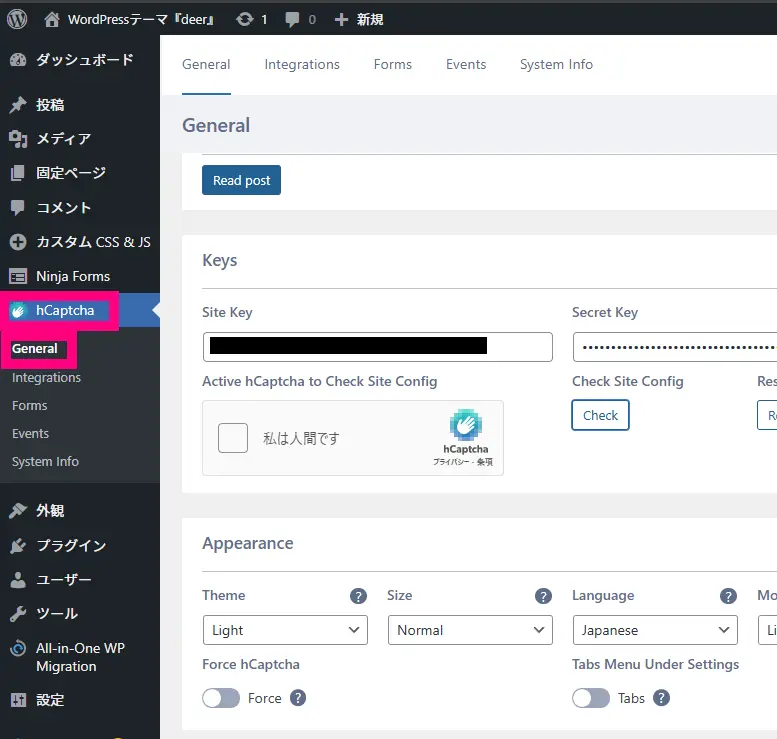
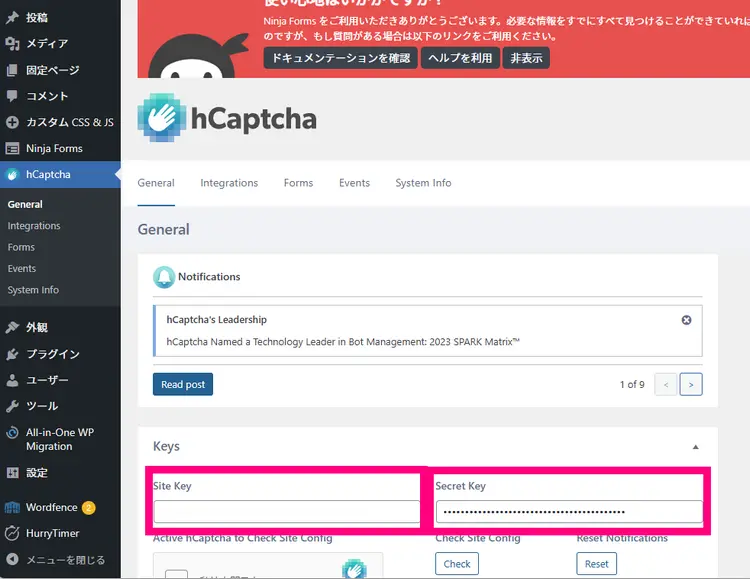
↓ インストール後、WordPressの左メニューの「hCaptcha」⇒「General」をクリックしましょう。

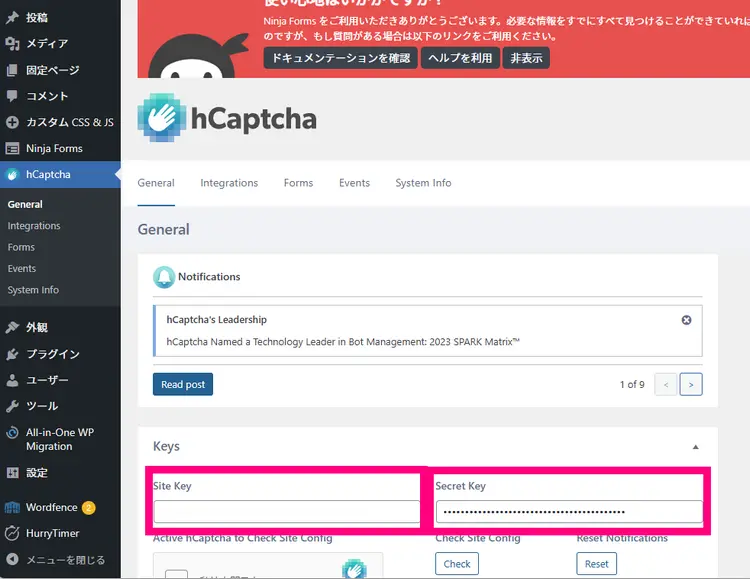
↓ こんな画面が出てきます。
- Site Key(サイトキー)
- Secret Key (秘密鍵)
が必要なので、hCaptchaの公式サイトに行ってキーを発行します。

hCaptcha アカウントを取得してキーを発行しよう
hCaptchaの公式サイトにいきましょう。
⇒hCaptcha公式サイトへ
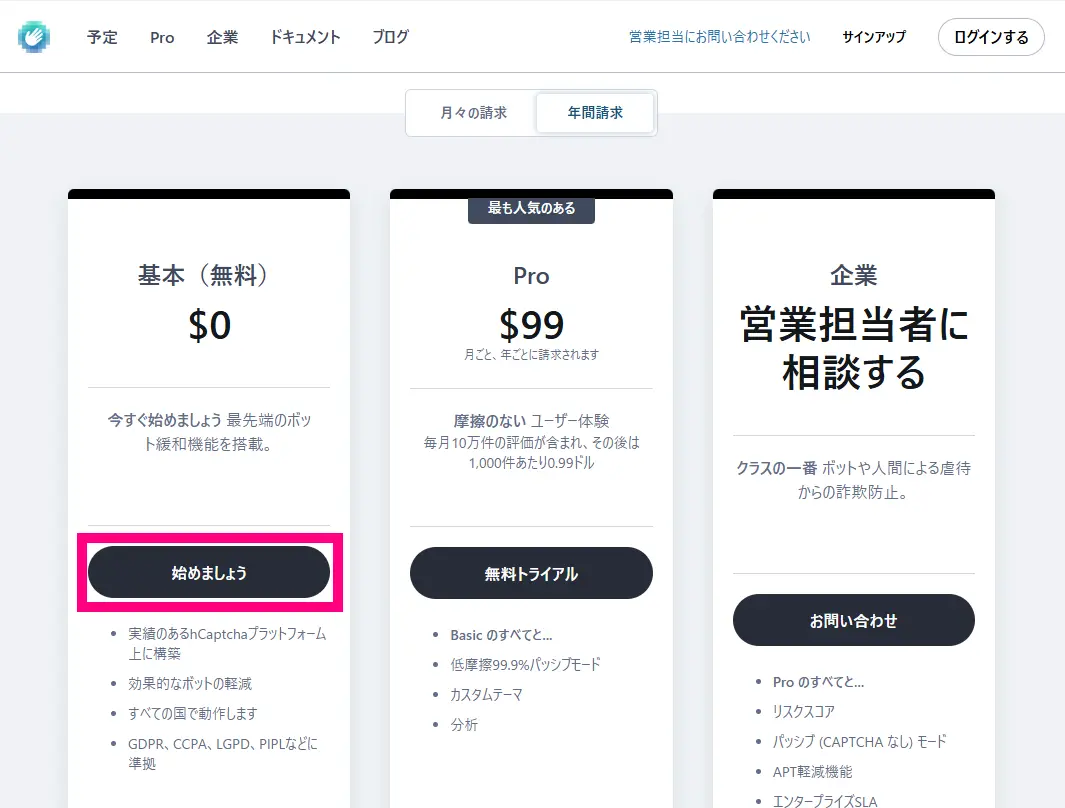
↓ 公式サイトにいったら「始めましょう」または「サインアップ」をクリック。

↓ 基本(無料)プランの「始めましょう」を選択

↓ 「hCaptchaをWebサイトまたはアプリに追加する」をクリック

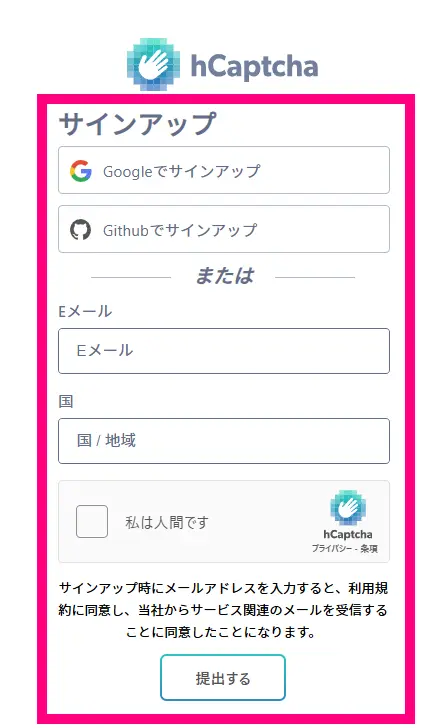
↓ お好みのアカウント作成方法で進みましょう。

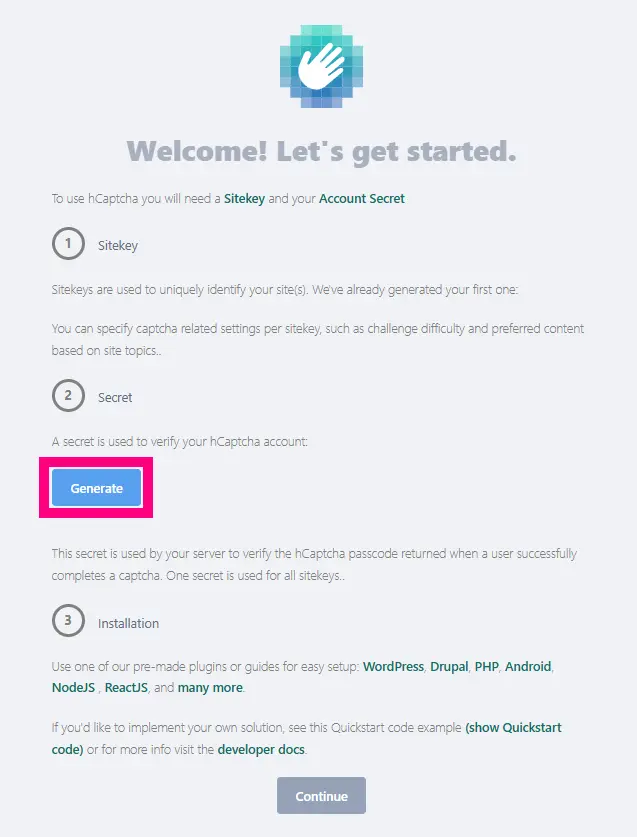
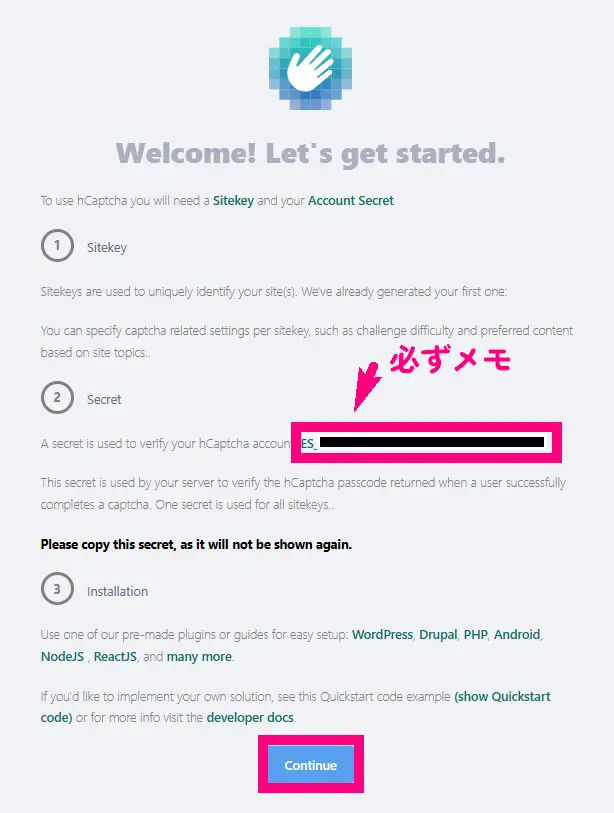
↓ アカウントが作成されると以下のような画面になります。②Secretの「Generate」をクリックしましょう。

↓ すると、シークレットキー(秘密キー)が発行されます。めっちゃ大事なのでコレは必ずメモ。そしてContinueをクリック。

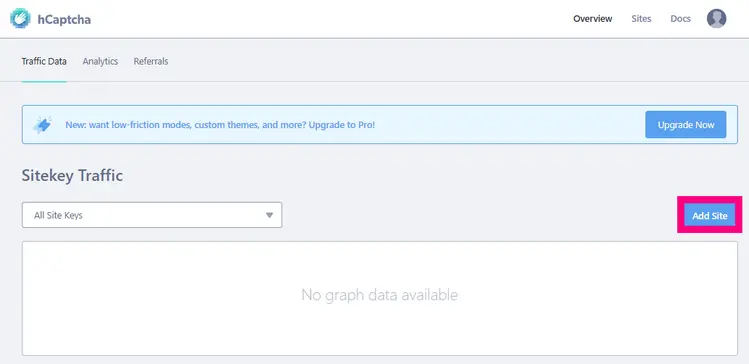
↓ 次に「Add Site」をクリック。

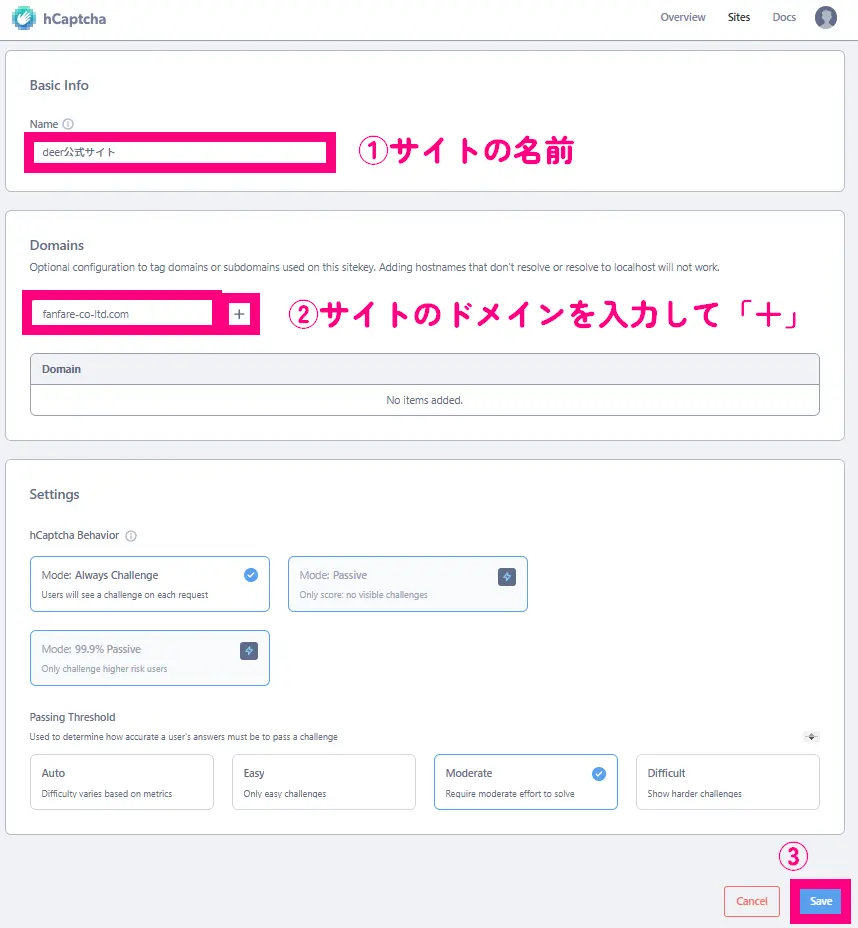
↓ Nameにはあなたのサイト名。Domainsのところには、これからhCaptchaを設置するサイトのドメインを入力して+ボタンをクリック。そしてSaveをクリック。

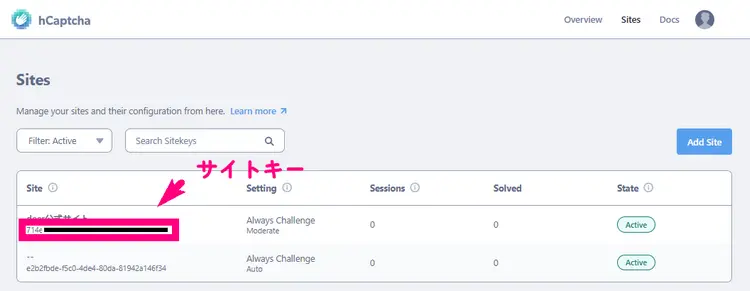
↓ すると、サイトキーが出てきますのでコレもメモ。

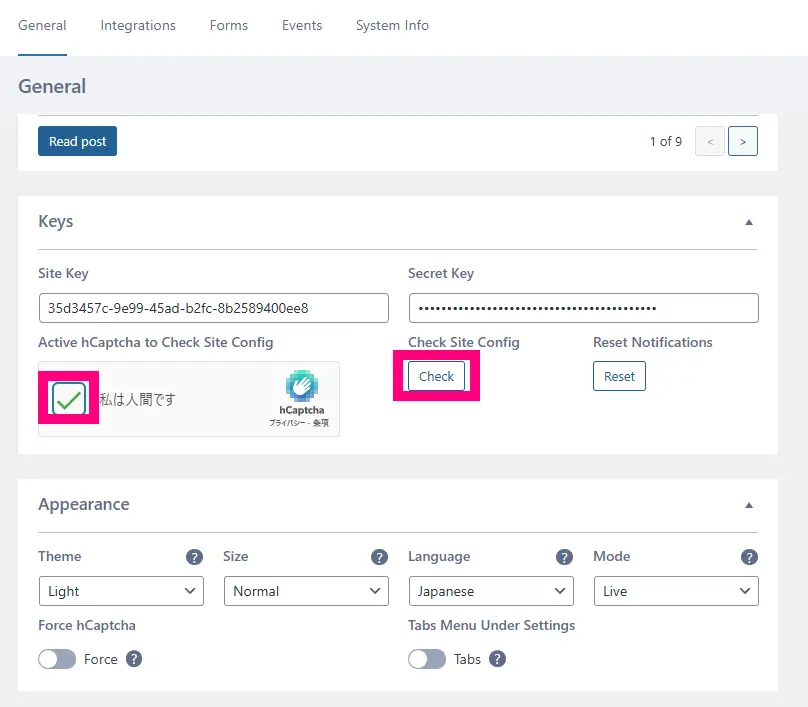
↓ これで、サイトキーとシークレットキーがゲットできたので、WordPressにペタペタと貼る。

↓ 「私は人間です」にチェックを入れ、ロボットじゃないかどうかの試練を受けてください。その後、Check Site Configの「Check」を押してSite KeyとSecret Keyが間違っていないか確認してください。問題なければ次へ行きましょう。

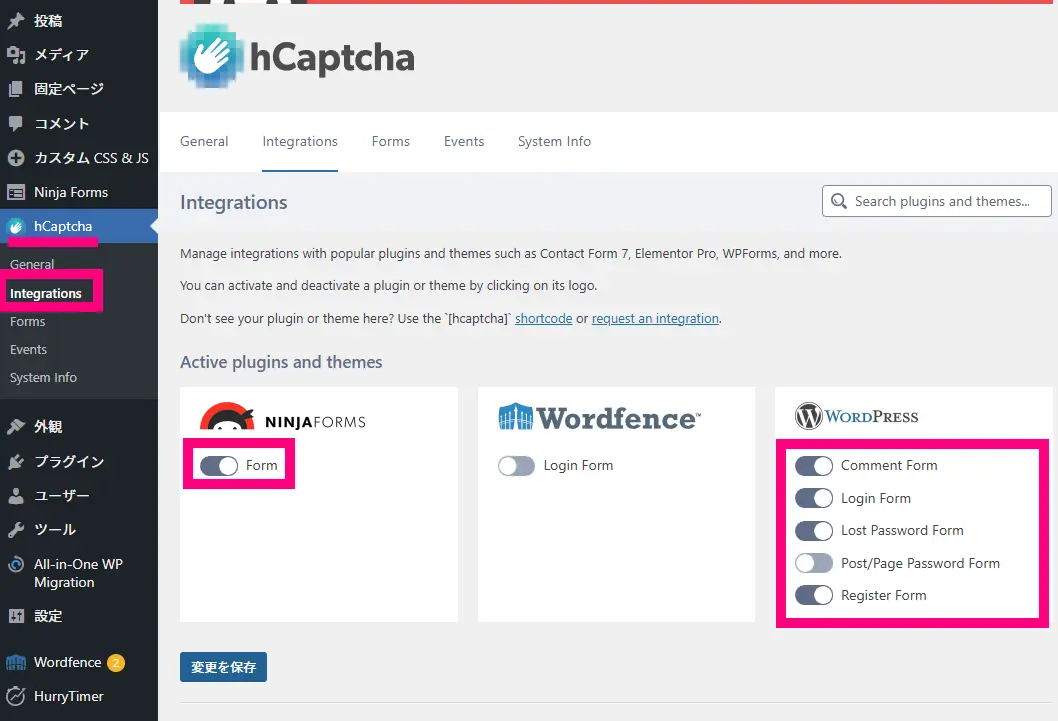
↓ 左のメニューのhCaptcha⇒Integrationsへいき、hCaptchaを使うサービスのスイッチをオンにしていきましょう。以下はおすすめの設定例です。忘れずに「設定を保存」しておきましょう。

これでhCaptchaの設定は完了です!
【推奨】お問合せフォームNinja FormsにもhCaptchaをつけてスパム対策をしよう
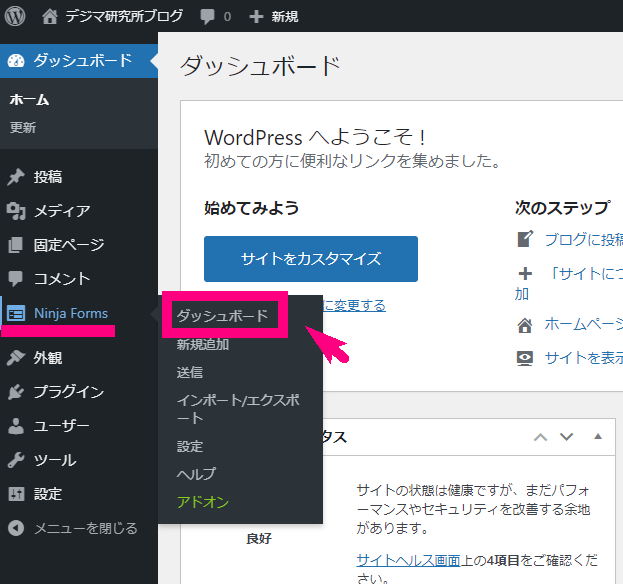
↓ 「Ninja Forms」⇒「ダッシュボード」を選びます。

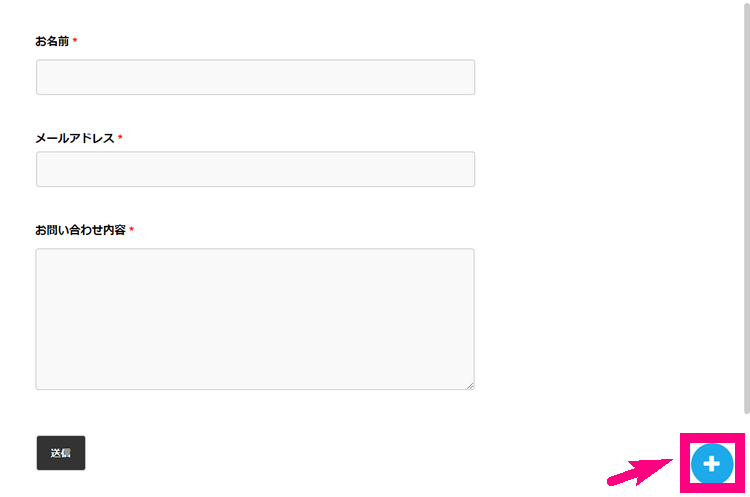
↓ 前回作った「お問合せフォーム」を選びます。

↓ 右下の「+」をクリック。

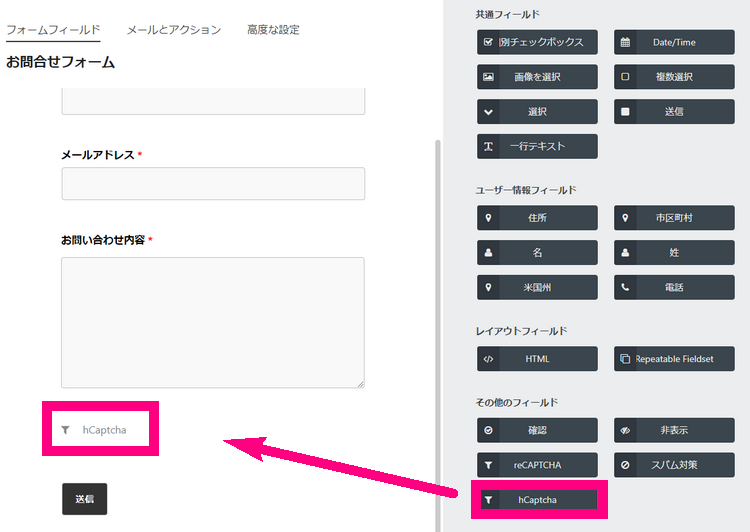
↓ 「hCaptcha」を送信ボタンの上に入れましょう。

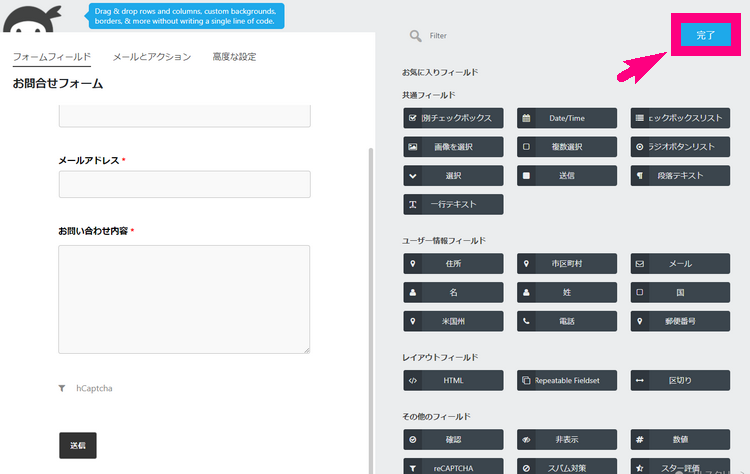
↓ 「完了」をクリック

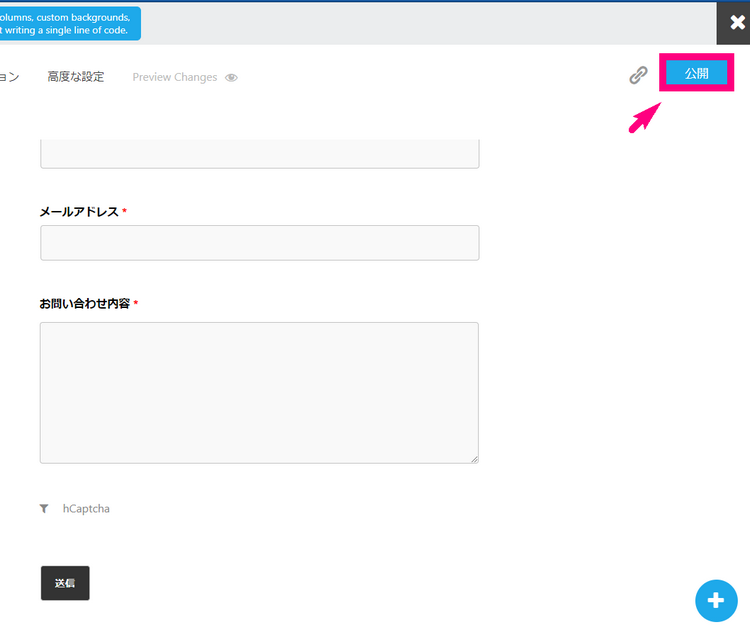
↓ 右上の「公開」ボタンをクリック。これでOKです。

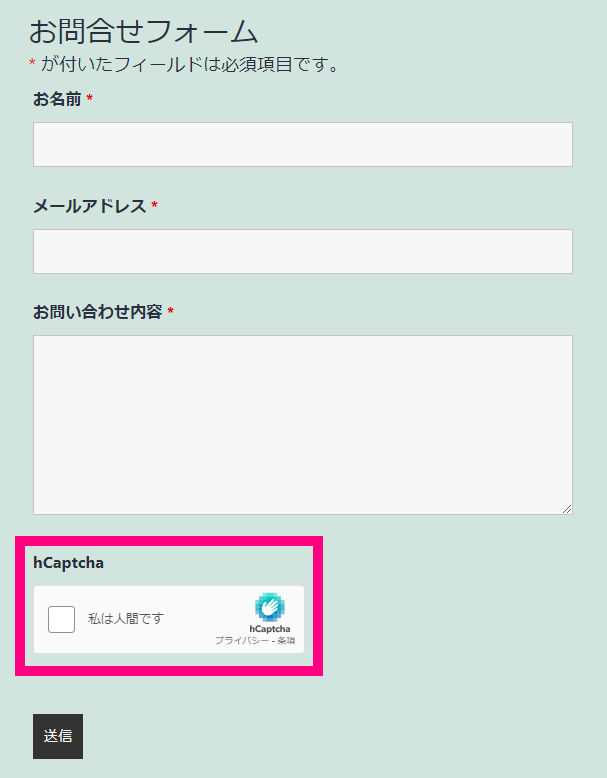
↓ このようにお問合せフォームに「hCaptcha」が表示されれば設定はバッチリ!

お疲れさまでした。今回のプラグインhCaptchaの設定は完了です!
結果を出すために、派手さはいらない
「集客」に使うことだけを徹底的に考えて作ったWordPressテーマ

決して多機能ではありませんが、使う機能を必要最低限に限定してシンプルにしているからこそ使いやすい、初心者さんに優しいテーマです。